Як почати роботу з Flutter
Як почати роботу з Flutter
КОРОТКА ІНСТРУКЦІЯЯк почати роботу з Flutter КОРОТКА ІНСТРУКЦІЯ
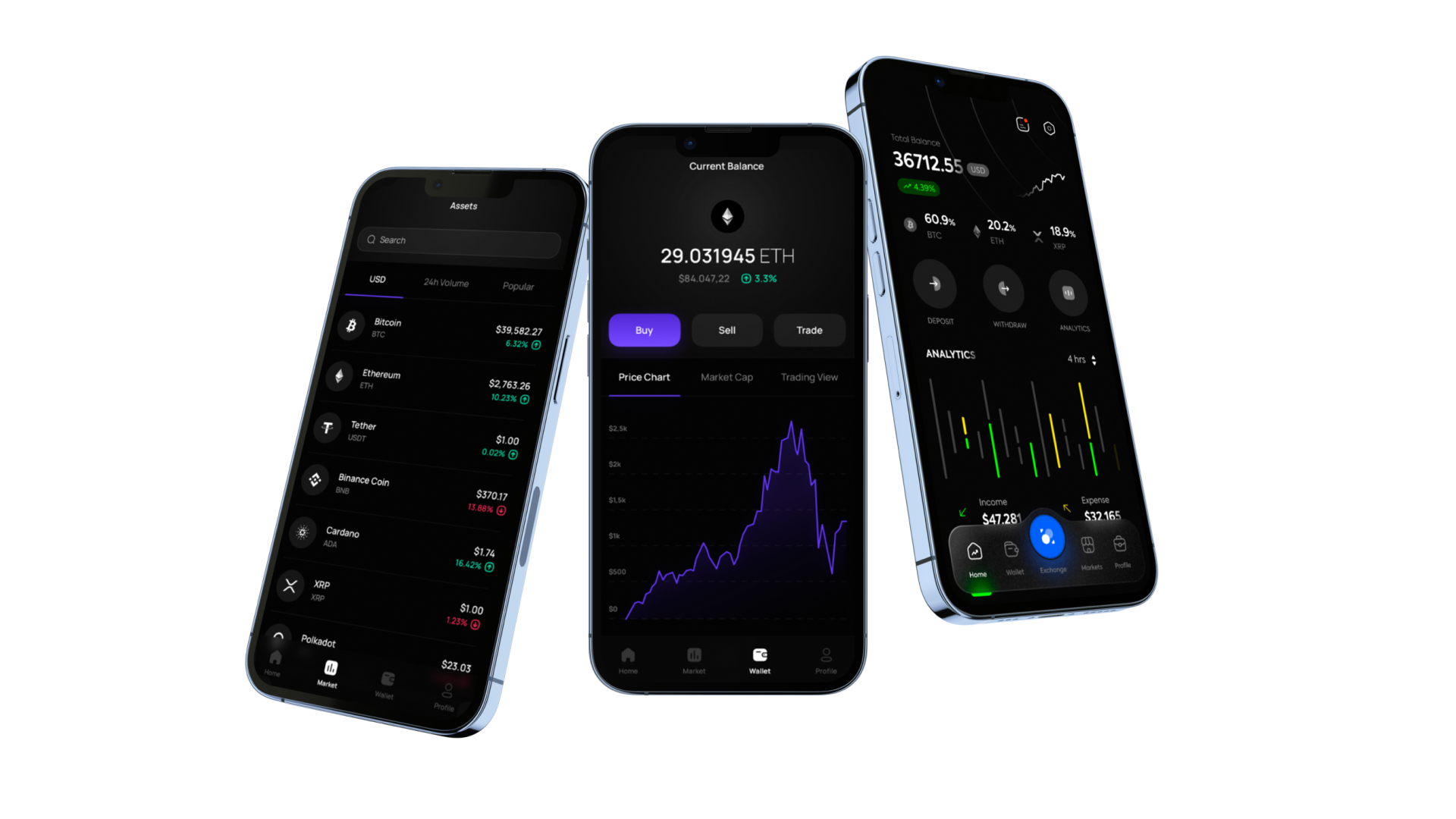
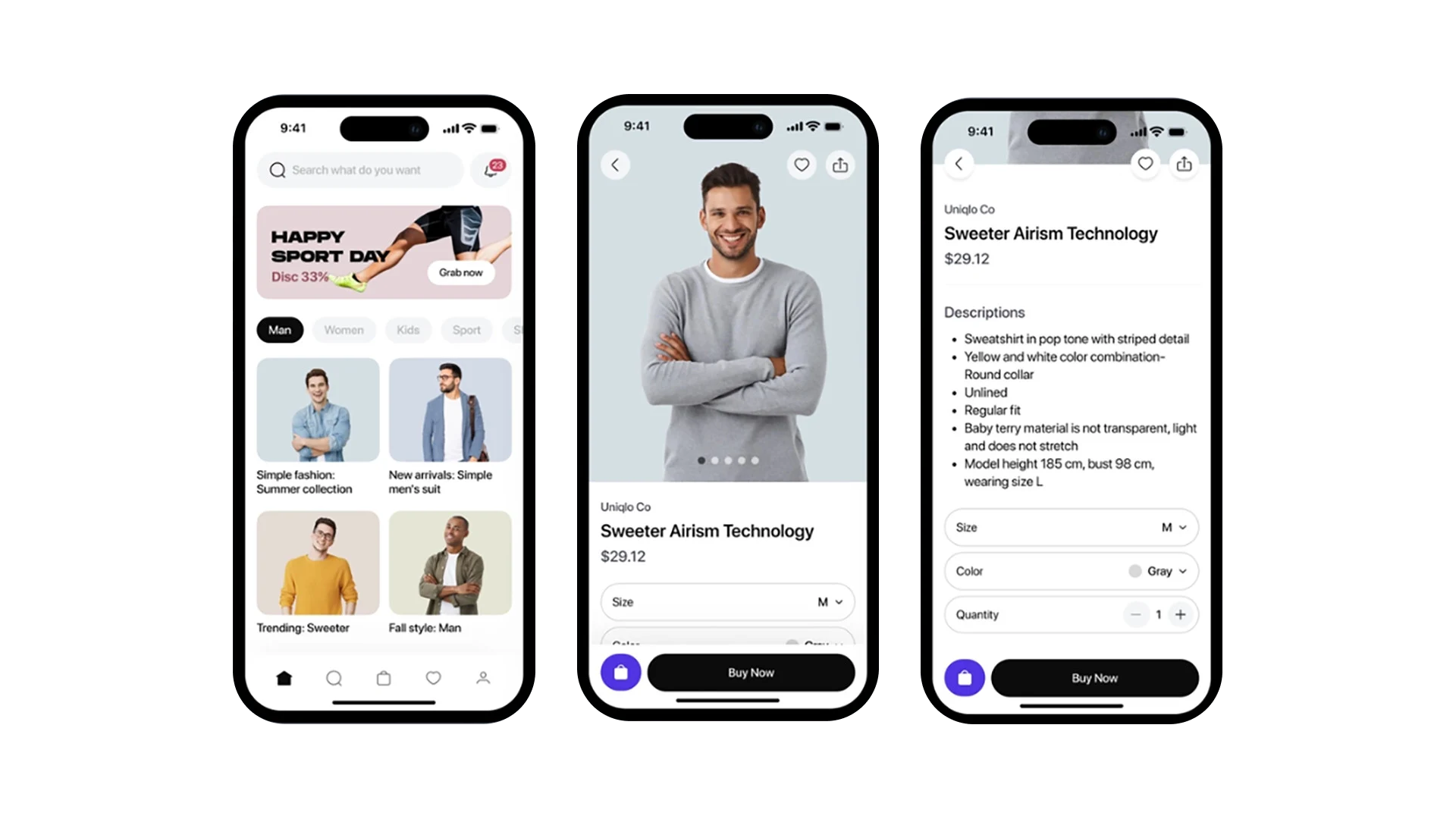
Flutter – це кросплатформний фреймворк з відкритим вихідним кодом від Google, що працює на базі мови Dart. Він дозволяє створювати потужні програми під різні операційні системи, які мало чим поступаються нативним проєктам.
Незважаючи на «молодість» Flutter, він був випущений у 2017 році, на ньому вже працюють великі проєкти зі світовими іменами. Ось кілька із них:
- Google Ads
- Ebay
- Alibaba
- Cryptomaniac
- Square
У цій статті ми розповімо, як почати працювати з SDK Flutter, і допоможемо вам написати перший мобільний додаток.

Встановлення та налаштування Flutter
Flutter projectsВстановлення та налаштування Flutter Flutter projects
Завантажити актуальну версію Flutter SDK можна на офіційному сайті фреймворку. Там же представлена докладна інструкція щодо встановлення на різні операційні системи: Windows, macOS, Linux, Chrome OS.
Зокрема, для початку роботи потрібно:
- Завантажити інсталяційний пакет на пристрій.
- Розпакувати ZIP-архів та вибрати місце встановлення.
Примітка: Flutter не рекомендується встановлювати в директорію C: Program Files, оскільки вона вимагає підвищених прав. - Запустити flutter doctor – команду, яка перевірить правильність встановлення інструменту.
- Встановити відсутні компоненти, якщо це необхідно.
- Налаштувати IDE.
- Протестувати роботу Flutter.
У результаті ви отримаєте: готовий до роботи фреймворк Flutter, редактор вихідного коду VS Code та Android Studio. Для складання проєкту на iOS доведеться також встановити macOS з Xcode, які є у вільному доступі.
Важливо: для розробки Flutter можна використовувати різні редактори. За замовчуванням, основним для фреймворку є VSCode, але нам здається, що Intellij IDEA буде трохи зручнішим. Надалі ви зможете вибрати із цих двох, або будь-який інший, проте для створення першого проєкту використовуватимемо «рідний» VSCode.
Після написання коду, мобільний додаток потрібно відразу запустити та протестувати. Для цього нам знадобляться:
- Реальний пристрій Android або iOS, підключений до комп’ютера та переведений у режим розробника.
- iOS Simulator — для запуску IOS-програм на комп’ютері, за відсутності фізичного пристрою.
- Емулятор Android — для запуску програм Android.
- Google Chrome – браузер для налагодження.
Коли все готове та налаштоване, можна переходити до найцікавішого – до створення програми.

Інструкція: як запустити свій перший проєкт на Flutter
Flutter projectsІнструкція: як запустити свій перший проєкт на Flutter Flutter projects
Запустіть VS Code із встановленим розширенням Flutter, а потім відкрийте командний рядок. Це можна зробити декількома способами:
- Перейдіть по шляху Вигляд → Палітра команд.
- У macOS: натисніть клавіші Command-Shift-P.
- Windows або Linux: натисніть клавіші Control-Shift-P.
Потім введіть у командний рядок текст: Flutter: New Application Project та натисніть Return.
Виберіть папку для збереження проєкту та вигадайте його назву. Наприклад, назвемо додаток new_flutter_project. Протягом кількох секунд Flutter налаштує проект у VS Code, після чого у редакторі відкриється вкладка під назвою main.dart.
Розберемо структуру інтерфейсу.
У центральній частині VS Code знаходиться редактор вихідного коду, в якому відбуватиметься основна частина роботи. Зліва розташована панель, в якій відображається структура всього проекту. Папки Android, iOS та Web містять набір файлів, необхідних для розгортання проєкту на кожній із цих платформ. У папці lib містить документ main.dart і код, який можна застосувати до обох платформ.
Папка Test потрібна для тестування проєкту. Це важливий етап у розробці будь-якого додатка, але, в рамках цього посібника, ми не зачіпатимемо цю тему. Тому при бажанні цю папку можна видалити.
Працюємо з кодом
Flutter projectsПрацюємо з кодом Flutter projects
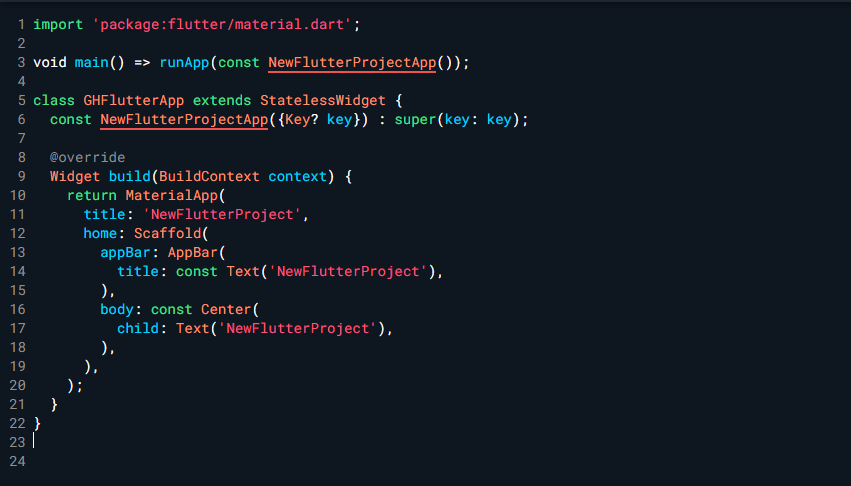
Замініть код на main.dart на цей:

Для того, щоб зміни набули чинності, їх потрібно зберегти. Для цього виконайте команду: Файл → Зберегти. Також можна натиснути клавіші Command+S — для mac OS, або Control+S для Windows або Linux.
У цьому коді для запуску програми main ми використовуємо => — оператор для однорядкової функції.
Більшість об’єктів у Flutter-додатку – це віджети, які знаходяться або не знаходяться в якомусь стані. У нашому випадку, додаток, що вийшов, являє собою звичайний віджет без збереження стану.
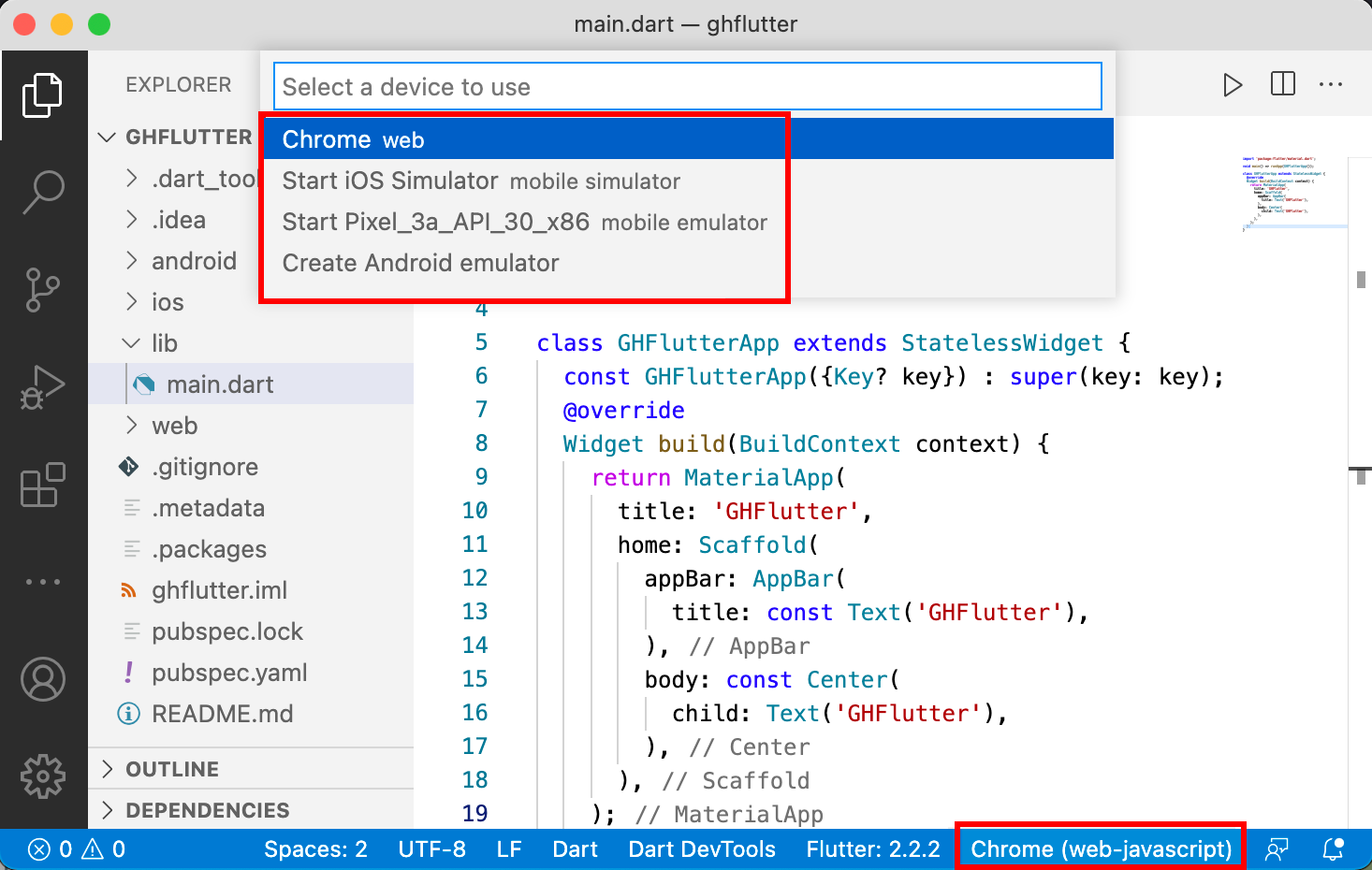
Запустимо свій проєкт. Для цього в нижньому правому куті клацніть на вибрану платформу, після чого відкриється список всіх доступних платформ, на яких програма може бути запущена. У нас це:
- iOS Simulator;
- емулятор Android;
- браузер Google Chrome.

Наприклад, виберемо Android. Дочекавшись запуску емулятора, потрібно виконати складання та запуск проекту. Для цього потрібно натиснути F5, або виконати команду Налагодження → Почати налагодження. Після цього відкриється консоль налагодження та почнеться складання програми.
У верхньому правому куті з’явиться червоний банер з написом DEBUG. Він говорить про те, що програма працює в режимі налагодження.
