Між вебом та мобайлом — як PWA-програми допомагають бізнесу
Між вебом та мобайлом — як PWA-програми допомагають бізнесу
PWA-додаткиМіж вебом та мобайлом — як PWA-програми допомагають бізнесу PWA-додатки
Progressive Web App, або скорочено PWA — це молода технологія, в якій поєднуються переваги звичайних веб-сайтів і мобільних додатків. На практиці це дає максимальну швидкість роботи та зручність використання софту.
У цій статті поговоримо про те, як саме працюють PWA-додатки, розберемо їх сильні та слабкі сторони та розповімо, як саме вони можуть допомогти бізнесу у досягненні комерційних результатів.

Як влаштовані PWA-програми
АрхітектураЯк влаштовані PWA-програми Архітектура
PWA-програми, як і сайт, можуть бути односторінковими – SPA, або багатосторінковими – MPA. Насправді, це не має жодного значення. А ось їхня архітектура дещо відрізняється, і складається з трьох основних компонентів:
- Frontend. Це клієнтська сторона програми. Вона формує його візуальне подання у браузері та вибудовує певну логіку взаємодії з користувачем. Для реалізації фронтенду PWA можуть використовуватися статичні технології HTML, CSS та JavaScript або реактивні фреймворки – Vue.js, React, js, Angular та інші.
- Backend. Серверна частина додатку відповідає за зберігання даних та їх надання стороні клієнта на запит користувача. У PWA бекенд може бути написаний практично будь-якою серверною мовою програмування – PHP, Python, Java, Node.js або на фреймворках Yii2, Laravel, Django, Flask.
- Маніфест. По факту, це JSON-файл, який дозволяє встановити PWA на мобільний пристрій і дає можливість працювати як звичайний нативний додаток. Як правило, manifest включає метадані продукту – назву, іконку, колірну схему та інші налаштування, а також містить посилання на різні ресурси, необхідні для роботи продукту, наприклад на файли скриптів.
Як працює PWA
Як працює PWA
- Насамперед користувач встановлює PWA на домашній екран свого пристрою.
- Під час запуску програми, спершу завантажується його фронтенд – HTML, CSS та JavaScript-код.
- Після цього запускається фоновий процес Service Worker, який працює у браузері та відповідає за кешування даних та керування режимом offline. Важливо, що він може кешувати ресурси навіть без підключення до Мережі, використовуючи фізичну пам’ять пристрою.
- Зберігання інформації в PWA запускається окремим потоком у базі даних IndexedDB або localStorage і здійснюється незалежно від основного потоку веб-сторінки. Це означає, що користувач може працювати з програмою як онлайн, так і офлайн. У другому випадку дані тимчасово зберігаються у локальному сховищі та передаються на сервер при наступному підключенні до Мережі.

Чому варто використовувати PWA-програми
Переваги PWAЧому варто використовувати PWA-програми Переваги PWA
Використовуючи прогресивні програми, бізнес надає клієнтам швидкий і зручний доступ до своїх онлайн-сервісів, без необхідності завантажувати програми з AppStore або Play Market. Завдяки такій інноваційній можливості PWA набули досить широкого поширення на ринку, і навіть великі світові бренди, такі як Starbucks, Uber та Pinterest почали запускати власні Progressive Web App. На користь таких рішень можна знайти безліч аргументів:
- Збільшення конверсії сайту. Так як користувачі отримують швидший доступ до функцій бізнесу, збільшується і ймовірність того, що вони роблять цільову дію, наприклад, здійснять покупку в інтернет-магазині.
- Зниження витрат за розробку. Програми PWA використовують однаковий код для роботи в різних операційних системах, тому їх створення може стати економнішим порівняно з випуском повноцінних мобільних додатків для IOS та Android.
- Зручність поновлення. Користувачеві не потрібно встановлювати оновлення PWA через маркети програм.
- Підвищення впізнаваності бренду. Логотип компанії завжди знаходиться на головному екрані користувача.
