Патерни у проєктуванні інтерфейсів
Патерни у проєктуванні інтерфейсів
Проєктування інтерфейсівПатерни у проєктуванні інтерфейсів Проєктування інтерфейсів
Патерни,вони ж шаблони, є одним з основних інструментів підвищення ефективності проєктування робочих інтерфейсів. Вони значно прискорюють процес виробництва, а отже, допомагають швидше вивести продукт на ринок.
У цій статті розглянемо, що собою представляють патерни, чому вони настільки корисні і як з ними працювати на практиці.
Як патерни використовуються в дизайні
Патерни в дизайніЯк патерни використовуються в дизайні Патерни в дизайні
Щоб краще зрозуміти значимість шаблонів у розробці дизайну взаємодії користувача, можна провести аналогію з реальним світом. Наприклад, візерунки в одязі та в оформленні приміщень, лінії природи, і навіть поведінкові патерни людини – всі вони повторюються, причому досить передбачувано. Використовуючи цю ж передбачуваність, дизайн-патерни здатні вирішити до 99% типових проблем, пов’язаних із проєктуванням інтерфейсів, і для підвищення ефективності фахівцю залишається лише вибрати шаблон, що найбільше підходить для вирішення конкретного завдання.
Зрозуміло, можна зосередитися на пошуку унікальних рішень. Однак, зрештою, це призведе до величезних витрат часу, і ще не гарантує того, що обраний підхід виявиться правильним. Справа в тому, що використання того чи іншого прийому без глибокого контексту проблеми може стати причиною цілого ланцюжка проблем, які буде складно виправляти на наступних етапах розробки.
Натомість варто прийняти той факт, що багато зручних рішень вже були придумані. Більше того, вони перевірені часом та довели свою ефективність, тому немає сенсу відмовлятися від позитивного досвіду.
Тут можна додати ще одну важливу ремарку. Уявіть ситуацію, коли людина заходить до кімнати і вмикає світло. Ця дія вже настільки доведена до автоматизму, що вона навіть не замислюється над тим, що робить і де знаходиться вимикач — рука сама тягнеться куди треба, і робить що потрібно. Така сама ситуація з проєктуванням інтерфейсів. Якщо користувач звик, наприклад, що у правому верхньому кутку є хрестик, що закриває вікно, то не варто ускладнювати йому життя і винаходити щось нове.
Рівні організації патернів
Рівні організаціїРівні організації патернів Рівні організації
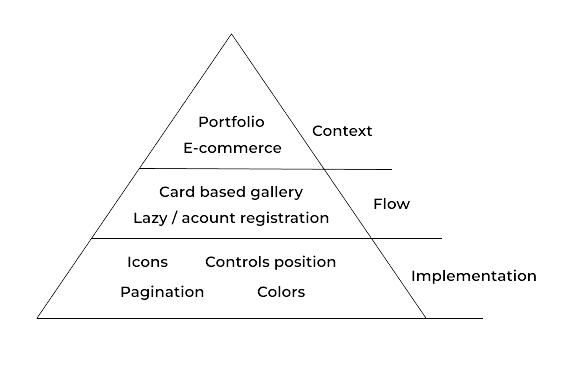
Усі існуючі дизайн-патерни умовно поділяються на рівні організації. Розглянемо їх докладніше:
- Верхній рівень – контекст. Орієнтовано загальну спрямованість проєкту. Наприклад, якщо розробляється UI-інтерфейс для магазину, він повинен стимулювати відвідувача зробити покупку.
- Середній рівень – сценарій. Розглядає типові сценарії поведінки користувачів та послідовність дій, які має зробити людина для досягнення мети. Наприклад, це може бути меню навігації, форма зворотного зв’язку та інше.
- Нижній рівень – використання. Тут вирішуються точкові завдання, такі як розміщення елементів на екрані, вибір правильної палітри кольорів, позиціонування блоків контенту та інші нюанси.

Найбільш поширені патерни
AVADA MEDIAНайбільш поширені патерни AVADA MEDIA
Використання більшості патернів досить ситуативно, і залежить від особливостей інтерфейсу та продукту, над яким працює дизайнер. Однак існують шаблони, без яких не обходиться практично жоден проєкт.
Патерни навігації
Навігація допомагає користувачеві ефективно взаємодіяти з продуктом та знаходити потрібну інформацію у декілька кліків. До навігаційних патернів відносяться:
- меню та гамбургер-меню;
- Tab Bar;
- вкладки;
- “хлібні крихти”.

Подання контенту
Патерни подачі контенту допомагають визначити, як інформація на сторінці надаватиметься користувачеві для максимально зручного сприйняття. Наприклад, це можуть бути: таблиці, галереї, картки та інше.
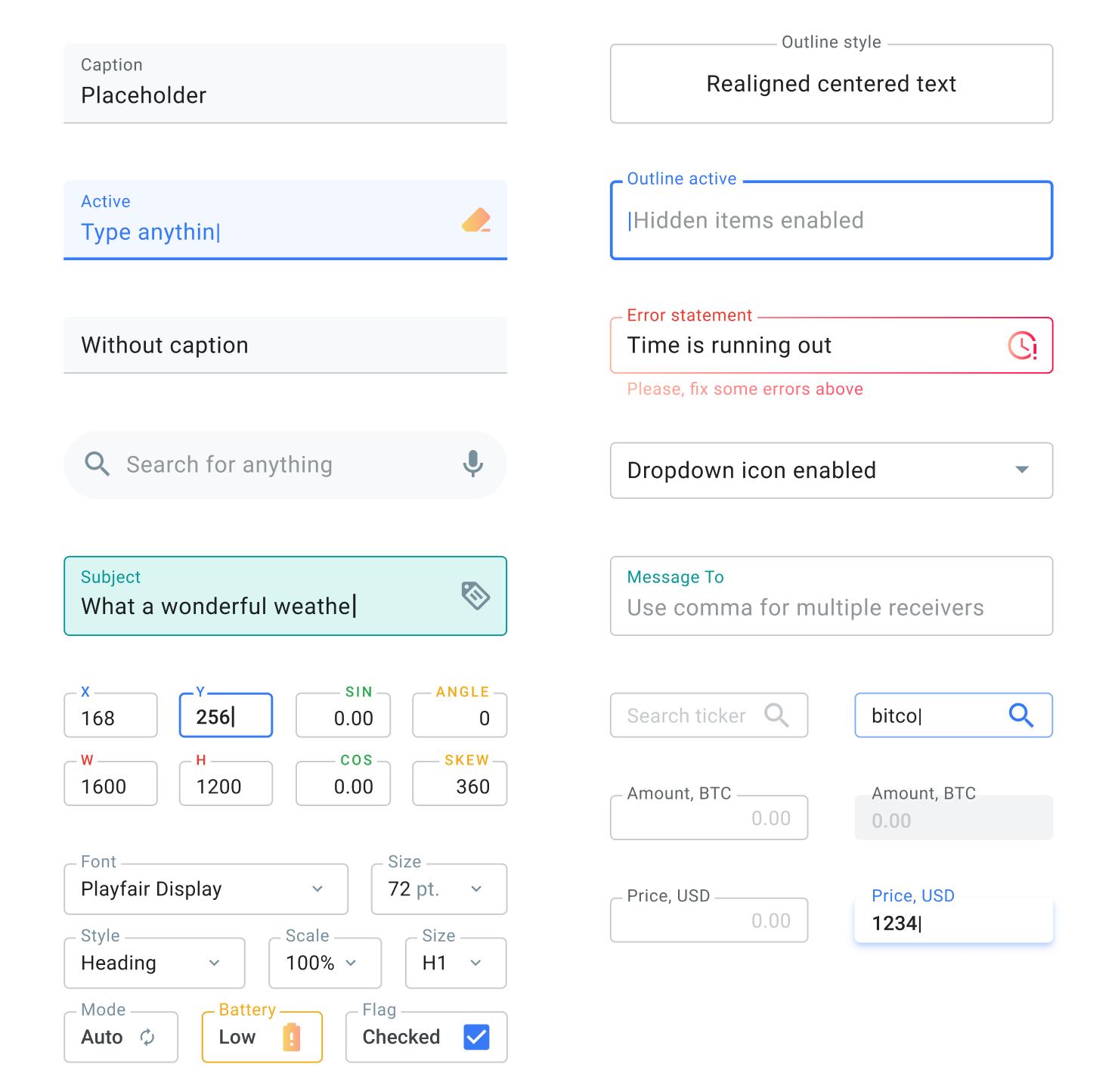
Патерни введення
Дають користувачеві можливість не лише вивчати контент, а й безпосередньо з ним взаємодіяти. До патернів введення відносяться:
- поля для введення тексту;
- кнопки;
- чекбокси;
- списки, що розкриваються;
- поля для завантаження файлів та інше.

Соціальні патерни
Як відомо з назви, вони визначають, як користувачі зможуть спілкуватися між собою чи зв’язуватися з адміністрацією. Наприклад, до соціальних шаблонів належать: чати, відгуки, дошки для обговорень, рейтингові системи та інше.
Як застосовувати патерни на практиці
Патерни на практиціЯк застосовувати патерни на практиці Патерни на практиці
Технічна інтеграція компонента в проєкт – це останній крок у роботі з патерном, і перш ніж до нього приступити потрібно переконатися в тому, що шаблон дійсно відповідає потребам програмного продукту. Модель використання патернів складається із семи послідовних кроків:
1.Визначення проблеми. Насамперед дизайнер визначає, яку саме проблему пов’язану з роботою інтерфейсу системи має вирішувати патерн.
2. Ситуація. Далі слід визначити, які дії призводять до виникнення проблеми. Наприклад, якщо в полі введення телефону користувач випадково поставить символ, який відрізняється від цифри, це може призвести до негативних наслідків.
3. Пошук принципу. Визначення економічного принципу, на якому ґрунтується робота патерну.
4. Рішення. Опис суті проблеми, що може бути вирішена різними методами. Наприклад, у випадку з телефонним номером можна обмежити введення будь-яких символів, окрім цифр.
5. Пояснення використання патерну. Потрібно відповісти на питання, як використання вибраного шаблону допоможе вирішити описану проблему, і який вплив паттерн на зручність використання інтерфейсу.
6. Збір референсів. Має на увазі пошук прикладів вдалого використання шаблону в інших проєктах, що допоможе переконатися в його ефективності.
7.Впровадження. Технічна інтеграція патерну до проєкту.
Після завершення розробки проєкту, він передається до відділу тестування, де QA-інженери додатково перевіряють зручність та функціональність кожного патерну. Завдяки цьому, при подальшій взаємодії з інтерфейсом, кінцевий споживач зможе насолоджуватися виключно позитивним користувальницьким досвідом.

Проєктування UI-інтерфейсів у AVADA MEDIA
Де замовити проєктування UI-інтерфейсівПроєктування UI-інтерфейсів у AVADA MEDIA Де замовити проєктування UI-інтерфейсів
Великий досвід роботи з патернами допомагає фахівцям AVADA MEDIA більш ефективно проєктувати зручні і функціональні інтерфейси користувача.
Зв’яжіться з нами, заповнивши форму нижче, і ми зможемо розпочати обговорення реалізації вашого проєкту вже найближчим часом.
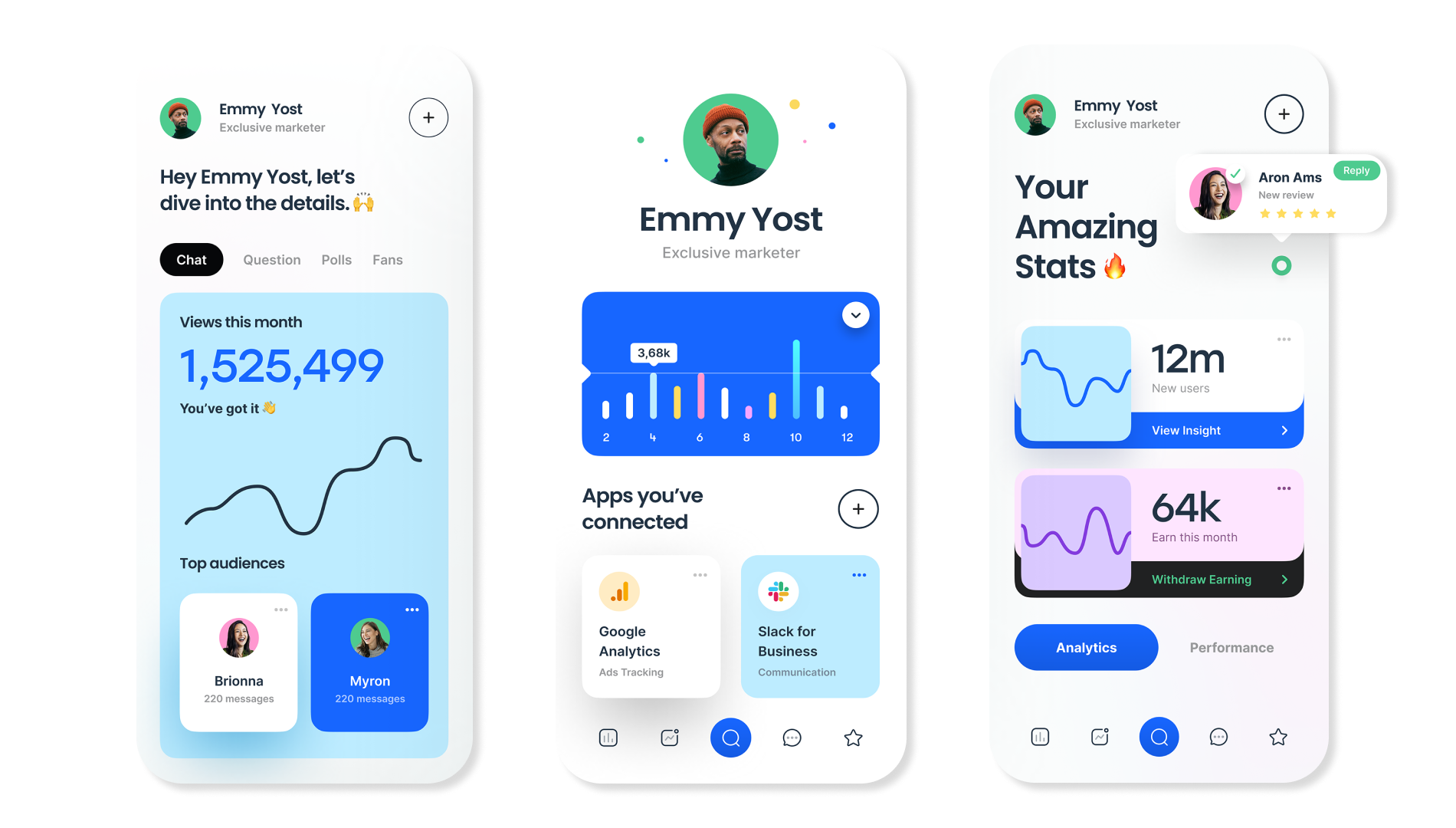
Останні роботи
Створюємо дивовижні проєктиОстанні роботи
Кращим підтвердженням нашої кваліфікації та професіоналізму є історії успіху наших клієнтів і відмінності в їх бізнесі до і після співпраці з нами.
Наші клієнти
Що про нас кажутьНаші клієнти Що про нас кажуть
Успішні проєкти створюються тільки командою
Наша командаУспішні проєкти
створюються тільки командою Наша команда












Зв'яжіться з експертами
З'явилися питання?Зв'яжіться з експертами З'явилися питання?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















