Незважаючи на те, що замовники сайтів часто намагаються наповнити його максимальною кількістю інформації у вигляді текстів, зображень та анімації, а також зробити сторінку функціональною, в деяких випадках подібний підхід не працює і варто звернутися до принципу «Less is more», що українською буде звучати як «Краще менше». Іншими словами, розробити сайт у стилі мінімалізм.

Як відомо, класика ніколи не виходить з моди. Саме тому класичний стиль в дизайні сайтів є одним з найбільш популярних. Найчастіше, сайти в такому стилі замовляють компанії, що надають послуги в сфері фінансів, юриспруденції або аналітики. Одним словом, ті, хто за допомогою свого сайту хоче продемонструвати серйозність, стабільність і надійність.

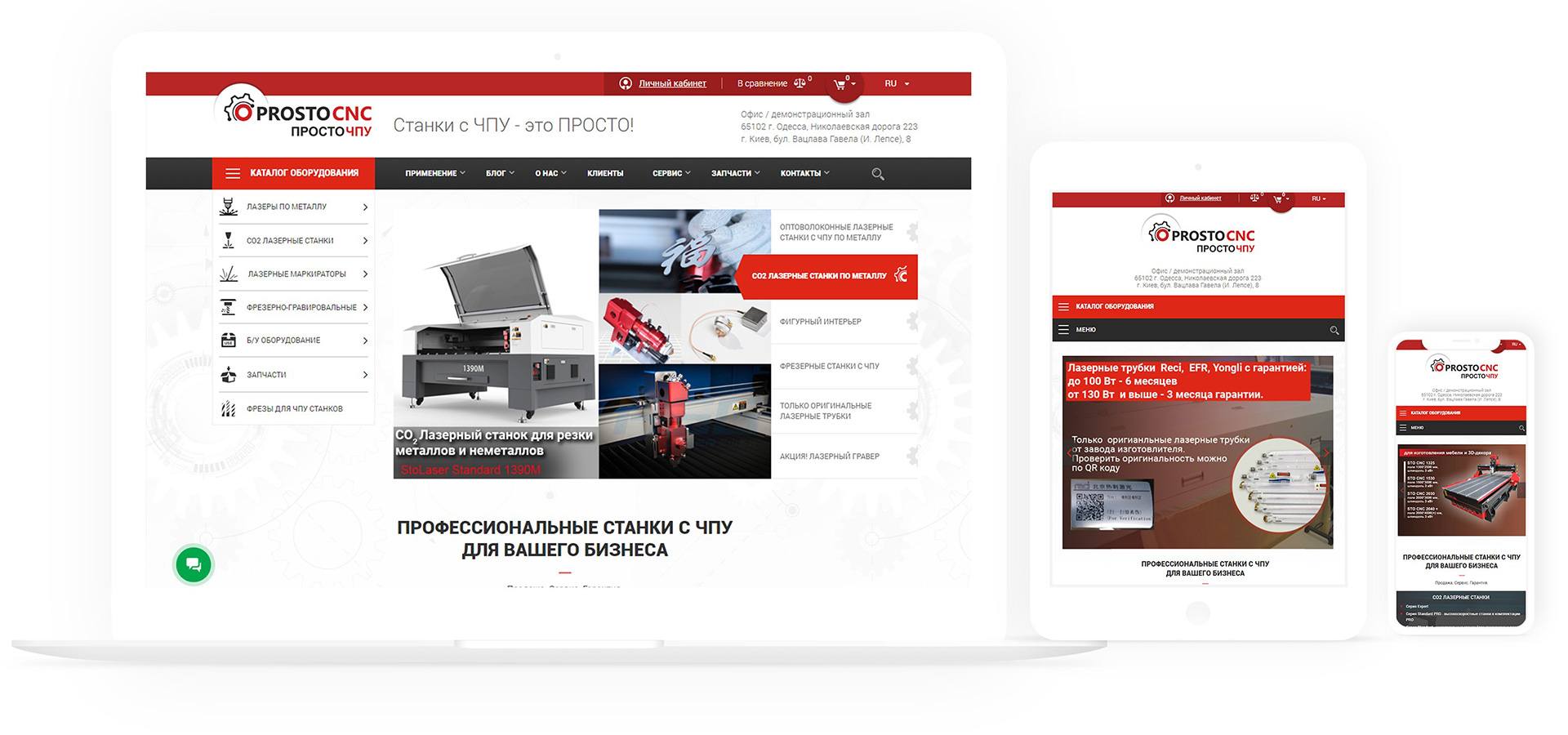
Корпоративний стиль повинен повністю підкоряється вимогам і завданням компанії, а також повинен мати чітку структуру. Сторінка повинна виглядати строго, однак, допускається присутність графіки та анімації, а також нестандартних шрифтів. Обов’язково розміщення не тільки назви, але і логотипу компанії, а також її девізу. Найчастіше, в основу сайту лягає сам корпоративний стиль компанії.

Для тих, кому далекий мінімалізм і зайва стриманість класики або корпоративного стилю, але в той же час не до душі помітність етнічного стилю напевно припаде до душі яскравий і зухвалий веб-дизайн в стилі арт-деко, адже саме цей напрямок залишає величезний простір для уяву і дозволяє з повною впевненістю реалізовувати навіть найсміливіші рішення.

Виходячи з останніх тенденцій в сфері веб-дизайну необхідно відзначити, що стиль ретро в даний час отримав досить широке поширення і ще досить довго не вийде з моди. Однак, для того, щоб визначити характерні риси даного стилю, варто точно позначити що саме відноситься до ретро.
Стиль хай-тек зародився ще в 1970-х роках в архітектурі, однак, в оформленні інтер’єрів він почав використовуватися тільки через десятиліття. З розвитком сучасних технологій даний стиль не обмежився тільки реальним простором, але і досить органічно влився в сферу веб-дизайну. Основною відмінною рисою даного стилю, що робить його кілька схожим з мінімалізмом але істотно відрізняє від індустріального стилю і футуризму, є практично повна відсутність будь-яких декоративних елементів, оскільки краса була пожертвувана на догоду функціональності.

На відміну від багатьох інших стилів, таких як арт-деко або хай-тек, які прийшли в веб-дизайн з архітектури або оформлення інтер’єрів, в мальованому, або, як його ще називають, ескізному стилі все сталося з точністю до навпаки: спочатку він був придуманий для оформлення сайтів і лише потім його елементи почали застосовуватися в різних елементах інтер’єрів.
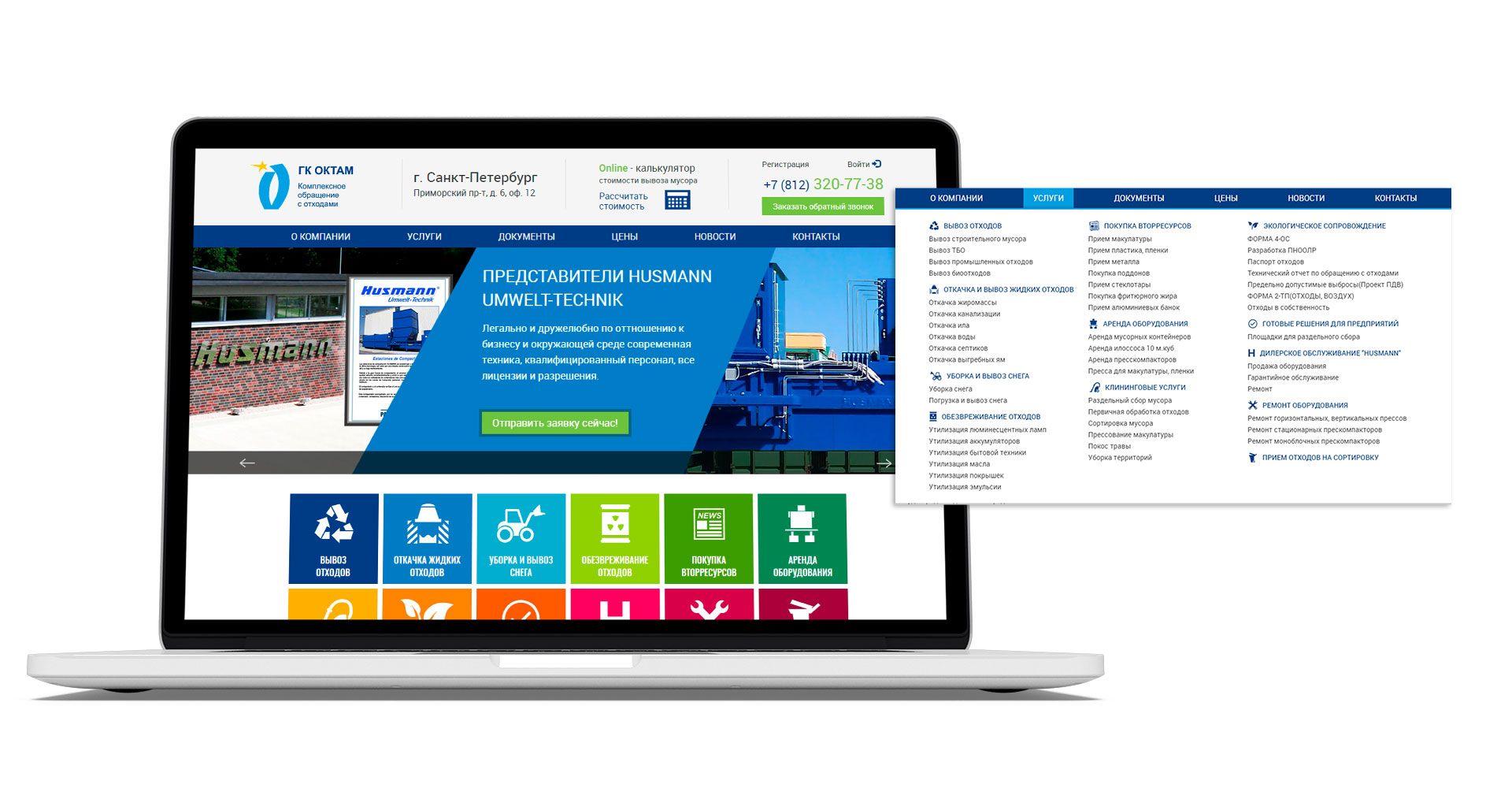
Інформаційний стиль в веб-дизайні досить часто недооцінюють, вважаючи що він підходить тільки для новинних порталів. Однак, можливості даного стилю набагато ширше, і тому, його можна сміливо застосовувати як для персональних сайтів-візиток, так і для великих корпоративних порталів.