Принципи та помилки у проєктуванні ігрового інтерфейсу
Ігровий інтерфейс
What is it?Ігровий інтерфейс What is it?
Ігровий інтерфейс це те, що пов’язує гравця з віртуальним світом. Він складається з безлічі елементів, з якими користувач безпосередньо взаємодіє в ході ігрового процесу: артефактів, лута, карт, інструментів управління персонажем та багато іншого.
У статті поговоримо про основні принципи проєктування дизайну елементів ігрового інтерфейсу, і навіть розглянемо вдалі і невдалі рішення на прикладах популярних проєктів.
1. Інтерфейс повинен відповідати загальній стилістиці гри
Пропустити не можна пофіксити1. Інтерфейс повинен відповідати загальній стилістиці гри Пропустити не можна пофіксити
Вважається, що хороший ігровий інтерфейс той, що залишається непоміченим. Тобто коли під час геймплею людина все розуміє інтуїтивно і не відволікається на незрозумілі деталі. При цьому він має проєктуватися відповідно до основної сюжетної лінії та повністю передавати атмосферу того, що відбувається.
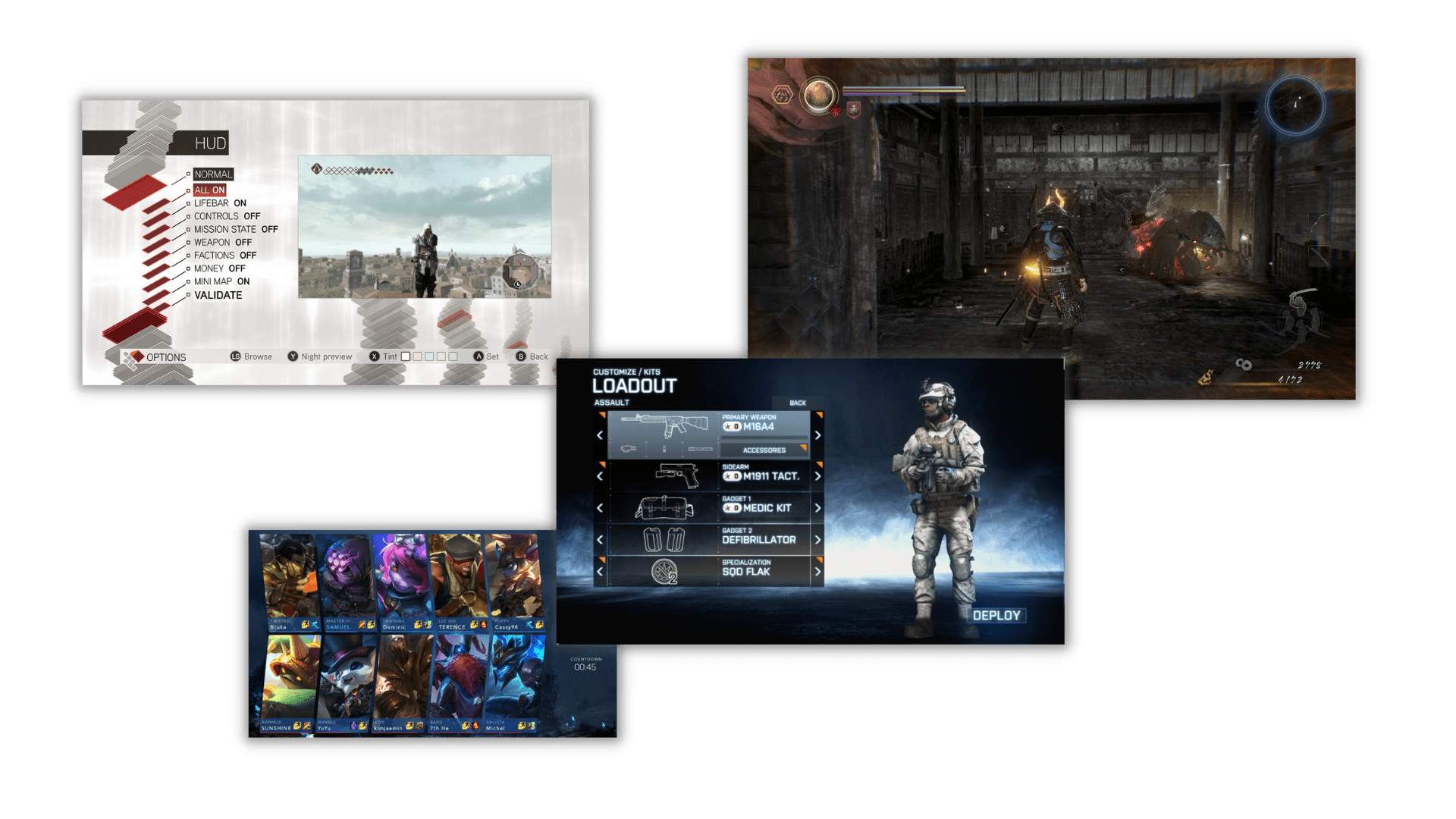
Хороший приклад у цьому сенсі — меню сюжетних місій в Assassin’s Creed 2. Відповідно до сценарію головний персонаж гри Дезмонд Майлс реконструює життя свого героїчного предка, і в міру просування сюжетом заповнює схематичну молекулу відсутніми елементами. Для візуалізації цього процесу студія Ubisoft створила червоно-білу спіраль ДНК, де білий колір відображає прогалини, які гравцеві ще доведеться «згадати», а червоний – вже відкриті ділянки.
Таким чином вдалося створити чудовий інтерфейс, який повністю відображає стилістику та сюжет проєкту.
Ще один вдалий приклад реалізований у проєкті Persona 5, де яскраві шрифти та нестандартна верстка повністю відбивають хаос, що відбувається в голові головного героя.