Щоб зупинити програму, потрібно натиснути кнопку у формі червоного квадрата, розташовану у верхній частині інтерфейсу.

Щоб повернутися до Project Explorer, на панелі інструментів VS Code виберіть: View → Explorer.
Підсумок
AVADA-MEDIAПідсумок AVADA-MEDIA
Вітаємо, сьогодні ви створили свій перший додаток на фреймворку Flutter. У наступних статтях ми заглибимося в тему, і розповімо, як створювати різні віджети, використовувати HOT Reload – гаряче перезавантаження, імпортувати пакети даних та піднімемо інші важливі теми.
Якщо ви хочете почати вивчати Flutter, запрошуємо на безкоштовні курси в AVADA MEDIA. Тут на вас чекають конструктивні відеоуроки, практика на реальних проектах та підтримка діючої команди розробки. Найкращі студенти будуть запрошені на роботу в нашій компанії.
Останні роботи
Створюємо дивовижні проєктиОстанні роботи
Кращим підтвердженням нашої кваліфікації та професіоналізму є історії успіху наших клієнтів і відмінності в їх бізнесі до і після співпраці з нами.
Наші клієнти
Що про нас кажутьНаші клієнти Що про нас кажуть
Успішні проєкти створюються тільки командою
Наша командаУспішні проєкти
створюються тільки командою Наша команда












Зв'яжіться з експертами
З'явилися питання?Зв'яжіться з експертами З'явилися питання?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