- Відсутність конкуренції у пошуковій видачі. Клієнт звертається до компанії безпосередньо через програму без використання браузера. Це мінімізує ризик того, що він здійснить покупку конкурента.
- Економія реклами. PWA відкриває компанії доступ до розсилки push-повідомлень. Вони точно не залишаться непоміченими, допоможуть збільшити продаж та заощадять рекламний бюджет.

Які проблеми є у PWA
Недоліки PWAЯкі проблеми є у PWA Недоліки PWA
Як і будь-яка інша технологія, у прогресивних додатків є не тільки сильні, а й слабкі сторони. Але плюс у тому, що з більшістю цих мінусів можна працювати і мінімізувати їх негативний вплив. Розглянемо, як саме:
- PWA завжди записує дані у кеш. З одного боку – це досить зручна фіча, адже при необхідності додаток завжди може звернутися до нього в офлайн-режимі. Але з іншого боку, вона сильно витрачає пам’ять пристрою. Вирішити цю проблему можна шляхом оптимізації розміру зображень і використання «лінивого завантаження» ресурсів, коли дані будуть кешуватися тільки в разі потреби.
- Немає підтримки старих версій браузерів. Працюючи з PWA, доведеться працювати тільки зі свіжими версіями браузерів, через що частина користувачів не зможе скористатися додатком.
- Проблеми із SEO-оптимізацією. Прогресивні програми можуть використовувати динамічний вміст, що генерується на стороні клієнта. Але слід розуміти, що такий контент погано індексується пошуковими роботами. Для боротьби з цією проблемою є відразу кілька способів, ось найбільш поширені: по-перше, можна використовувати попередній рендеринг для створення статичних HTML-сторінок, які легко проходять індексацію, а по-друге — можна за допомогою тега meta вказувати коректні метадані для кожної сторінки .
