Тестування верстки
Тестування адаптивної верстки
УНІКАЛЬНИЙ ІНСТРУМЕНТ ДЛЯ ВАШОГО БІЗНЕСУТестування адаптивної верстки УНІКАЛЬНИЙ ІНСТРУМЕНТ ДЛЯ ВАШОГО БІЗНЕСУ
З кожним днем кількість портативних пристроїв невпинно зростає, люди все частіше використовують смартфони, планшети та інші гаджети для перегляду сайтів, здійснення онлайн-покупок та споживання медіаконтенту.
Адаптивна верстка покращує досвід взаємодії відвідувачів із сайтом, підвищує лояльність та гарантує коректне відображення всіх елементів на будь-яких мобільних пристроях.
Такий підхід орієнтований на створення зручних і універсальних майданчиків, які б повністю задовольняли запити користувачів.
Щоб адаптивна верстка ефективно виконувала своє завдання, вона проходить обов’язковий етап тестування або Quality Assurance (QA).

Що включає тестування адаптивної верстки
Quality AssuranceЩо включає тестування адаптивної верстки Quality Assurance
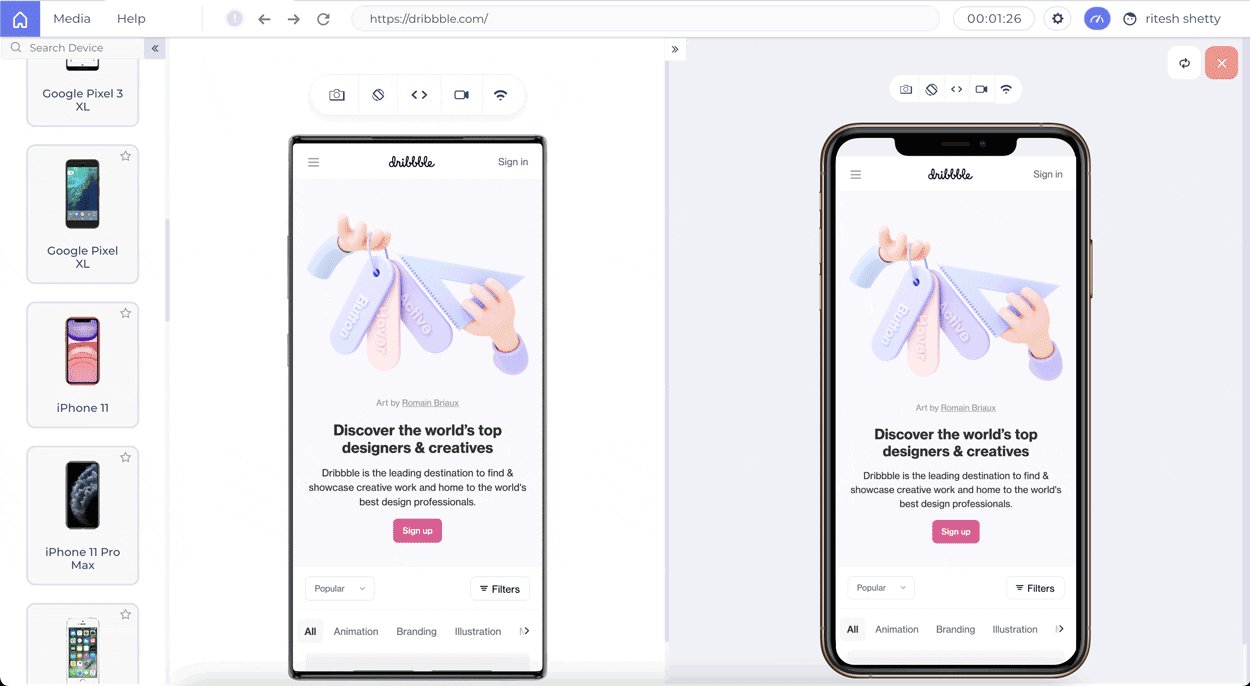
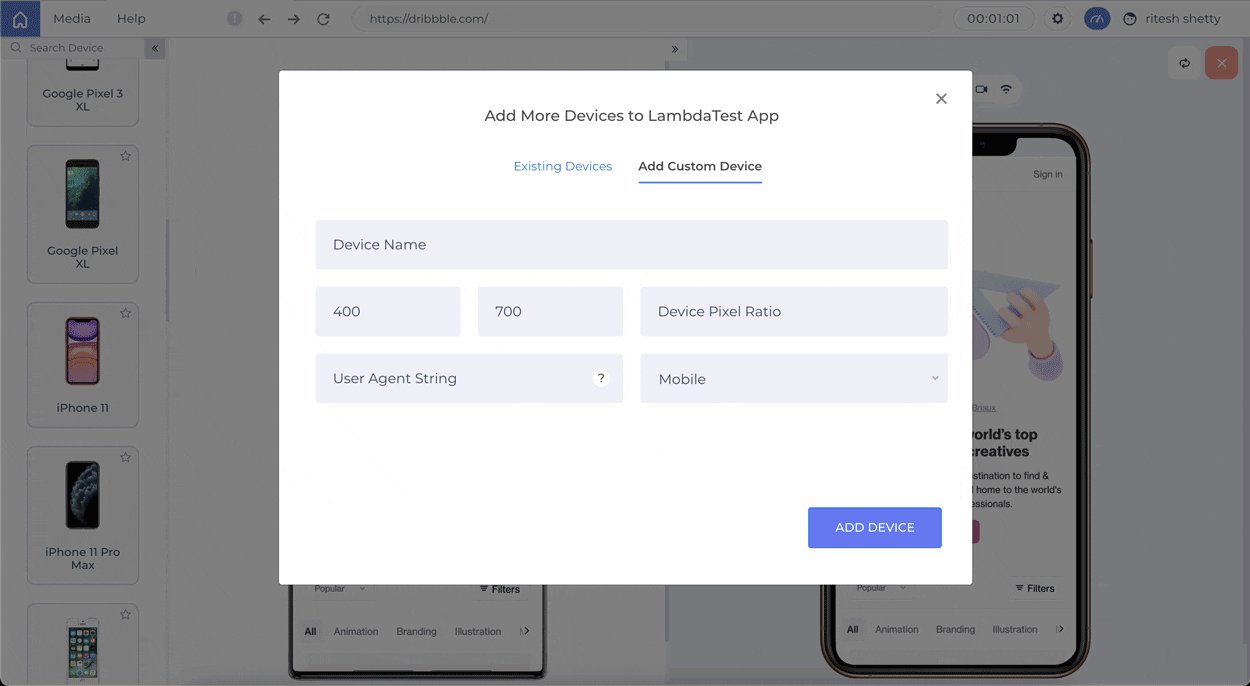
Головним аспектом тестування адаптивного веб-дизайну та верстки є забезпечення коректної роботи сайту на різних пристроях, платформах та в браузерах. У процесі перевірки застосовуються як реальні гаджети з різними параметрами, і спеціальні емулятори, наприклад, інструменти Deviceponsive, Resizer, I love adaptive, Responsive Test тощо.
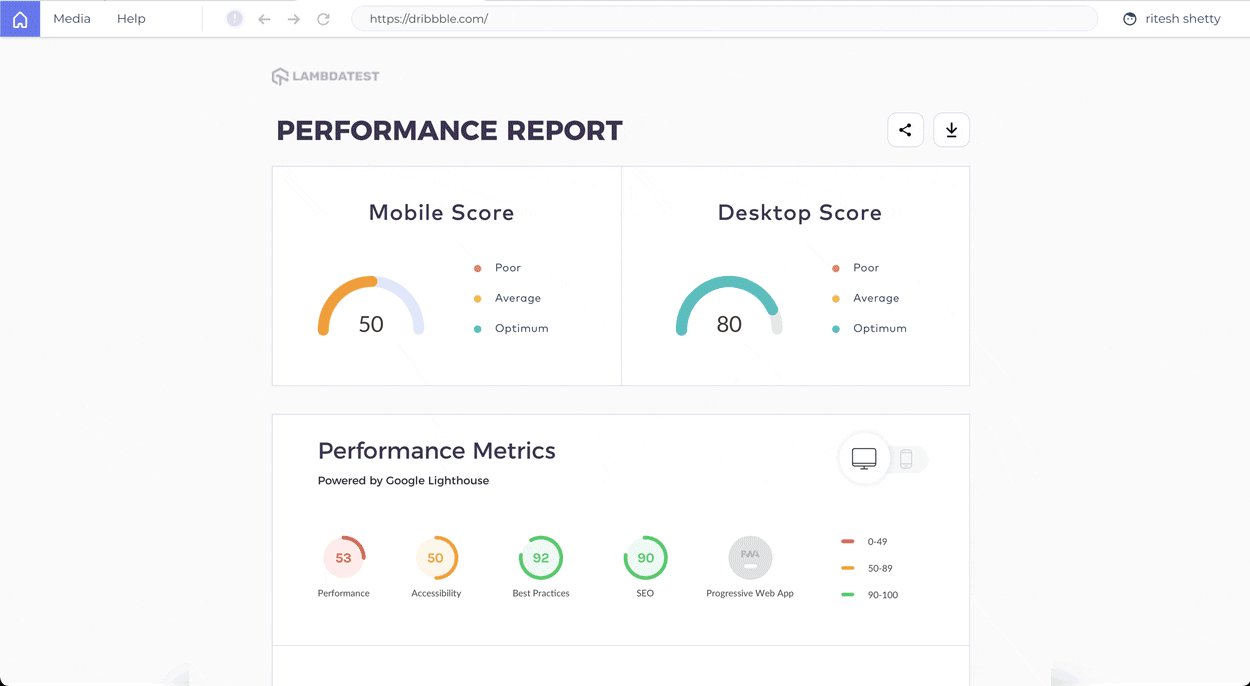
Мета тестування адаптивної верстки — перевірка зручності та продуктивності всіх елементів веб-сторінки на будь-якому пристрої незалежно від типу браузера, версії JS або розміру екрана.
QA-фахівці оцінюють швидкість відгуку веб-вмісту на пристрої, правильне відображення елементів інтерфейсу, шрифтів, форм, банерів та зображень, а також визначають точки зламу.
Тестування адаптивної верстки включає кілька важливих пунктів:
- Перевірка на відповідність макету
У ході тестування виявляються і виправляються розбіжності між макетом і версткою, перевіряється виведення інтерфейсних елементів у векторному форматі, підтримка retina-моніторів і т.д. не відповідають вимогам або відображаються помилково на різних сторінках.
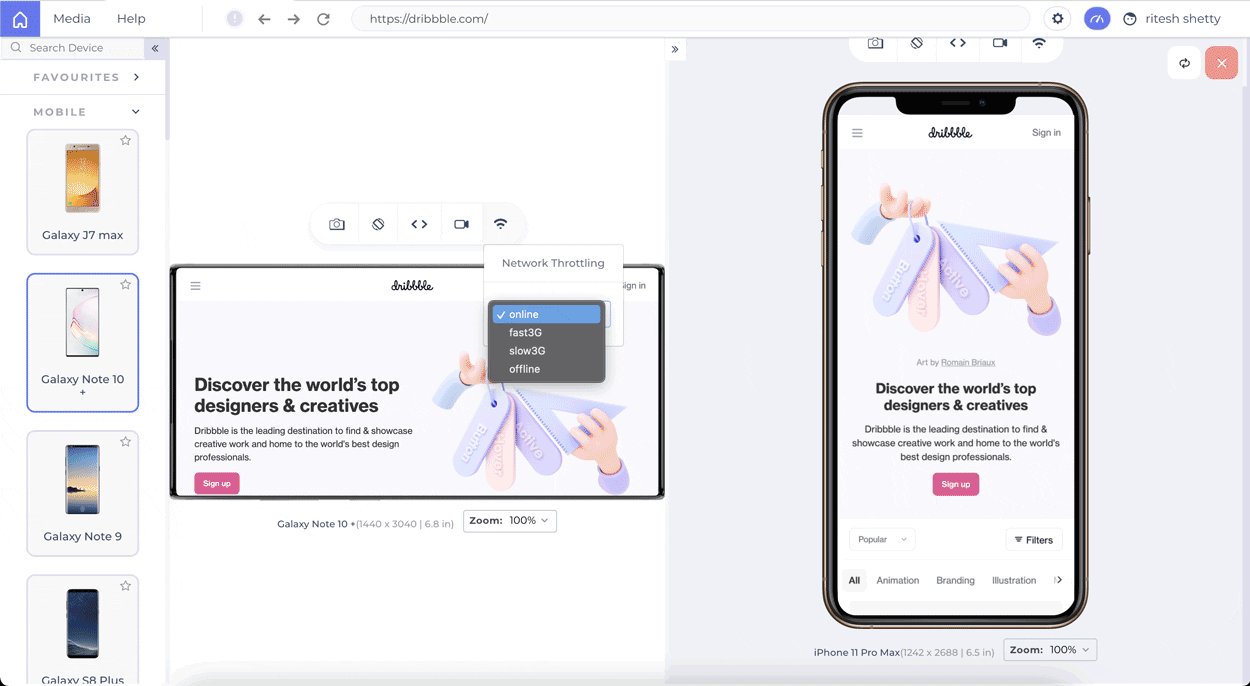
- Робота в різних оточеннях та кросбраузерність
Майданчик повинен правильно відображатися у всіх браузерах, зазначених у плані тестування, при різній швидкості інтернету, налаштуваннях і т.д.