Однак сміливі рішення не завжди виявляються вдалими, навіть якщо говорити про ігри класу ААА. Так, в останніх версіях Battlefield – серії ігор про Другу світову, користувачам пропонується інтерфейс у футуристичному стилі, ніби він прийшов з далекого майбутнього. Такий дисонанс спричинив негативні оцінки не лише з боку критиків, а й самих гравців.
2. Інтерфейс повинен містити лише необхідну інформацію
Product design2. Інтерфейс повинен містити лише необхідну інформацію Product design
Цей принцип найбільше стосується HUD – частини візуального інтерфейсу, що відображається поверх ігрового простору. Це можуть бути шкали здоров’я та мани, кількість набоїв, карта, лічильники KDA (Kills Death Assists) та інше.
Тут перед дизайнером стоїть два важливі завдання: надати користувачеві всю інформацію, необхідну для успішної гри та зробити так, щоб вона не заважала геймплею. На практиці для цього можуть використовуватись різні допоміжні елементи:
- підказки, що спливають, повідомляють, що союзник потрапив у біду;
- візуальні ефекти, що сигналізують про критичний запас здоров’я;
- прозорість — наприклад, прозора карта рівня розміщена поверх основного ігрового простору, як у серії ігор Diablo;
- сигнали для спілкування, наприклад, у League of Legends гравці можуть «пінгувати» один одному для координації дій у команді.
Для створення максимально інформативного інтерфейсу дизайнери мають враховувати різницю між платформами.

3. Елементи інтерфейсу повинні допомагати виділятися
«The details are not the details. They make the design», — Чарльз Імс3. Елементи інтерфейсу повинні допомагати виділятися «The details are not the details. They make the design», — Чарльз Імс
У розрахованих на багато користувачів іграх, де в мільйонів гравців є всього кілька десятків персонажів на вибір дуже важливо створити елементи, які допоможуть виділятися. Це може бути реалізовано за допомогою автентичного дизайну екіпірування та скінів, що впливають на вигляд персонажа.
