Flutter vs. React
React Native або Flutter
Різні погляди та різний потужний функціонал для вирішення однакових завданьReact Native або Flutter Різні погляди та різний потужний функціонал для вирішення однакових завдань
Кросплатформні фреймворки дають можливість швидше запускати проєкти та економлять суттєві бюджети під час створення мобільних додатків. Це робить їх привабливими не лише для бізнесу, а й для самих розробників. На сьогоднішній день існує два найбільш популярні кросплатформові фреймворки – це React Native і Flutter.
Кожен із них пропонує різні погляди та різний потужний функціонал для вирішення однакових завдань. Але який із цих інструментів вибрати для свого проєкту, і що це принесе?
Щоб відповісти на це питання, заглянемо «під капот» React та Flutter, і порівняємо їх переваги та недоліки.

Кросплатформний мобільний фреймворк
Що це, і навіщо він потрібний?Кросплатформний мобільний фреймворк Що це, і навіщо він потрібний?
Кросплатформний фреймворк — це інструмент, за допомогою якого створюється універсальний код, що працює на різних операційних системах, наприклад, на IOS та Android. Використовувати їх вигідно з кількох причин:
- Швидкий вихід ринку.
Програма створюється відразу для декількох платформ, тому швидкість запуску кросплатформного додатка істотно швидше, ніж нативного.
- Економія.
Оскільки розробники пишуть один код, а не окремо для кожної платформи, це обходиться дешевше для бізнесу.
- Повторне використання коду.
Використання єдиної кодової бази дає розробникам можливість швидше масштабувати програми та випускати оновлення для різних операційних систем.