Якому бізнесу вигідно використовувати PWA-програми
Практичне застосуванняЯкому бізнесу вигідно використовувати PWA-програми Практичне застосування
Прогресивні програми можуть успішно використовуватись у більшості сфер бізнесу, але найбільше вони підійдуть компаніям, послугами яких клієнти користуються регулярно.
Розглянемо кілька практичних прикладів:
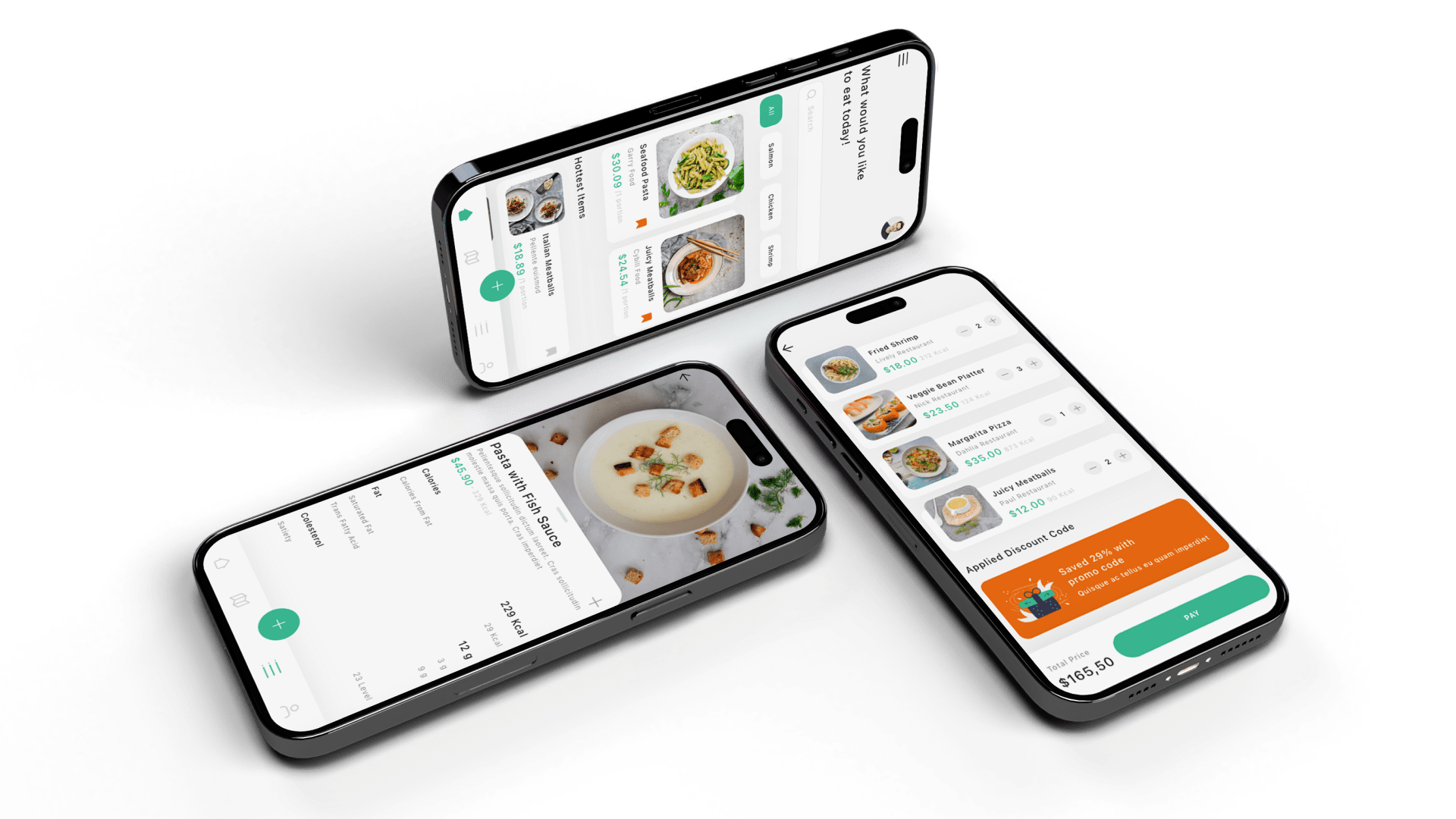
- Мережі доставки. Для такого бізнесу властива висока конкуренція і PWA допоможе впоратися з цією проблемою. По-перше, клієнти виконуватимуть замовлення безпосередньо з додатка, а значить не побачать пропозиції конкурентів, а по-друге, компанія отримає можливість стимулювати купівельний попит за допомогою push-повідомлень.