- Перевірка на різних дозволах
Під час тестування оцінюється реакція сторінки на зменшення масштабу (у такий спосіб емулюється перегляд ресурсу на пристрої з великим екраном). Особливу важливість це має в тому випадку, якщо на сторінці використовується фонове зображення, яке має повністю займати область екрана. Також тестуванню підлягають область натискання кнопок та мета-тег viewport (область перегляду).
- Перевірка на різних пристроях
Сайт повинен коректно відображатися на будь-яких пристроях, що мають різні параметри та версії ОС. Оцінюється інтерфейс, відображення кнопок, списків, полів введення та інших компонентів.
- Валідація HTML, Javascript та CSS
На цьому етапі код перевіряється на наявність помилок та попереджень, а також коректність DOCTYPE. Якщо він не задовольняє специфікації, то вважається невалідним та потребує внесення правок. Скрипти повинні об’єднуватися в один файл та мініфікуватися.
- Тестування шрифтів
Усі шрифти на сайті повинні мати вказані у вимогах параметри, а також швидко підвантажуватись. При тестуванні перевіряється правило font-display для шрифтів, наявність fallback-шрифтів та їх підключення лише з локальних джерел.
- Перевірка заповнення форм
При тестуванні верстки ключових форм підлягають перевірці:
- відображення підсвічування або виділення обов’язкових полів;
- коректність email-форми;
- правильно прописані заголовки полів;
- стилі кнопок та полів введення;
- атрибути обмеження довжини введення;
- розміри текстуобласті, які не повинні ламати верстку;
- маски на полях введення телефону, дати, часу та ін.
Також тестуються такі елементи, процеси та системи:
- Чи не ламається верстка на точках зламу і чи відповідають типу пристрою.
- Виявляються неоптимізовані та некоректно відображаються зображення.
- Перевіряється відображення всіх елементів нумерованого та ненумерованого списку за заданих дозволів.
- Оцінюється адаптивність шрифтів під розмір екрану (чи текст не виходить за його межі, чи легко читається на всіх гаджетах і т. д.).
- Перевіряються спливаючі елементи та форми.
- Виявляються помилки валідації, які не повинні перекривати поля або виходити за межі екрана.
Перевіряється свайп (перегортання) слайдера на тач-екрані та робота скролла. - В окремому порядку розглядаються контент, навігація, фавіконки, посилання та кнопки.
QA-інженери використовує два види тестування: ручне та автоматизоване (модульні та інтеграційні тести). Юніт-тести (модульні) перевіряють роботу окремих компонентів у додатку, наприклад, ізольованих функцій та класів, інтеграційні тести – роботу процесів та системи в цілому.
Переваги тестування адаптивної верстки у компанії AVADA MEDIA
Професійна розробкаПереваги тестування адаптивної верстки у компанії AVADA MEDIA Професійна розробка
Етап тестування грає найважливішу роль життєвому циклі будь-якого програмного продукту. Саме від нього залежить якість ПЗ, відповідність вимогам клієнта та очікуванням цільової аудиторії.
Спеціалісти компанії AVADA MEDIA займаються професійною розробкою та тестуванням програмних продуктів для різних сфер та областей. Наша команда використовує перевірені методології та інструменти, що дозволяють впоратися із завданням будь-якої складності.
Під час перевірки QA-інженери створюють документ із методами тестування, параметрами для кожної веб-сторінки, типами тестів (ручний, частково автоматизований, повністю автоматизований) та списком емуляторів або фізичних пристроїв для виконання тестів.
AVADA MEDIA проєктує якісні та стабільно працюючі програмні продукти з гнучкою адаптивною версткою, яка покращує взаємодію бренду з потенційними клієнтами та сприяє формуванню лояльності.
Останні роботи
Створюємо дивовижні проєктиОстанні роботи
Кращим підтвердженням нашої кваліфікації та професіоналізму є історії успіху наших клієнтів і відмінності в їх бізнесі до і після співпраці з нами.
Наші клієнти
Що про нас кажутьНаші клієнти Що про нас кажуть
Успішні проєкти створюються тільки командою
Наша командаУспішні проєкти
створюються тільки командою Наша команда












Зв'яжіться з експертами
З'явилися питання?Зв'яжіться з експертами З'явилися питання?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















