Minimalism
Despite the fact that website customers often try to fill it with the maximum amount of information in the form of texts, images and animations, as well as make the page functional, in some cases this approach does not work and it is worth turning to the principle of “Less is more”, which will be in Russian sound like “Better less, but better.” In other words, to develop a website in the style of minimalism.

Classic style
As you know, classics never go out of style. That is why the classic style in website design is one of the most popular. Often, sites in this style are ordered by companies that provide services in the field of finance, law or analytics. In a word, those who want to demonstrate seriousness, stability and reliability using their site.

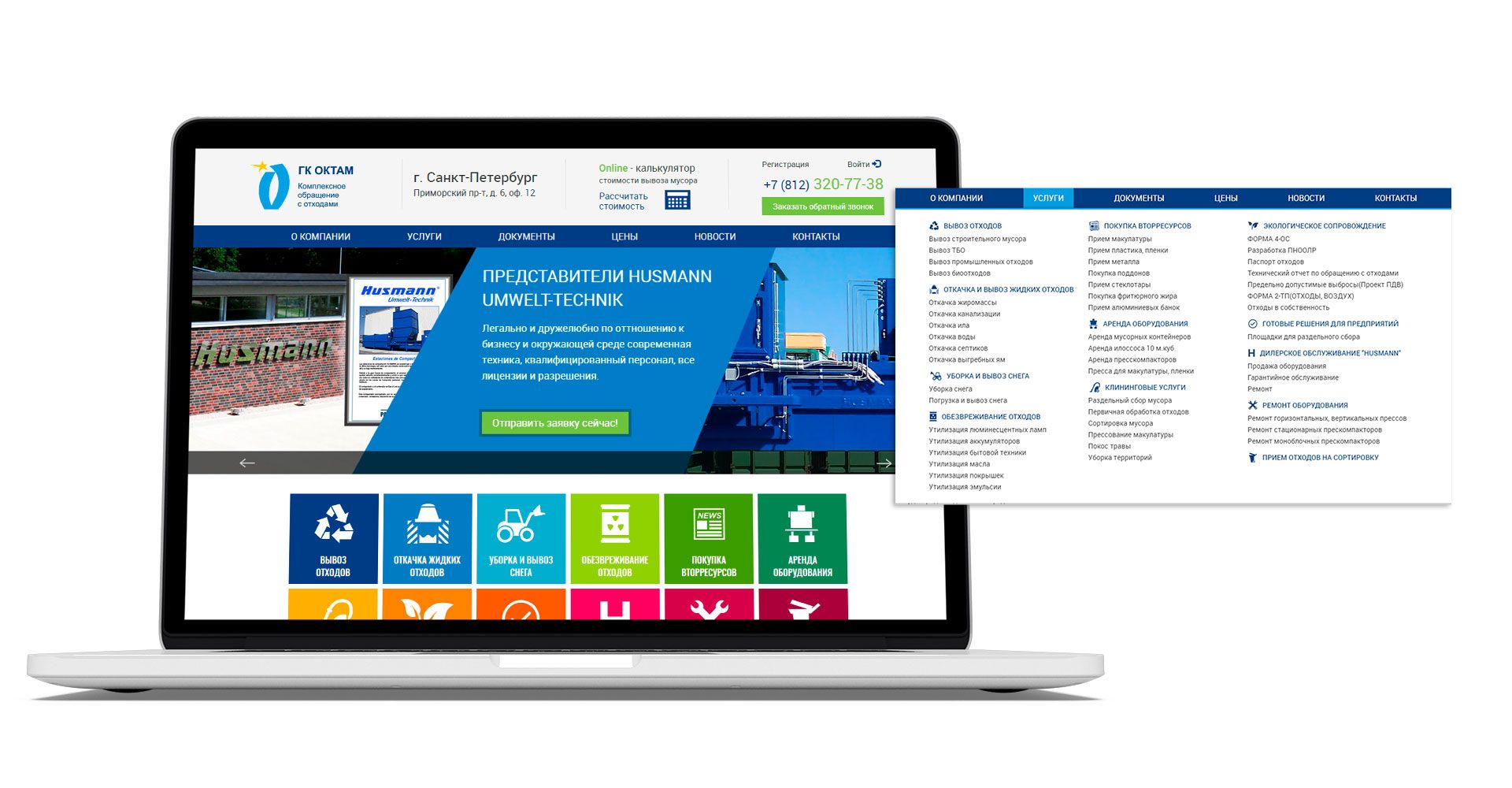
Corporate Identity
Corporate identity should be fully subordinate to the requirements and objectives of the company, and should also have a clear structure. The page should look strictly, however, the presence of graphics and animation, as well as non-standard fonts, is allowed. Be sure to place not only the name, but also the logo of the company, as well as its motto. Often, the site is based on the corporate style of the company.

Art Deco style
For those who are far from minimalism and excessive restraint of classics or corporate style, but at the same time do not like the catchiness of the ethnic style, bright and daring web design in Art Deco style will surely appeal, because this direction leaves a huge scope for imagination and allows you to confidently implement even the most daring decisions.

Retro
Based on the latest trends in the field of web design, it should be noted that the retro style is now quite widespread and will not go out of fashion for a long time. However, in order to determine the characteristic features of this style, it is worth to accurately indicate what exactly refers to retro.
HI TECH
High-tech style originated in the architecture in the 1970s, however, it only began to be used in interior design a decade later. With the development of modern technologies, this style was not limited only to real space, but also quite organically integrated into the field of web design. The main distinguishing feature of this style, which makes it somewhat similar to minimalism but significantly differs from the industrial style and futurism, is the almost complete absence of any decorative elements, since beauty was sacrificed for the sake of functionality.

Hand-drawn style
Unlike many other styles, such as art deco or hi-tech, which came to web design from architecture or interior design, in the drawn, or, as it is also called, sketchy style, everything happened exactly the opposite, but vice versa: it was originally It was invented for the design of sites, and only then its elements began to be used in various elements of the interiors.
Informational
The information style in web design is often underestimated, considering that it is suitable only for news portals. However, the possibilities of this style are much wider, and therefore, it can be safely applied both to personal business card sites and to large corporate portals.