- Ресторанний бізнес. PWA дозволить клієнтам ресторанів та кафе в кілька кліків бронювати столик або замовити їжу додому.
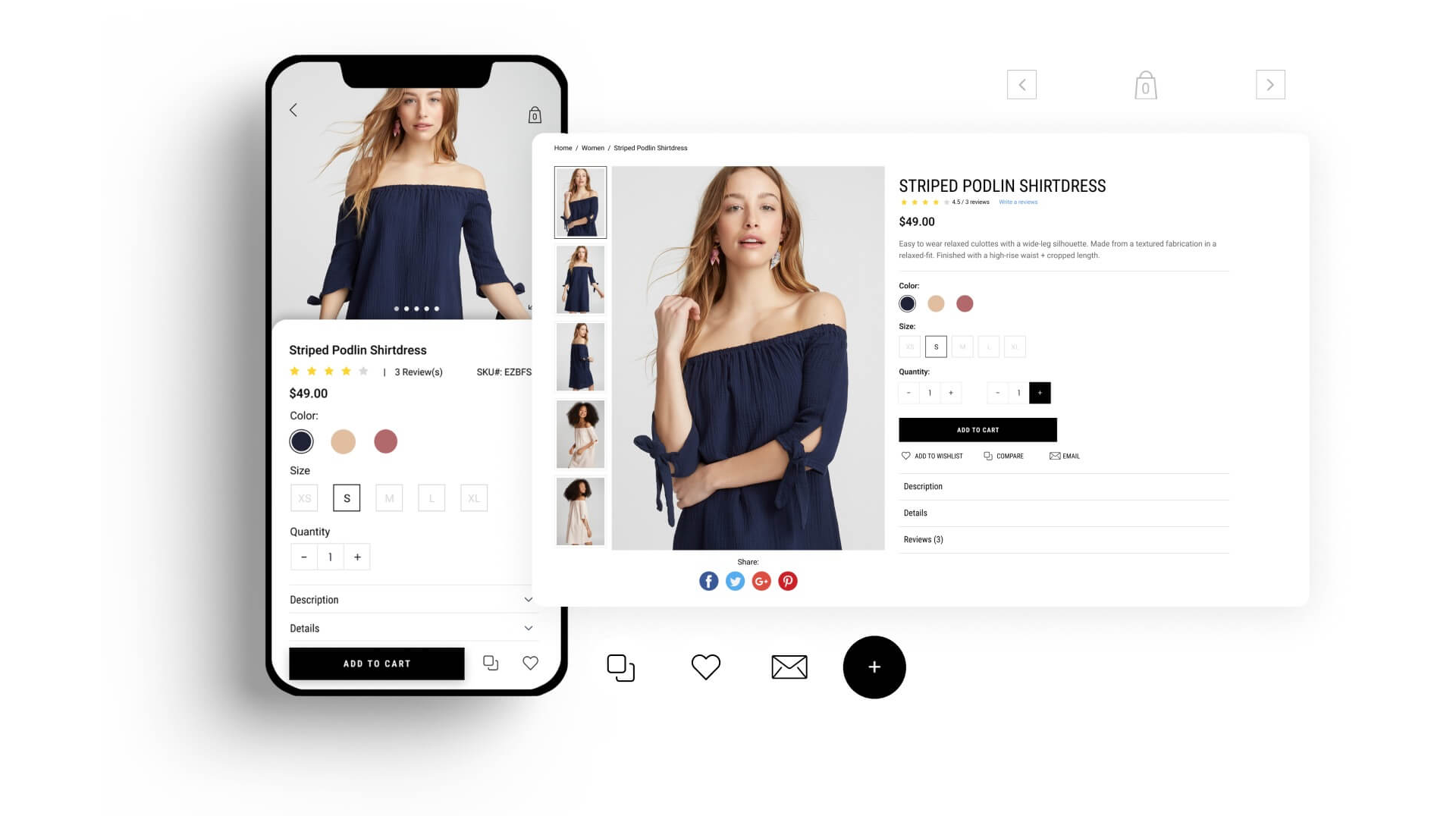
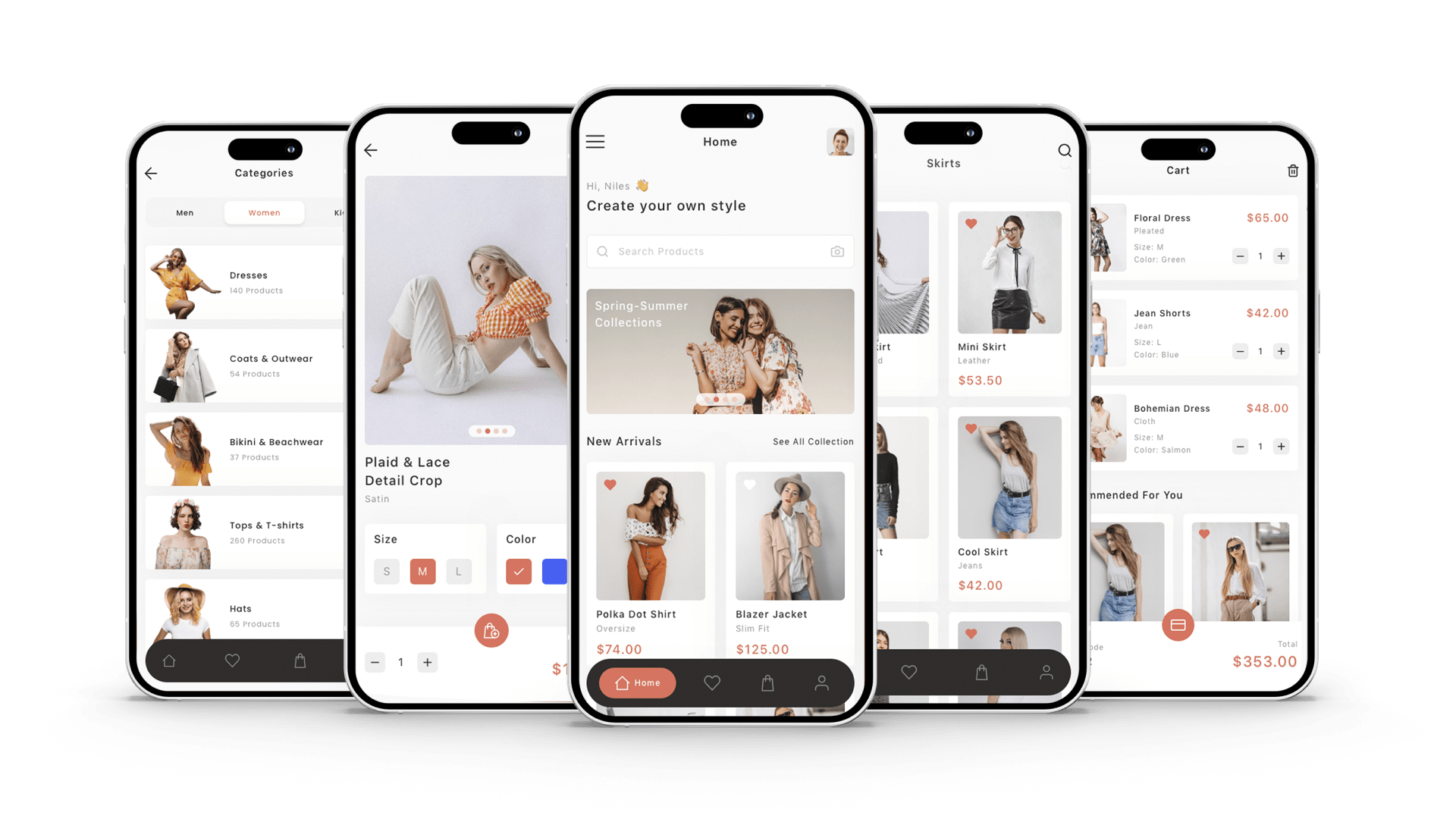
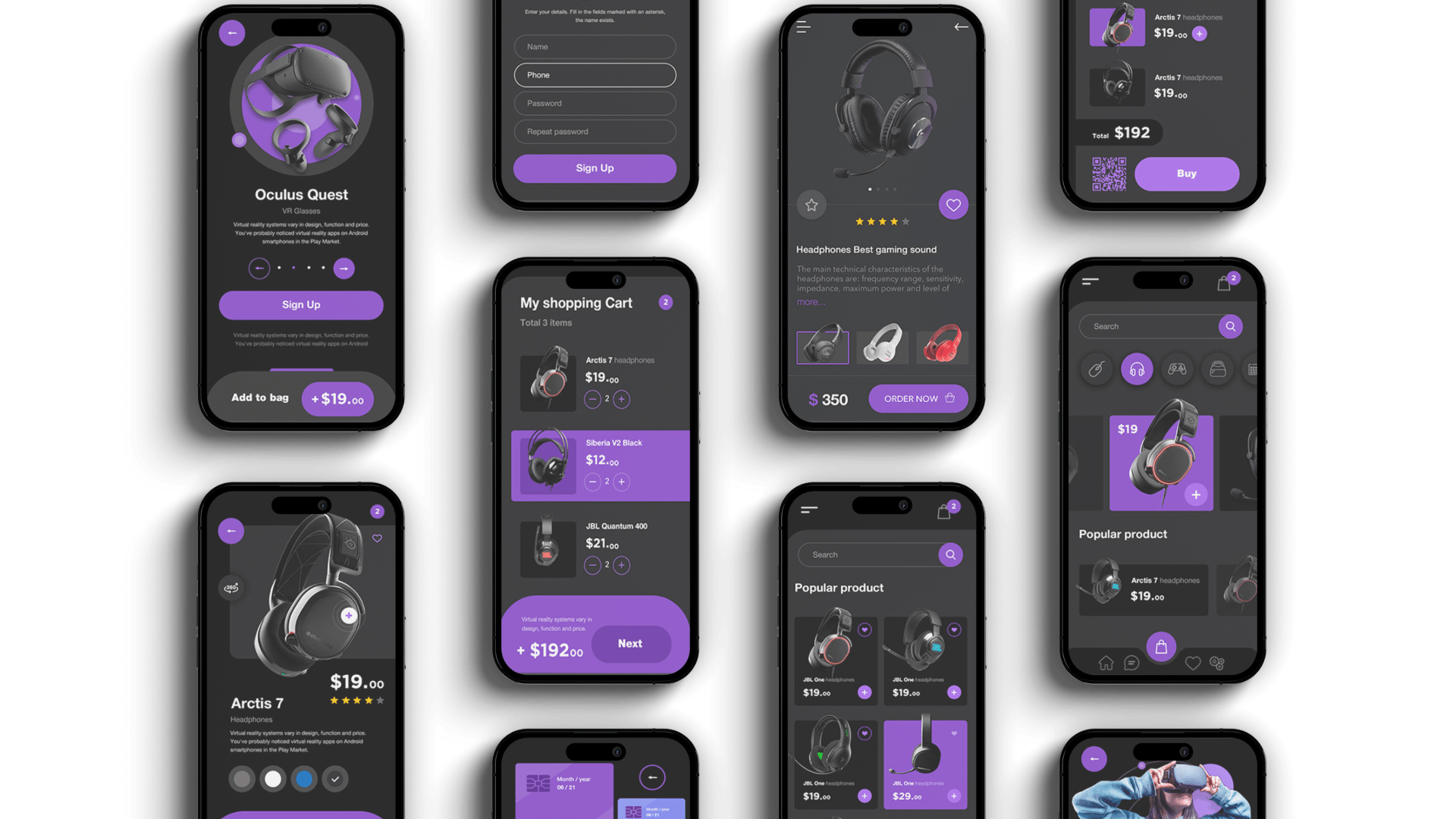
- Інтернет магазини. Встановивши PWA-додаток, користувачі зможуть знаходити магазин в один клік і робити покупки навіть у режимі офлайн, а при першому підключенні до Мережі замовлення автоматично завантажаться на сервер компанії, і їх можна буде обробити.
- Бьюті-сфера. Барбершопи та салони краси можуть використовувати PWA-додатки для ведення онлайн-запису клієнтів, розсилки нагадувань про відвідування через push-сповіщення та для продажу доглядових засобів.

Висновок
PWAВисновок PWA
PWA це відносно нова технологія, яка допомагає бізнесу більш ефективно працювати в онлайні.
Зрозуміло, у неї є свої переваги та недоліки, але при правильній оптимізації прогресивні програми можуть стати гарною та відносно недорогою заміною нативних мобільних додатків на IOS та Android.
Останні роботи
Створюємо дивовижні проєктиОстанні роботи
Кращим підтвердженням нашої кваліфікації та професіоналізму є історії успіху наших клієнтів і відмінності в їх бізнесі до і після співпраці з нами.
Наші клієнти
Що про нас кажутьНаші клієнти Що про нас кажуть
Успішні проєкти створюються тільки командою
Наша командаУспішні проєкти
створюються тільки командою Наша команда












Зв'яжіться з експертами
З'явилися питання?Зв'яжіться з експертами З'явилися питання?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