Огляд React Native та Flutter
AVADA-MEDIAОгляд React Native та Flutter AVADA-MEDIA
Flutter – це кросплатформний SDK з відкритим вихідним кодом від Google. На ньому можна створювати програми для різних операційних систем: iOS, Android, Linux, Windows, Mac, Google Fuchsia, а також для веб-застосунків.
Фреймворк має безліч плюсів:
- гарна документація;
- розвинене співтовариство;
- висока продуктивність;
- відкритий та безкоштовний вихідний код;
- графічний двигун;
- гаряче перезавантаження;
- інструменти для прискорення продакшну;
- бібліотека віджетів для роботи з графічними інтерфейсами;
- компілюється в нативний код і не потребує інтерпретаторів.
Flutter працює на базі мови Dart, яку розробляли інженери Google як розширена версія JavaScript.
React Native – це кросплатформний фреймворк від Meta (Facebook), що працює на базі бібліотеки React, і призначений для створення мобільних програм для операційних систем IOS та Android.
Сильні сторони React Native:
- гарна продуктивність;
- відкритий вихідний код;
- Fast Refresh;
- якісна документація;
- модульна архітектура;
- велике співтовариство.
Порівняння React Native та Flutter
Варіанти використанняПорівняння React Native та Flutter Варіанти використання
Обидва фреймворки мають велику популярність і мають набори потужних інструментів для розробки додатків, тому вибрати з них однозначного «переможця» досить складно. Проте ми спробували порівняти їх за найважливішими показниками.
Продуктивність
Flutter і React – це кросплатформні інструменти, тому вони за умовчанням будуть поступатися у продуктивності нативним, наприклад, якщо порівнювати з мовою Swift – рідною для IOS. Незважаючи на це, вони демонструють вражаючі результати, тому кінцевий користувач навряд чи відчує будь-яку різницю.
Основною характеристикою продуктивності додатків вважається FPS – кількість кадрів за секунду. Щоб людське око сприймало анімацію плавною, FPS має бути не нижче 60, і React Native справляється з цим завданням. Однак максимальний FPS у Flutter ще вищий – до 120 кадрів за секунду. Тому SDK від Google тут виглядає переконливіше.
До того ж Flutter стає особливо корисним, коли потрібно розробити програму з тяжкою анімацією. До того ж, він краще, ніж React Native підходить для операцій, пов’язаних з інтенсивним використанням ресурсів ЦП.
Користувальницький інтерфейс
Використовуючи Flutter, розробник може створювати інтерфейс за допомогою готових віджетів, до яких відносяться: кнопки, текст, картки, анімація, сенсорна взаємодія та багато іншого. Саме віджети описують зовнішній вигляд елементів дизайну у різних конфігураціях та станах. Наприклад, якщо користувач клікає якусь кнопку, вона змінює свій розмір, колір тощо. Загалом у бібліотеці Flutter передбачено дві групи віджетів:
- Material Design – імітує нативний дизайн Android.
- Cupertino – імітує рідний дизайн для ОС IOS.
Також важливо, що Flutter забезпечує чудовий вигляд програми навіть на застарілих пристроях.
React Native має набір власних компонентів, які можна розділити на стандартні: кнопка, картинка, текст тощо, а також специфічні для платформ Android та iOS. Крім того, він дозволяє використовувати сторонні бібліотеки. За рахунок цієї програми на React Native виглядають ідентично нативним і відрізняються плавною анімацією.
Популярність та варіанти використання
На Flutter і React Native розроблено величезну кількість програм, якими щодня користуються мільярди людей. Ми зібрали кілька найбільш вагомих прикладів.
Програми на Flutter:
- Google Ads
- eBay
- Алібаба
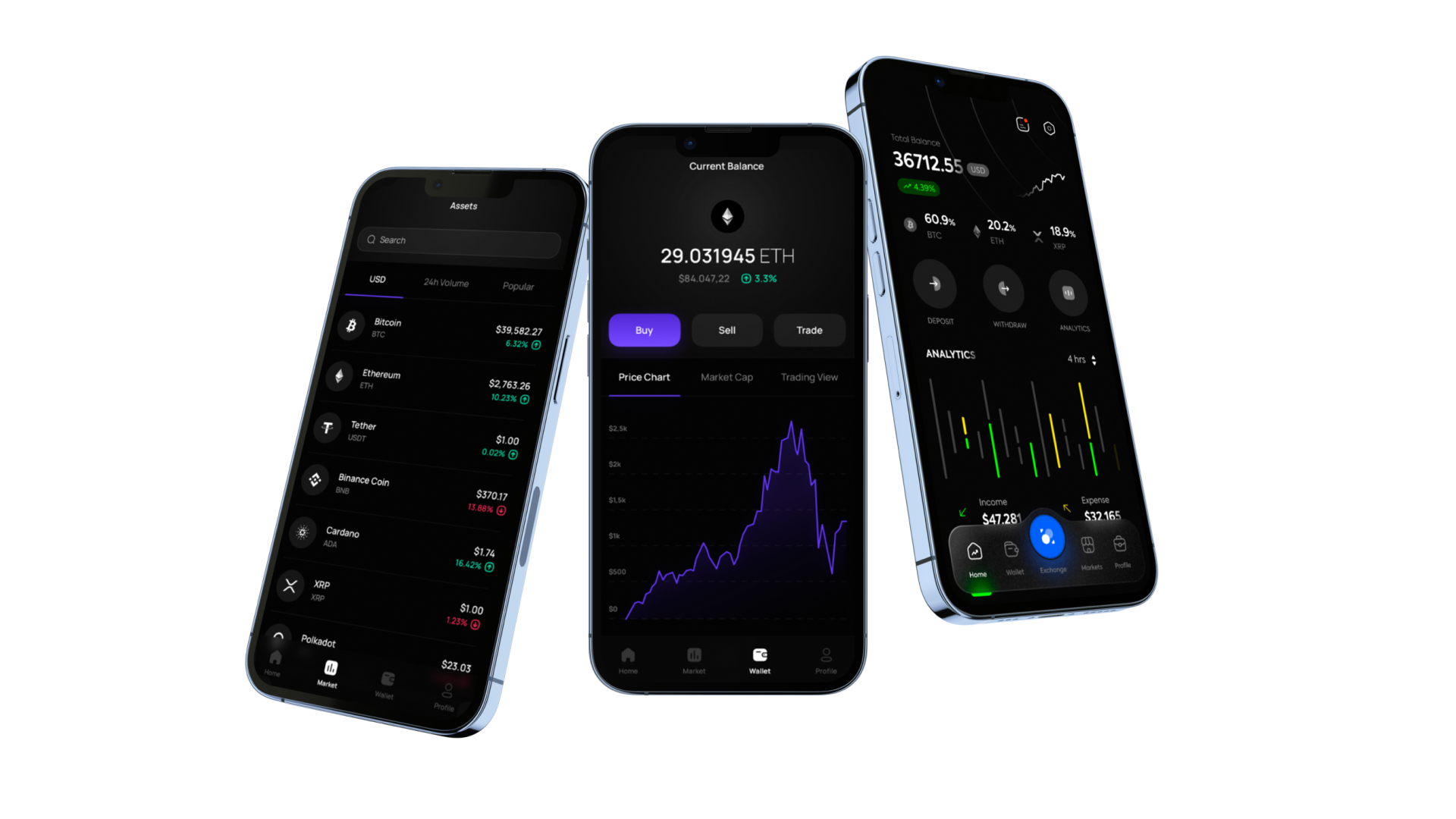
- Cryptomaniac
- The Hole
Програми на React Native:
- Meta (Facebook)
- Skype
- Bloomberg
Вирішальним фактором при виборі Flutter або React Native може бути специфіка самого проєкту. Ось деякі завдання, для яких підходять, або навпаки, не підходять ці фреймворки:
| Що потрібно зробити | Flutter | React Native |
|---|---|---|
| Швидкий прототип | да | да |
| MVP додатки | так | так |
| Додатки, які добре виглядатимуть на старих пристроях. | так | ні |
| Великі програми з великою кількістю екранів та складною логікою. | так | ні |
| Ігри | ні | ні |
| Мобільний додаток з веб-інтерфейсом | так | так |

Підсумкова таблиця
FLUTTER VS. REACTПідсумкова таблиця FLUTTER VS. REACT
Підсумовуючи, зробимо порівняльну таблицю фреймворків Flutter і React Native.
| Параметр | Flutter | React Native |
|---|---|---|
| Ким підтримується | Meta (Facebook) | |
| Рік запуску | 2017 г | 2015 г |
| Мова програмування | Dart | Javascript |
| Кросплатформеність | є | є |
| Відкритий та безкоштовний вихідний код | є | є |
| Гарна документація | є | є |
| Форки Github | 102 тис | 90 тис |
| Гаряче перезавантаження | є | є |
AVADA MEDIA використовує сучасний стек технологій для розробки проєктів різної складності, і фреймворки Flutter та React Native – частина з них. Якщо ви сумніваєтеся, що вибрати для свого проєкту або у вас виникли додаткові питання, зв’яжіться з нами прямо зараз.

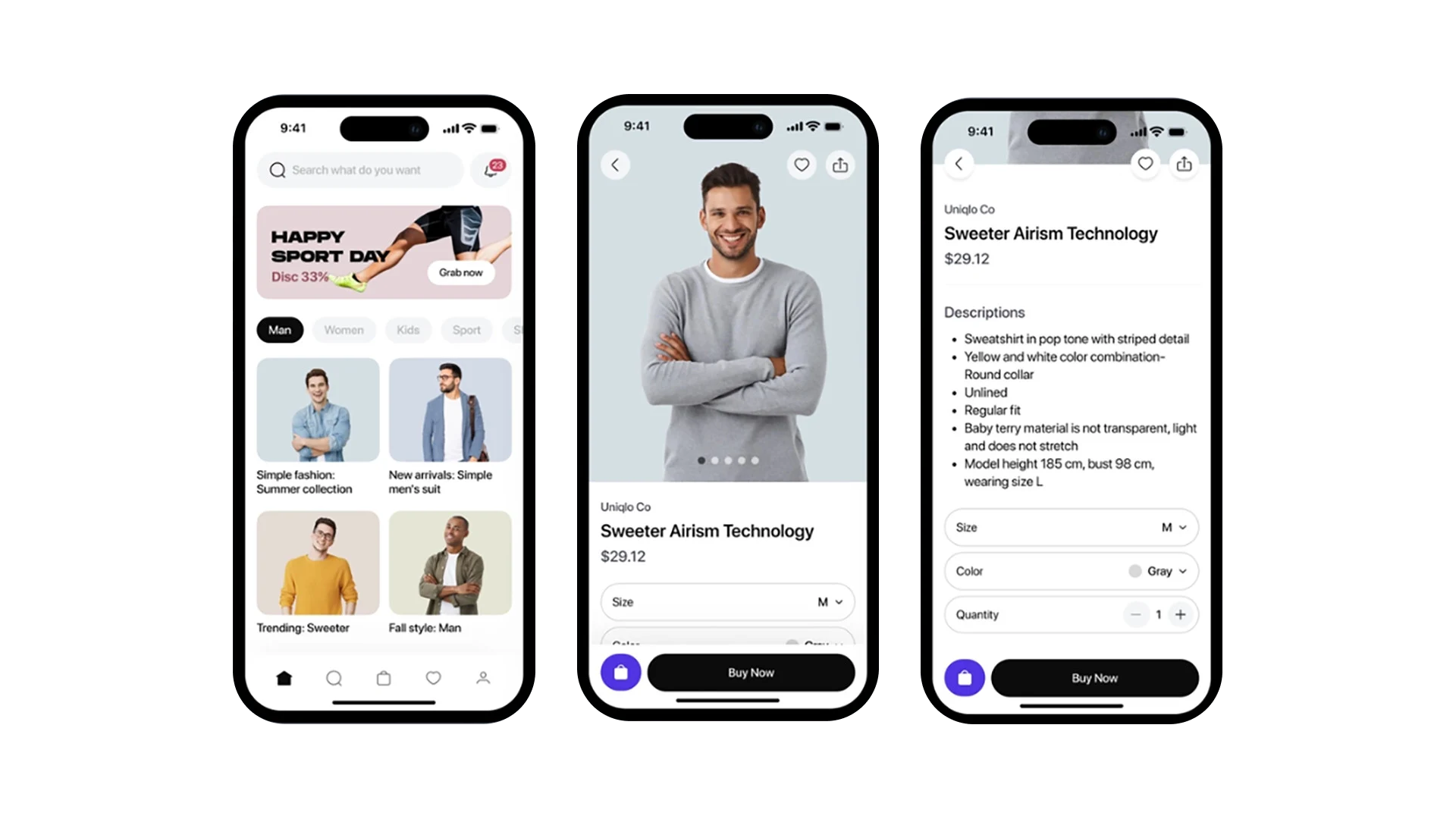
Останні роботи
Створюємо дивовижні проєктиОстанні роботи
Кращим підтвердженням нашої кваліфікації та професіоналізму є історії успіху наших клієнтів і відмінності в їх бізнесі до і після співпраці з нами.
Наші клієнти
Що про нас кажутьНаші клієнти Що про нас кажуть
Успішні проєкти створюються тільки командою
Наша командаУспішні проєкти
створюються тільки командою Наша команда












Зв'яжіться з експертами
З'явилися питання?Зв'яжіться з експертами З'явилися питання?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