У деяких випадках зовнішній вигляд героїв може стати одним із способів монетизації проєкту. Наприклад, у легендарній League of Legends продаж образів і є основною частиною доходу компанії Riot Games.
4. Створення інтуїтивно зрозумілого інтерфейсу
Бути послідовним4. Створення інтуїтивно зрозумілого інтерфейсу Бути послідовним
Безліч незрозумілих кнопок, лічильників і громіздких меню з незручною навігацією можуть просто відлякати геймерів, через що навіть ігри з найцікавішим геймплеєм можуть швидко опинитися в кошику. Тому чистота та ясність інтерфейсу мають надзвичайну важливість для будь-якого проєкту.
Хорошу реалізацію можна подивитися на прикладі Nioh 2. Тут гравець має десятки умінь, які можна прокачати тільки в певній послідовності. Щоб полегшити сприйняття, розробники створили інтерфейс у форматі павутини, де пов’язані скіли з’єднуються нитками.
Завдяки цьому людина може з першого погляду визначити, чого їй бракує, і побудувати власну стратегію розвитку персонажа.
З негативних прикладів можна згадати найпопулярніший Fallout: New Vegas. Тут розробники створили інтерфейс квестів у форматі крихітного екрану на Pip-Boy, який ледве справляється з потоком інформації вже на старті — всі завдання, як основні, так і побічні в ньому, зібрані в один список, який згодом стає просто нескінченним, а детальні описи завдань у нього просто не помістилися.
5. Інтерфейс є продовженням ігрового світу
Комп'ютерні ігри це частина великої ігрової історії5. Інтерфейс є продовженням ігрового світу Комп'ютерні ігри це частина великої ігрової історії
На початку розвитку ігрової індустрії розробники використовували тільки інтерфейс, розташований поверх ігрового процесу, проте з появою 3D-технологій геймплей став складнішим, і старих методів виявилося замало. Це призвело до появи дієтичного інтерфейсу, який поміщений у сам ігровий світ.
Насправді це виглядає як інтеграція внутрішньоігрових шкал і метрик у моделі самих персонажів. При вдалій реалізації дієгетичний інтерфейс ефектно доповнює загальну стилістику гри, або навіть стає частиною геймплею.
Як приклад, варто згадати популярну серію Metro. Тут гравцеві практично все доводиться робити вручну: щоб відстежити на запас повітря в протигазі потрібно подивитися на наручний годинник, щоденник завдань і компас знаходяться в планшеті, який можна дістати в потрібний момент, а щоб прочитати що-небудь у темряві доведеться дістати з кишені запальничку. При цьому гравець не просто дивиться на анімації, а робить вибір, наприклад, щоб подивитися на карту, доведеться сховати зброю. У сукупності це допомагає людині відчути себе частиною віртуального світу, адже все відбувається як у реальному житті.
Де замовити розробку елементів ігрового інтерфейсу
GameDevДе замовити розробку елементів ігрового інтерфейсу GameDev
Створення інтерфейсу для гри є важливою частиною геймдева і відбувається при тісній взаємодії різних фахівців — художників, геймдизайнерів, сценаристів та програмістів. Завдяки цьому вдається досягти чудового та збалансованого результату, що доповнює ігровий процес.
Компанія AVADA MEDIA має великий досвід у виробництві ігор для різних платформ, і допоможе вам у реалізації власного проєкту будь-якої складності.
Останні роботи
Створюємо дивовижні проєктиОстанні роботи
Кращим підтвердженням нашої кваліфікації та професіоналізму є історії успіху наших клієнтів і відмінності в їх бізнесі до і після співпраці з нами.
Наші клієнти
Що про нас кажутьНаші клієнти Що про нас кажуть
Успішні проєкти створюються тільки командою
Наша командаУспішні проєкти
створюються тільки командою Наша команда












Зв'яжіться з експертами
З'явилися питання?Зв'яжіться з експертами З'явилися питання?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua