Розробка сайту на Node JS
Розробка сайту на Node JS
Веб-розробкаРозробка сайту на Node JS Веб-розробка
Вести бізнес тільки офлайн і не використовувати сайт означає втрачати клієнтів, продаж та конкурентоспроможність. Вже давно стало зрозуміло, що майбутнє за онлайном, тому зараз немає питання, чи потрібно створювати сайт. Є питання “Коли і на яких технологіях?”.
У цій статті ми розповімо, як розробити та вивести на ринок прибутковий онлайн-ресурс на Node JS, що для цього буде потрібно і які нюанси варто врахувати.

Що потрібно для запуску успішного сайту
Як підвищити шанси на успіх сайтуЩо потрібно для запуску успішного сайту Як підвищити шанси на успіх сайту
Наскільки заїжджено це не звучало — сформуйте унікальну пропозицію. Те, що зачепить користувача, зробить його життя простішим і зручнішим. Як це зробити:
- Досліджуйте нішу. Подивіться, яких продуктів на ринку повно, а яких не вистачає, чого потребують користувачі.
- Визначте тип веб-сайту. Нишових відгалужень у Інтернеті багато: інтернет-магазини продають товари, на блогах розміщується контент, а портфоліо допомагає презентувати досвід у кращому світлі. Виберіть, який формат підійде для вашої ідеї найкраще.
- Продумайте фічу сайту. Яка буде головна особливість продукту, яка привабить аудиторію.
- Визначте модель монетизації. Як ви зароблятимете на своєму сайті? Є кілька поширених способів: продаж, платні підписки, розміщення реклами чи комісії. Виходити варто із типу сайту, який ви обрали.
Коли конкретна ідея готова, час подумати про те, як не прорахуватися і запустити крутий продукт. І тут потрібно враховувати кілька важливих правил:
- Простота. Будь-який сайт не має бути складним. Чим він легший і зрозуміліший, тим більша ймовірність, що користувач зробить необхідну вам цільову дію.
- Швидкість завантаження. Швидше за все, ваші відвідувачі не захочуть чекати, поки завантажиться контент на сторінці. У Google вважають, що оптимальний час відповіді сервера – не більше 200 мс, тобто 0,2 секунди.
- Користувальницький досвід. У вас є лише кілька миттєвостей, щоб зацікавити користувача. Якщо інтерфейс перевантажений і заплутаний, користувач почне допускати помилки, спровоковані самим сервісом, і зрештою закриє сторінку, не дізнавшись, які круті послуги чи товари ви пропонуєте.
- Фокус на головному. Якщо користувач хоч на мить замислиться, чи потрібен йому ваш продукт – підвищиться ймовірність того, що угода не відбудеться. Щоб цього не відбувалося, контент потрібно правильно структурувати та створити продуману систему навігації.
Деякі з цих питань можна вирішити за допомогою грамотного UI/UX, інші шляхом правильно підібраного стека технологій. І тут ми наближаємося до головного питання — чому розробку варто будувати саме на Node JS?

Чому Node JS?
Переваги фреймворкуЧому Node JS? Переваги фреймворку
Node JS – це фреймворк JavaScript. Він необхідний тоді, коли потрібно створити крутий веб-сервіс зі швидким відгуком та гарною стійкістю до високих навантажень. Власне це одна з головних причин, чому його використовують у своїх продуктах PayPal, Trello, Netflix та інші відомі бренди.
Вибираючи Node JS, ви отримуєте:
- Надійність. Фреймворк здатний робити велику кількість вихідних даних, виконуючи при цьому лише один процес. На практиці це дозволяє сайту обробляти величезну кількість запитів і складних дій без крашів та затримки системи. Приклад із життя: завдяки Node JS компанії Walmart вдалося досягти 100% безвідмовної роботи сайту в Чорну п’ятницю, обробивши за цей час 500 мільйонів переглядів сторінок.
- Швидкість обробки даних. Двигун V8, на якому працює Node JS, компілює код JavaScript у двійковий (машинний) код, і вже на цьому рівні обробляє запити, що дозволяє досягти відмінної продуктивності системи.
- Універсальність. За допомогою Node JS можна створювати сайти, програми та веб-інструменти для бізнесу будь-якої складності. Це означає, що якщо в майбутньому ви захочете запустити ще й мобільний додаток, то зможете використовувати вже готовий бекенд, що дозволить суттєво заощадити.
- Асинхронність. Це одна з основних характеристик Node JS. Асинхронність має на увазі використання неблокуючого введення-виведення даних. Тобто сервер під час очікування відповіді на запит до бази даних може паралельно виконувати й інші операції, що підвищує чуйність сайту.

Як відбувається розробка
Етапи розробкиЯк відбувається розробка Етапи розробки
Наша команда точно знає, як за допомогою сайту перетворити сиру ідею на прибутковий онлайн-бізнес. Щоб ви змогли зануритися в процес виробництва і чітко розуміли, що на вас чекає на кожному етапі, ми підготували дорожню карту розробки веб-ресурсу:
Крок 1. Збір інформації та аналіз. Жоден проєкт не починається із розробки. Насамперед команда занурюється у проєкт, вивчає його цілі та завдання, аналізує конкурентів на ринку. Це допомагає зрозуміти, як створити якісний та клієнтоорієнтований продукт.
Крок 2. Проєктування. Наша мета – не просто створити сайт, а розробити ефективний веб-сервіс, який виконуватиме поставлені перед ним завдання. Тому перед тим, як починати писати код або малювати мокапи, ми тестуємо різні підходи, проєктуємо інтерфейс і логіку роботи функціоналу, щоб знайти оптимальну модель реалізації проєкту. На виході отримуємо готовий мокап, який затверджуємо із клієнтом.
Крок 3. Розробка UI-дизайну. На основі затверджених варфрейм створюємо кілька варіантів дизайн-концептів інтерфейсу сайту. Для створення дійсно «чіпляючого» візуалу, спираємось на останні UI-тренди.
Крок 4. Технічна розробка. Коли дизайн-макети готові, настав час вдихнути в них життя. Для цього frontend-розробники використовують технології HTML, CSS, JavaScript або фреймворки React і Vue. Паралельно з цим, backend-фахівці пишуть код функціоналу та реалізують бізнес-логіку сайту на стороні сервера за допомогою фреймворку Node JS.
Крок 5. Тестування. Запускаємо QA-тестування сайту та виправляємо можливі баги.
Крок 6. Підтримка та розвиток. Технології постійно розвиваються, а тренди не стоять дома. Щоб за всім цим встежити та забезпечити актуальність сайту після релізу – візуальну та на рівні коду, підтримуємо проєкт стільки, скільки це необхідно.
Як замовити сайт на Node JS в AVADA MEDIA
Як замовити сайт на Node JS в AVADA MEDIA
Якщо у вас є ідея, і ви готові до її реалізації, зв’яжіться з нашою командою, заповнивши форму нижче. Ми в AVADA MEDIA вивчимо ваш запит, а потім спроєктуємо ефективне кастомне рішення, виконаємо грамотну розробку та додамо до проєкту повну технічну документацію.
Стек нашої команди не обмежується виключно Node JS. Ми можемо використовувати практично всі актуальні мови програмування і фреймворки. Остаточний вибір технологій залежить виключно від особливостей вашого проєкту.
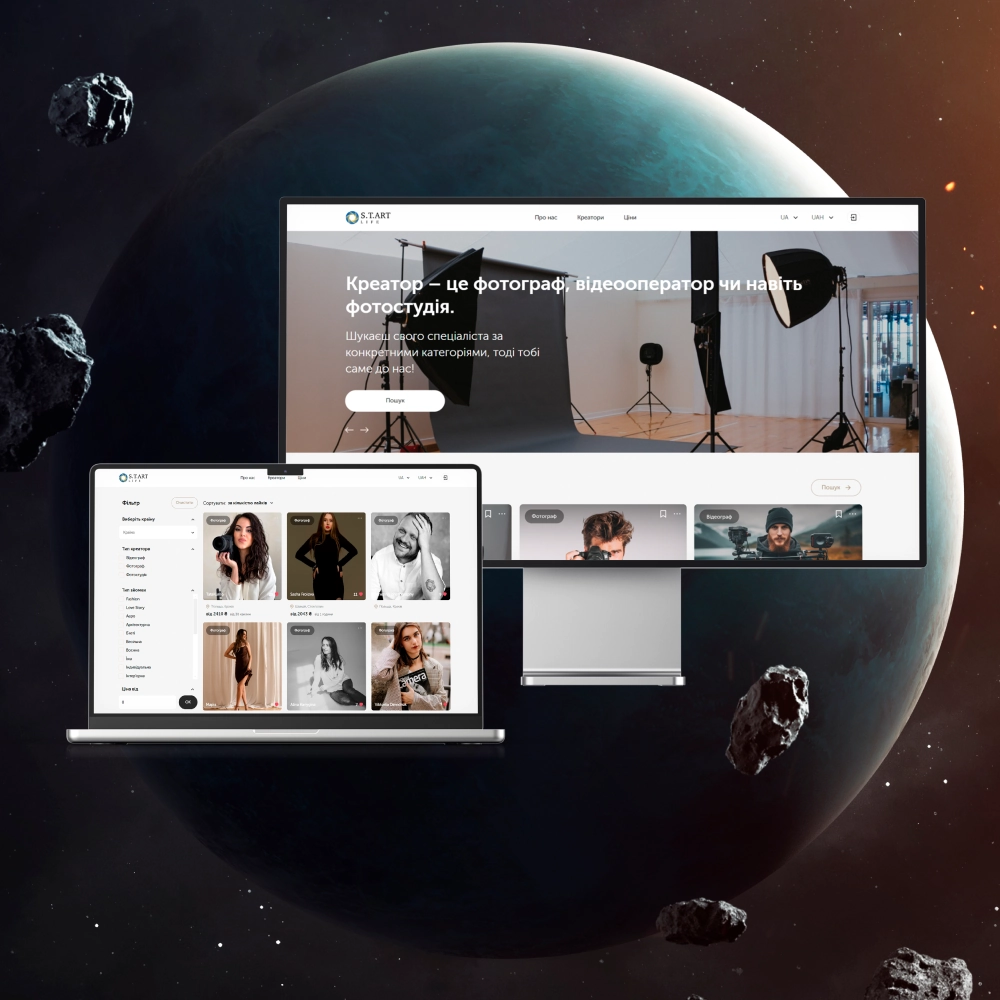
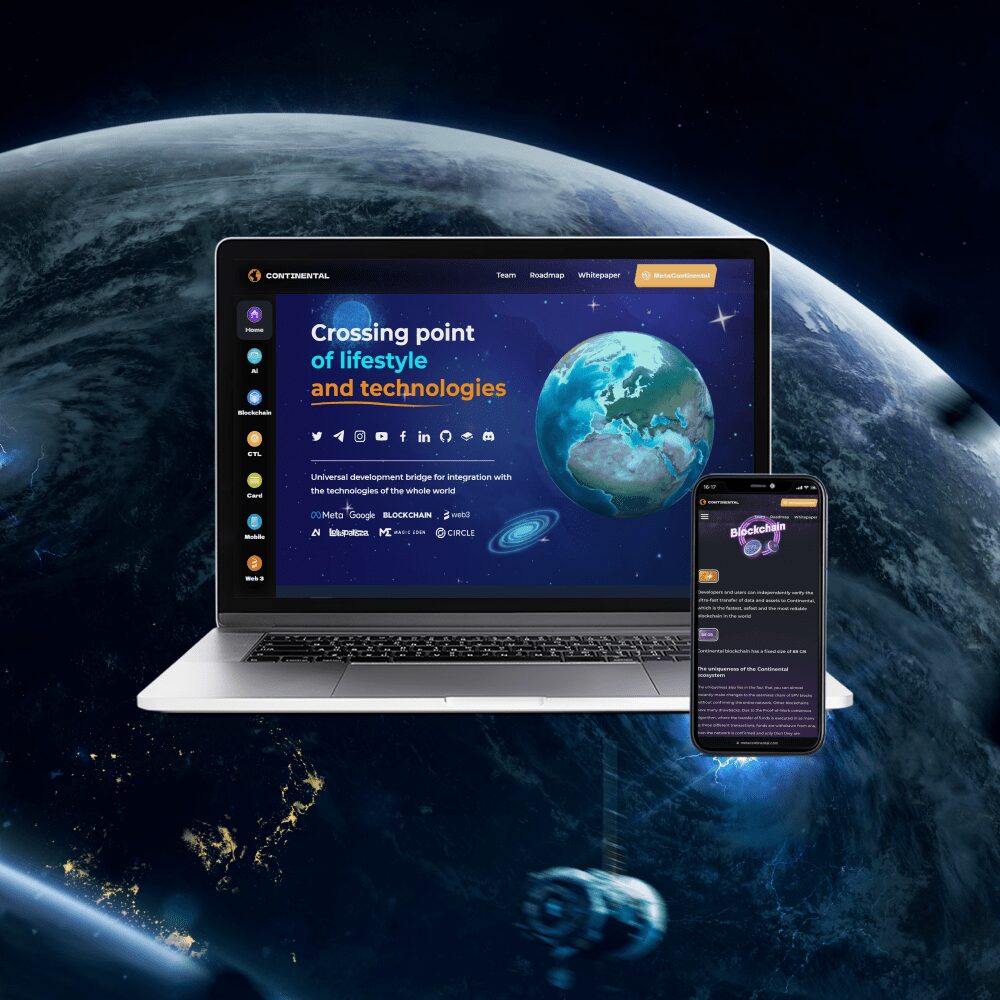
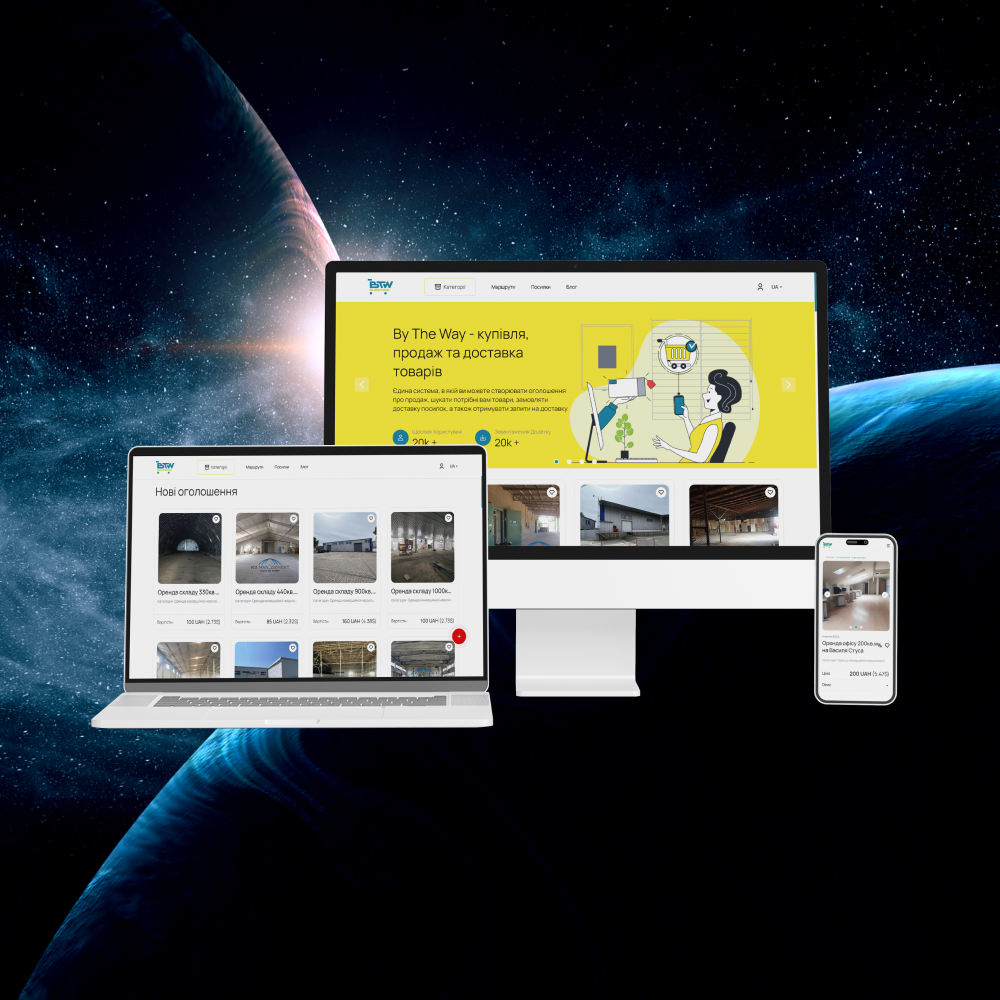
Останні роботи
Створюємо дивовижні проєктиОстанні роботи
Кращим підтвердженням нашої кваліфікації та професіоналізму є історії успіху наших клієнтів і відмінності в їх бізнесі до і після співпраці з нами.
Наші клієнти
Що про нас кажутьНаші клієнти Що про нас кажуть
Успішні проєкти створюються тільки командою
Наша командаУспішні проєкти
створюються тільки командою Наша команда












Зв'яжіться з експертами
З'явилися питання?Зв'яжіться з експертами З'явилися питання?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua