Що таке розробка інтерактивного сайту і як вона здійснюється?
Що таке розробка інтерактивного сайту і як вона здійснюється?
Web-розробкаЩо таке розробка інтерактивного сайту і як вона здійснюється? Web-розробка
Інтерактивні сайти стали одним із головних трендів у веб-розробці за останні роки. Причому тут справа не стільки в естетиці та візуальній привабливості, а в конкретних результатах, яких вони допомагають досягати бізнесу.
Згідно з даними Content Marketing Institute, використання інтерактивного контенту збільшує конверсію веб-ресурсу до 2-3 разів, а аналітики з Forrester дійшли висновку, що користувачі, які взаємодіють з інтерактивними елементами, залишають сайт на 60% рідше.
Це свідчить про те, що статичні сайти поступово зміщуються на другий план, адже відвідувачі надають перевагу більш захопливому і глибокому досвіду взаємодії з брендами.
У цій статті ми розповідаємо як створити інтерактивний сайт з нуля і ділимося технологіями, які наші фахівці використовують у роботі. Також ви дізнаєтеся, які конкретно переваги може отримати бізнес з таких онлайн-ресурсів.

Головні особливості інтерактивного сайту
Відмінності інтерактивного сайту від статичногоГоловні особливості інтерактивного сайту Відмінності інтерактивного сайту від статичного
Почнемо з того, що інтерактивний сайт – це веб-ресурс, який дає відвідувачам можливість у реальному часі взаємодіяти з контентом або окремими елементами без оновлення сторінки. Це дає змогу створити унікальний користувацький досвід, що запам’ятовується, підвищує залученість аудиторії та стимулює збільшення продажів.
Якщо ж порівнювати інтерактивні ресурси зі статичними, то можна виділити низку особливостей, які роблять їх більш адаптивними і привабливими для сучасного користувача:
- Динамічна взаємодія. Користувачі можуть моментально змінювати відображення або функціонал сторінки без необхідності її перезавантаження. Це можуть бути форми з моментальною перевіркою даних, тести, конфігуратори товарів та інтерактивні елементи інтерфейсу, які роблять сайт більш чуйним і зручним.
- Персоналізація контенту. Інтерактивні сайти адаптують відображувану інформацію під індивідуальні переваги користувача. На основі його дій і місця розташування надаються персональні рекомендації, акції або кастомізовані пропозиції, що підвищує задоволеність і лояльність аудиторії.
- Інтеграція в реальному часі. Такі ресурси підтримують оновлення даних без перезавантаження сторінки. Чати, інтерактивні карти, калькулятори та оновлювані стрічки новин створюють відчуття живої взаємодії, спрощуючи доступ до актуальної інформації.
- Використання мультимедіа та анімації. Сучасні інтерактивні сайти активно впроваджують візуальні ефекти: анімацію під час прокрутки, 3D-моделі товарів, відеоролики та інші елементи, які роблять ресурс яскравим, незабутнім і захопливим.
- Зворотний зв’язок та аналітика. Інтерактивні сайти надають користувачам можливість оцінювати товари, залишати відгуки, брати участь в опитуваннях і голосуваннях. Це допомагає бізнесу збирати важливу інформацію і покращувати користувацький досвід.
- Адаптація під пристрої. Такі сайти розробляються з урахуванням адаптивного дизайну і працюють коректно на всіх пристроях – від смартфонів до десктопів, зберігаючи зручність використання і привабливий зовнішній вигляд.
- Автоматизація процесів. Інтерактивні сайти інтегруються з бізнес-системами, що дає змогу автоматизувати важливі операції, як-от онлайн-запис, генерація замовлень і управління клієнтськими даними, що економить час і зусилля співробітників.

Переваги інтерактивних сайтів
Переваги для бізнесуПереваги інтерактивних сайтів Переваги для бізнесу
Розробка інтерактивних web сайтів дає компанії кілька значних переваг:
- Підвищення залученості. Згідно з дослідженням Demand Gen Report, інтерактивні елементи сайту можуть подвоїти показники залученості відвідувачів. Відповідно, чим довше користувачі вивчають сторінки і взаємодіють з ними, тим більше посилюється їхній емоційний зв’язок з брендом.
- Поліпшення користувацького досвіду. Інтерактивні меню для сайту, кнопки, анімації та інші елементи не тільки залучають, а й допомагають відвідувачам легко знаходити потрібну інформацію. Це робить навігацію інтуїтивно зрозумілою і спрощує шлях клієнта до здійснення цільової дії.
- Підвищення конверсії. Інтерактивні елементи мотивують відвідувачів здійснювати цільові дії (покупки, реєстрації).
- Зміцнення іміджу бренду. Інтерактивні сайти створюють відчуття сучасності та інноваційності, що позитивно впливає на сприйняття бренду. Використання анімацій, персоналізованих інтерфейсів і передових технологій викликає довіру у користувачів і демонструє професіоналізм компанії. Такий підхід допомагає виділитися серед конкурентів і завоювати увагу цільової аудиторії.
- Збір даних. Реальна взаємодія допомагає збирати аналітичні дані про поведінку користувачів.

Приклади успішних інтерактивних сайтів
Успішні кейсиПриклади успішних інтерактивних сайтів Успішні кейси
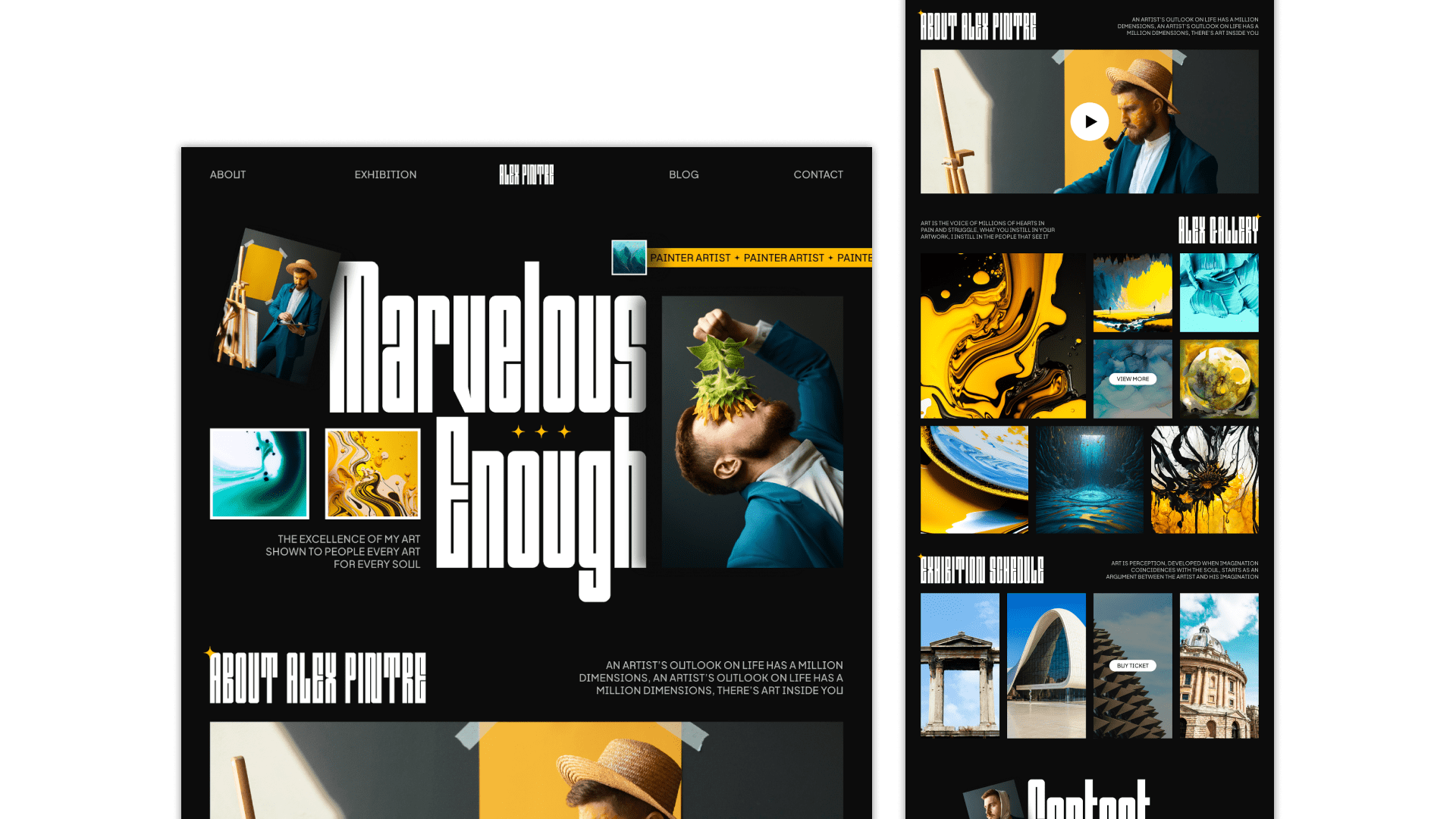
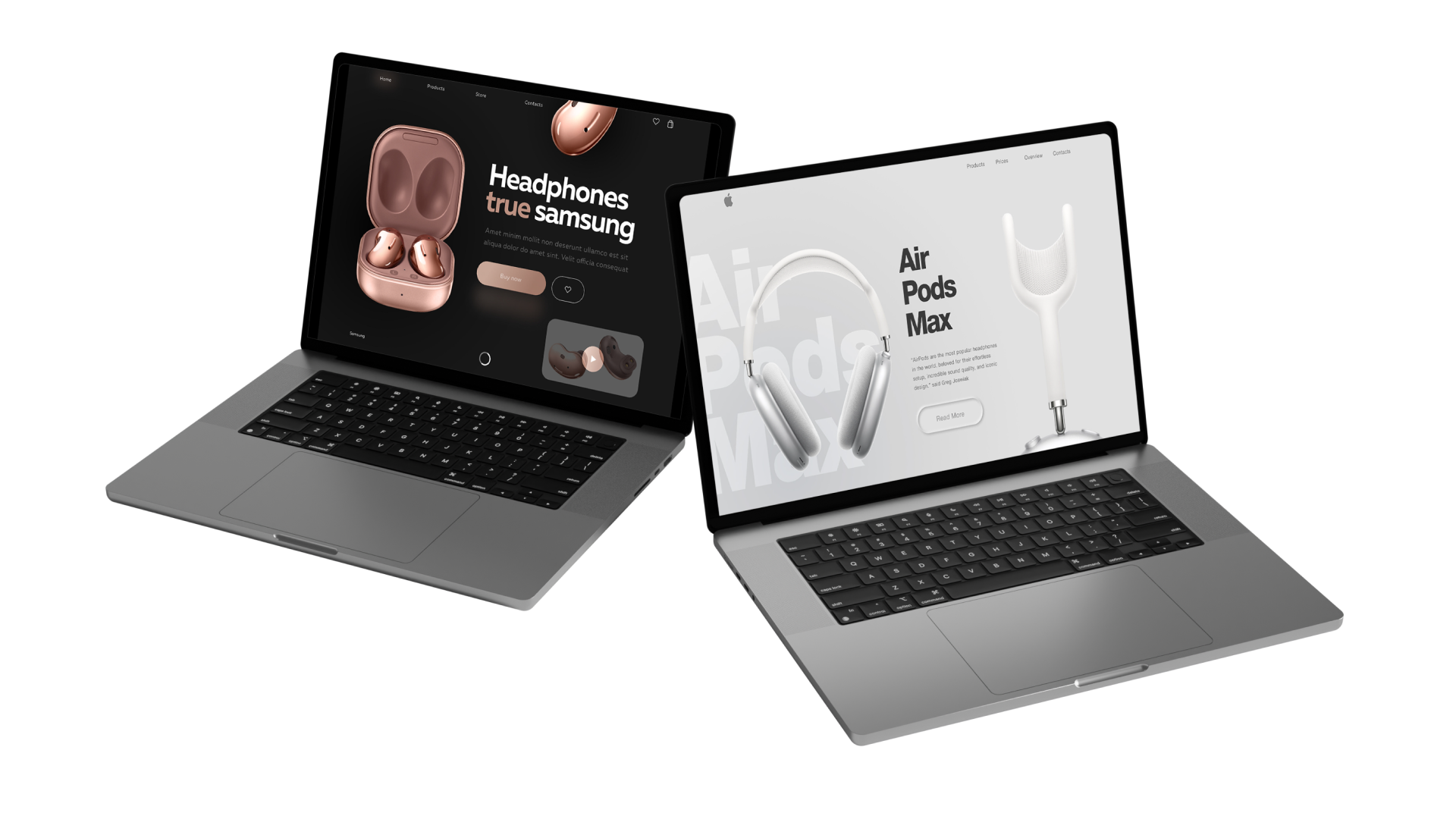
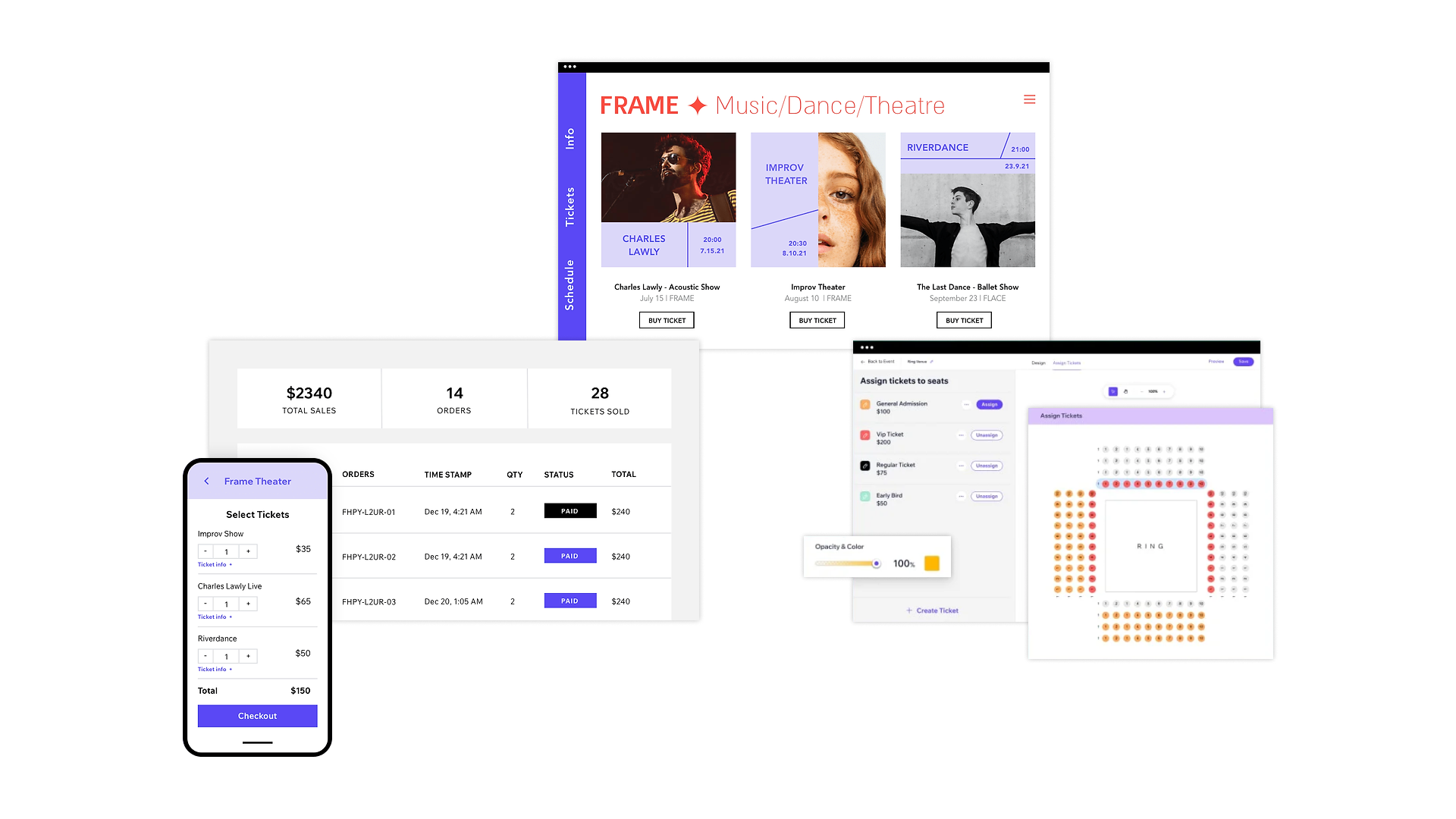
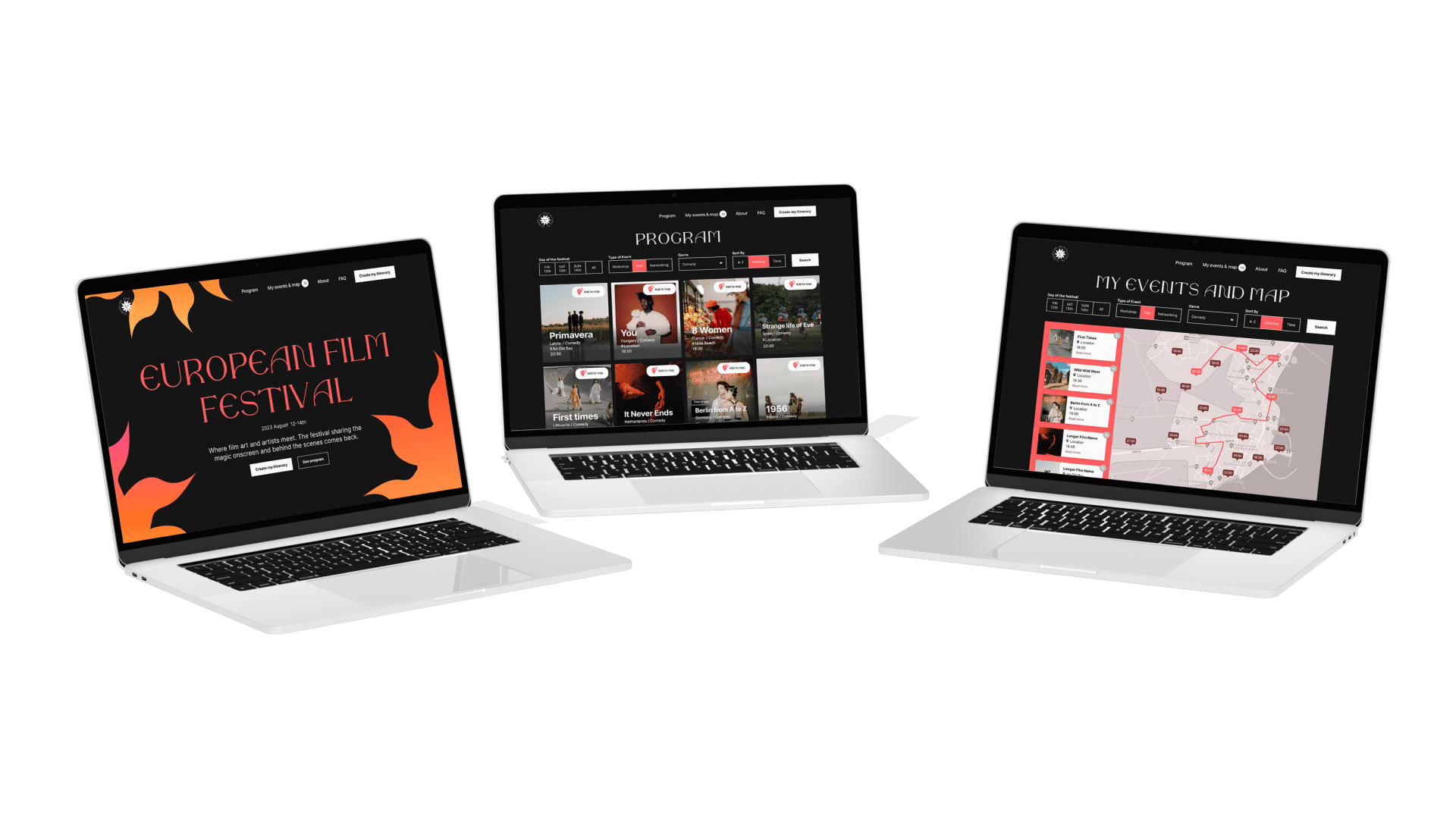
Статичні сайти поступово відходять у минуле, тож сьогодні можна знайти доволі багато ресурсів, які успішно використовують інтерактив для підвищення залученості користувачів і поліпшення клієнтського досвіду. Ми ж пропонуємо розглянути найцікавіші кейси, з яких ви зможете почерпнути ідеї для свого проєкту:
- Spotify. Використовує персоналізацію, пропонуючи слухачам плейлисти і рекомендації на основі їхніх уподобань, що підвищує лояльність і залученість аудиторії.
- IKEA. Пропонує відвідувачам інтерактивний планувальник із доповненою реальністю, який допомагає користувачам візуалізувати меблі у своєму інтер’єрі ще до їхньої покупки.
- Duolingo. Застосовує гейміфікацію та щоденні цілі, які підвищують мотивацію студентів і роблять процес навчання більш захопливим.
- Ray-Ban. Сайт бренду пропонує покупцям скористатися віртуальною примірювальною, а також дає можливість кастомізувати окуляри на власний розсуд: вибрати колір лінз, оправи і додати гравіювання. Це дає змогу вибудувати індивідуальний підхід до кожного клієнта.
Етапи створення інтерактивного сайту
Як виконується розробка інтерактивного сайтуЕтапи створення інтерактивного сайту Як виконується розробка інтерактивного сайту
Створення інтерактивного веб-сайту зазвичай триває кілька місяців і складається з 7 послідовних кроків. Причому незалежно від того, виконуєте ви розробку силами своєї внутрішньої команди чи залучаєте зовнішніх фахівців на аутсорсі, цей процес виглядатиме приблизно однаково:
- Аналіз завдань і постановка цілей.
- Проєктування структури і прототипування.
- Розробка UI/UX дизайну.
- Програмування на стороні клієнта і сервера.
- Впровадження інтерактивних елементів.
- Тестування та оптимізація.
- Запуск і розвиток сайту.
Якщо говорити про інтерактивні елементи, то вони впроваджуються на сайт у два етапи. Спочатку вони закладаються і проєктуються в процесі прототипування. У цей момент визначається їхня функціональність, розташування і логіка взаємодії з користувачем. Інтеграція у фінальний дизайн і код відбувається трохи пізніше, коли вже сформовано загальну структуру, візуальну концепцію і технічну базу сайту.
Такий підхід мінімізує ризик помилок, підвищує цілісність користувацького досвіду і робить сайт інтуїтивно зрозумілим і зручним для взаємодії.

Як зробити інтерактивним наявний сайт?
Кроки з додавання інтерактивностіЯк зробити інтерактивним наявний сайт? Кроки з додавання інтерактивності
Звісно, перетворити наявний сайт на інтерактивний можливо без необхідності створювати новий ресурс з нуля. Однак успішний перехід вимагає аналізу поточного стану веб-сайту, ретельного планування та використання сучасних технологій. Ось основні кроки, які ми робимо для реалізації такого завдання:
- Проводимо аналіз поточного стану сайту. Оцінюємо функціонал ресурсу, визначаємо його слабкі сторони і застарілі елементи, виявляємо технічні обмеження, які можуть перешкоджати інтеграції інтерактивних технологій.
- Збираємо дані з аналітики та відгуків користувачів. Вивчаємо поведінку відвідувачів на сайті та їхні вподобання, щоб зрозуміти, які функції та поліпшення будуть найбільш затребувані.
- Визначаємо відповідні інтерактивні елементи. На основі аналізу пропонуємо впровадження оптимальних інтерактивних рішень. Наприклад, це можуть бути анімації для поліпшення візуального сприйняття, конфігуратори для налаштування товарів і послуг, або інші елементи.
- Виконуємо технічну розробку. Намальовуємо і програмуємо інтерактивні елементи з використанням сучасних технологій, а потім інтегруємо їх на сайт клієнта.
- Оптимізуємо продуктивність. Покращуємо швидкість завантаження сайту з урахуванням доданих функцій: мінімізуємо код, застосовуємо CDN, тестуємо на різних пристроях і браузерах.
