PWA додатки
Progressive Web Application
PWA (React.js + FireBase або FaunaDB/GraphQL)Progressive Web Application PWA (React.js + FireBase або FaunaDB/GraphQL)
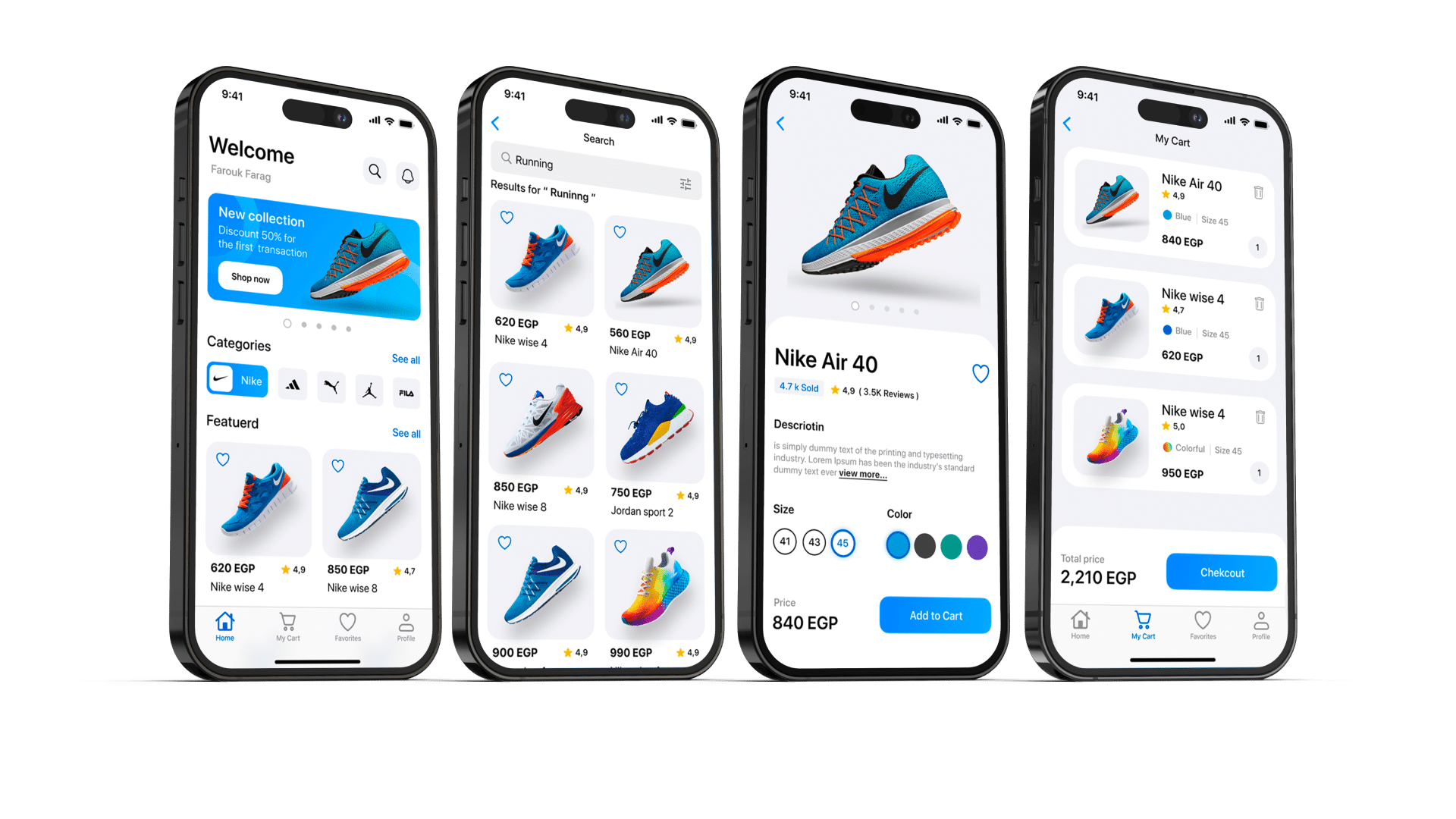
Progressive Web Application (PWA) – це додаток, створений за допомогою веб-технологій і є гібридом звичайного веб-сайту, доступ до якого здійснюється через браузер (в тому числі і браузер мобільного додатка). Такі гібридні веб-додатки імітують досвід використання нативних додатків і мають максимально наближений до них зовнішній вигляд і юзабіліті.
Однак спектр PWA дуже широкий – завдяки комбінації стилів, розмітки, скриптових мов розробники можуть створювати довільні інтерактивні елементи управління. Частково PWA виконуються в мобільному браузері, однак використовують апаратне забезпечення пристрою, на якому відкриті.
Одні з найбільш широко використовуваних фреймворків для створення PWA – Vue.js і React.js в зв’язці з FireBase або FaunaDB / GraphQL, хоча фахівці компанії AVADA MEDIA використовують широкий спектр інструментів в роботі над PWA.
Основна особливість і відмінність PWA від нативних додатків – відсутність необхідності завантажувати що-небудь з сайтів Appstore і Google Play. Завдяки цьому користувач не повинен реєструватися на них. Мобільний браузер запропонує установку окремої іконки для такого PWA при наступному відвідуванні. Завдяки цьому використання PWA буде максимально наближене за рівнем комфортності для користувача до нативних додатків – UX / UI хороших PWA нічим не поступається останнім.

Архітектура PWA і використувані технології
PWAАрхітектура PWA і використувані технології PWA
PWA – це цілий простір рішень, що лежить між класичними веб-сайтами та додатками для мобільних пристроїв. Саме це дозволяє їм утримувати на сьогоднішній день лідерство в зручності для користувачів. Це наступний етап розвитку адаптивної верстки веб-сайтів, яка повсюдно впроваджується зі збільшенням мобільного інтернет-трафіку протягом останніх 2-3 років. Однак ключовим словом у визначенні PWA можна вважати прикметник progressive – тобто, прогресивні.
Вигода сайту-PWA очевидна: ви не повинні витрачати кошти і час на створення окремого додатка, досить замовити у нас розробку сайту, який буде виглядати як додаток і навіть отримає фірмову іконку на екрані смартфона (за це відповідає Web App manifest).
Вам не потрібно проходити досить складну процедуру перевірки додатку в App Store і Google Play і вносити абонентську плату за послуги кабінету розробника в цих сервісах. Не потрібно наймати фахівця, який коректно реалізував би всі функції сайту в додатку. Замовляючи в AVADA MEDIA розробку PWA, ви отримуєте 2 в 1: і сайт, і додаток.
Web App manifest дозволяє відображати PWA у вигляді окремої іконки, як будь-який нативний додаток. Для цього він надає інформацію про PWA у вигляді текстового файлу JSON. PWA також використовують технологію Push Notifications, яка дозволяє (при бажанні користувача) виводити деякі види оновлень прямо на екран користувача пристрою. Вона використовується і в нативних додатках.

Схожість PWA і нативних додатків
PWAСхожість PWA і нативних додатків PWA
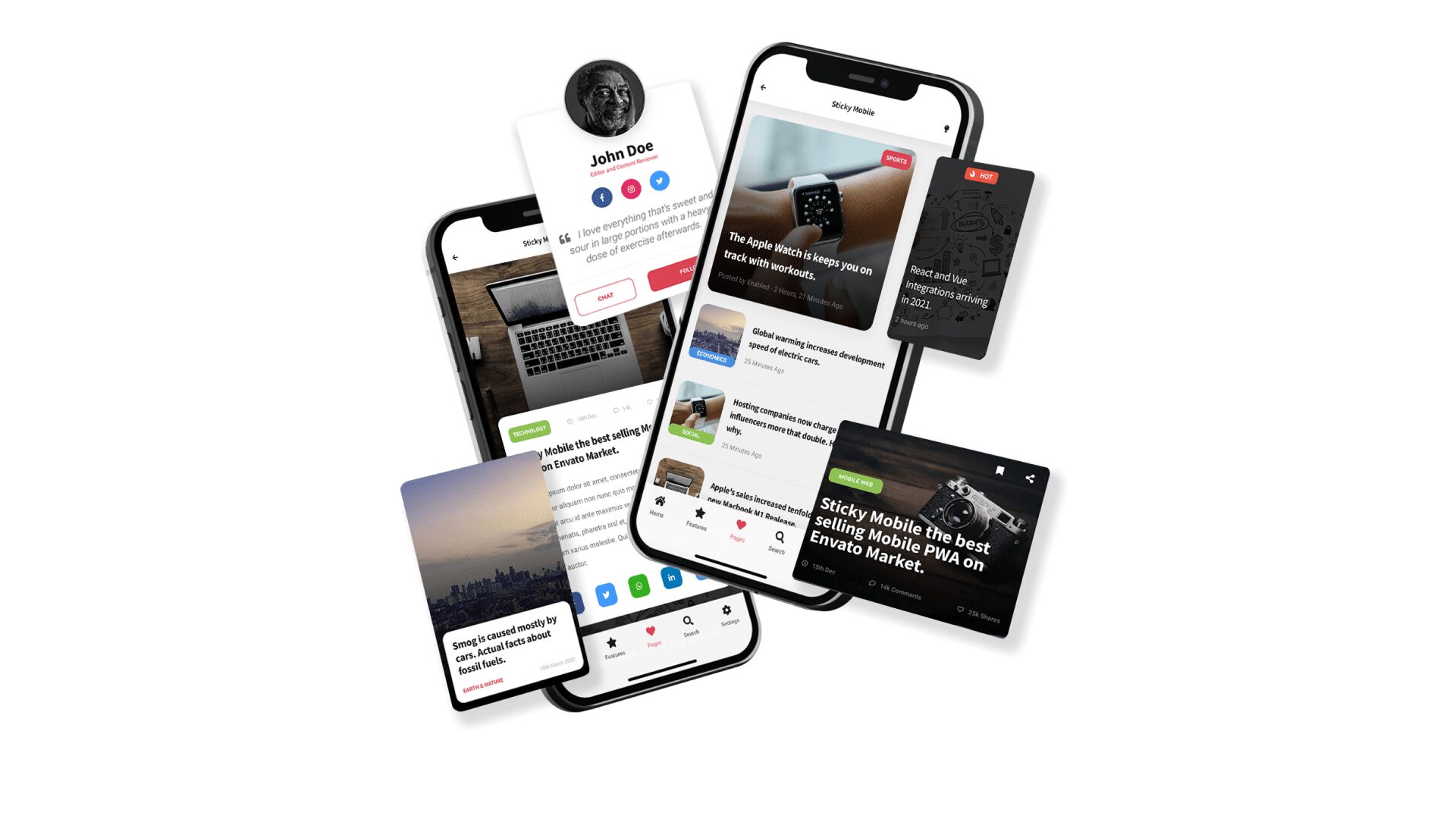
Зовнішня схожість PWA і нативних додатків обумовлена схожістю дизайну і підходів до його розробки. Внутрішні подібності також є – основні ресурси зберігає клієнт, який у міру необхідності завантажує новий контент, що значно збільшує швидкість роботи PWA в порівнянні з веб-сайтами.
В даному випадку браузер пристрою клієнта є свого роду віртуальною машиною для PWA. При цьому, в порівнянні з нативними, PWA є у повній мірі кроссплатформеним рішенням.
Тобто працюють однаково на всіх браузерах і на всіх операційних системах, будучи спочатку оптимізованими під всі типи пристроїв.
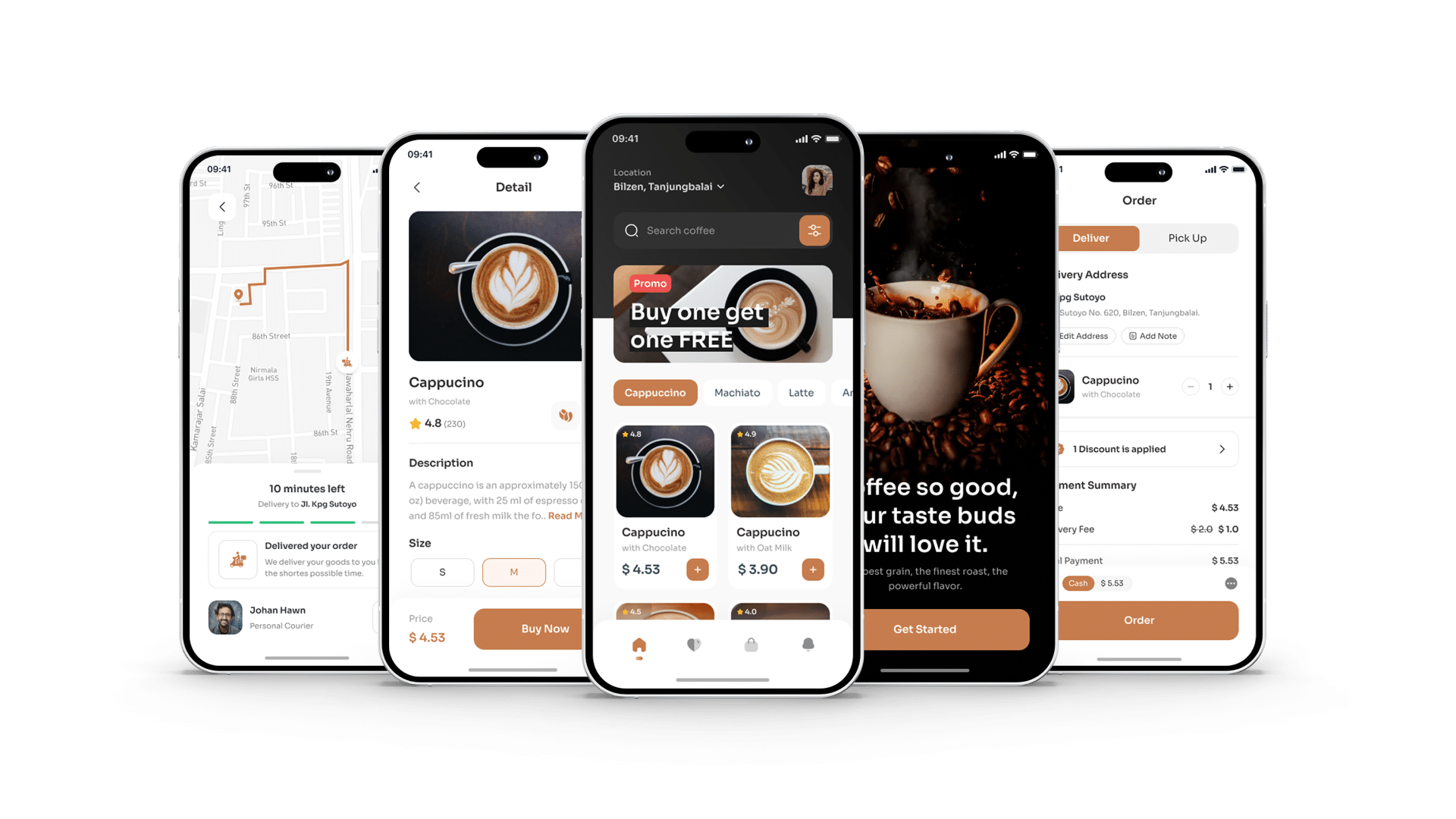
Створення PWA за принципом «2 в 1», тобто, веб-сайтів, що реалізують на мобільних пристроях функціональність і дизайн нативних додатків, відкриває величезні можливості в області веб-розробки. Можливості, якими вже скористалися багато клієнтів компанії AVADA MEDIA. З прикладами ви можете ознайомитися в портфоліо.

Розробляємо та створюємо PWA-додатки
AVADA MEDIAРозробляємо та створюємо PWA-додатки AVADA MEDIA
Останні роботи
Створюємо дивовижні проєктиОстанні роботи
Кращим підтвердженням нашої кваліфікації та професіоналізму є історії успіху наших клієнтів і відмінності в їх бізнесі до і після співпраці з нами.
Наші клієнти
Що про нас кажутьНаші клієнти Що про нас кажуть
Успішні проєкти створюються тільки командою
Наша командаУспішні проєкти
створюються тільки командою Наша команда












Зв'яжіться з експертами
З'явилися питання?Зв'яжіться з експертами З'явилися питання?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