- Проводимо тестування. Переконуємося, що всі додані елементи працюють коректно на всіх популярних платформах, включно з десктопами, планшетами та смартфонами.
- Забезпечуємо підтримку та оновлення. Після впровадження інтерактивних функцій продовжуємо аналізувати їхню ефективність, збираємо відгуки користувачів і регулярно вносимо поліпшення.

Приклади інтерактивних поліпшень
Які інтерактивні елементи можна додати на сайт?Приклади інтерактивних поліпшень Які інтерактивні елементи можна додати на сайт?
Щоб надихнутися можливостями інтерактивності пропонуємо розглянути, які варіанти інтерактивних рішень ми можемо інтегрувати на ваш сайт:
- Анімації. Ефекти появи тексту або зображень при прокручуванні сторінки, зміна поведінки елементів при кліці або наведенні курсору і т.д.
- 2D і 3D конфігуратори. Для налаштування товарів або послуг, таких як вибір кольору, розмірів або інших параметрів, що спрощує процес купівлі та підвищує зручність користувачів.
- Чат-боти. Наприклад, це може бути онлайн-консультант через Telegram або WhatsApp.
- Створення особистого кабінету. Для управління замовленнями, послугами та персональними даними.
- Інтерактивна візуалізація даних. Динамічні графіки, карти або календарі.
- Підключення системи рекомендацій. Персоналізований контент, заснований на поведінці користувачів.

Які технології використовують для додавання інтерактивності на сайт
Технології та інструментиЯкі технології використовують для додавання інтерактивності на сайт Технології та інструменти
Як ми вже говорили, для додавання на сайт інтерактивності необхідні сучасні технології, які забезпечують високу продуктивність, візуальну привабливість і зручність роботи. Для прикладу давайте розглянемо, які інструменти використовують в роботі експерти AVADA MEDIA:
- React.js і Vue.js – для створення інтерактивних користувацьких інтерфейсів зі швидким відгуком на дії.
- CSS3 – для базових анімацій і ефектів hover, що створюють візуальну привабливість.
- GSAP – для розробки плавних і складних анімацій з мінімальним навантаженням на сайт.
- WebGL і Three.js – для створення 3D-графіки та інтерактивних візуалізацій.
- Leaflet і Mapbox – для розробки інтерактивних карт і візуалізації геоданих.
- D3.js – для відображення даних у вигляді графіків, діаграм та інших динамічних візуальних елементів.
- API та інтеграції – для автоматизації бізнес-процесів через інтерактивність, наприклад за допомогою чат-ботів, CRM-систем або інших рішень.
Висновок
Інтерактивні сайти стали важливим інструментом для компаній, які прагнуть виділитися на ринку і створити міцний зв’язок зі своєю аудиторією. Вони пропонують відвідувачам не просто можливість перегляду сторінок, а формують захопливий досвід, який робить взаємодію з брендом цікавішою, більш запам’ятовуваною та ефективною. В результаті, впровадження інтерактиву дозволяє бізнесу підвищити конверсію і продажу, зміцнити лояльність клієнтів і сприяє поліпшенню позицій ресурсу в пошуковій видачі.
У компанії AVADA MEDIA ми володіємо досвідом і експертизою для створення сучасних інтерактивних веб-сайтів, адаптованих під унікальні потреби вашого бізнесу. Від концепції до запуску – наші фахівці допоможуть на кожному етапі втілити ваші ідеї в життя і забезпечать бездоганну якість результату.
Заповніть форму і приступимо до обговорення вашого проєкту!
Останні роботи
Створюємо дивовижні проєктиОстанні роботи
Кращим підтвердженням нашої кваліфікації та професіоналізму є історії успіху наших клієнтів і відмінності в їх бізнесі до і після співпраці з нами.
Наші клієнти
Що про нас кажутьНаші клієнти Що про нас кажуть
Успішні проєкти створюються тільки командою
Наша командаУспішні проєкти
створюються тільки командою Наша команда












Зв'яжіться з експертами
З'явилися питання?Зв'яжіться з експертами З'явилися питання?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















