PWA
Progressive Web Application
PWA (React.js + FireBase or FaunaDB/GraphQL)Progressive Web Application PWA (React.js + FireBase or FaunaDB/GraphQL)
Progressive Web Application (PWA) is an application created using web technologies and is a hybrid of a regular website accessed through a browser (including the mobile application browser). Such hybrid web applications simulate the experience of using native applications and have the closest appearance and usability.
However, the range of PWA is very wide – due to a combination of styles, markup, scripting languages, developers can create arbitrary interactive controls. Partially PWAs are executed in a mobile browser, however, they use the hardware of the device on which they are open.
One of the most widely used frameworks for creating PWA is Vue.js and React.js in conjunction with FireBase or FaunaDB / GraphQL. However, AVADA MEDIA specialists use a wide range of tools in working on PWA.
The main feature and difference of PWA from native applications is the absence of the need to download anything from the Appstore and Google Play sites. Due to this, the user does not have to register for them. The mobile browser will offer the installation of a separate icon for such a PWA at the next visit. Thanks to this, the use of PWA will be as close as possible in terms of user comfort to native applications – UX / UI of good PWAs is not inferior to the latter.

PWA Architecture and Technologies Used
PWAPWA Architecture and Technologies Used PWA
PWA is an entire solution space that lies between classic websites and mobile apps. That’s what allows them to maintain leadership in today’s user-friendliness. It’s the next stage in the development of adaptive website layout, which is being universally implemented with an increase in mobile Internet traffic over the past 2-3 years. However, the key word in the definition of PWA can be considered the adjective “progressive” – that is, progressive.
The benefit of the PWA site is obvious: you do not have to spend money and time creating a separate application, just order a site development from us that will look like an application and even get a corporate icon on the smartphone screen (Web App manifest is responsible for this).
You do not need to go through a rather complicated procedure for checking the application in Appstore and Google Play and pay a subscription fee for the services of the developer’s account in these services. No need to hire a specialist who properly implements all the functions of the site in the application. When ordering PWA development at AVADA MEDIA, you get 2 in 1: both the site and the application.
Web App manifest allows you to display PWA as a separate icon, like any native application. For this purpose, it provides PWA information as a JSON text file. PWAs also use Push Notifications technology, which allows (if the user so desires) to output some types of updates directly to the screen of the user device. It is used in native applications.

Similarities between PWA and native applications
PWASimilarities between PWA and native applications PWA
The external similarity of PWA and native applications is due to the similarity of design and approaches to its development. There are also internal similarities – the main resources are stored by the client, which downloads new content as necessary. It significantly increases the speed of PWA compared to websites.
In this case, the client device’s browser is a kind of virtual machine for PWA. At the same time, in comparison with native ones, PWA are fully cross-platform solutions.
That is, they work the same on all browsers and on all operating systems, being initially optimized for all types of devices.
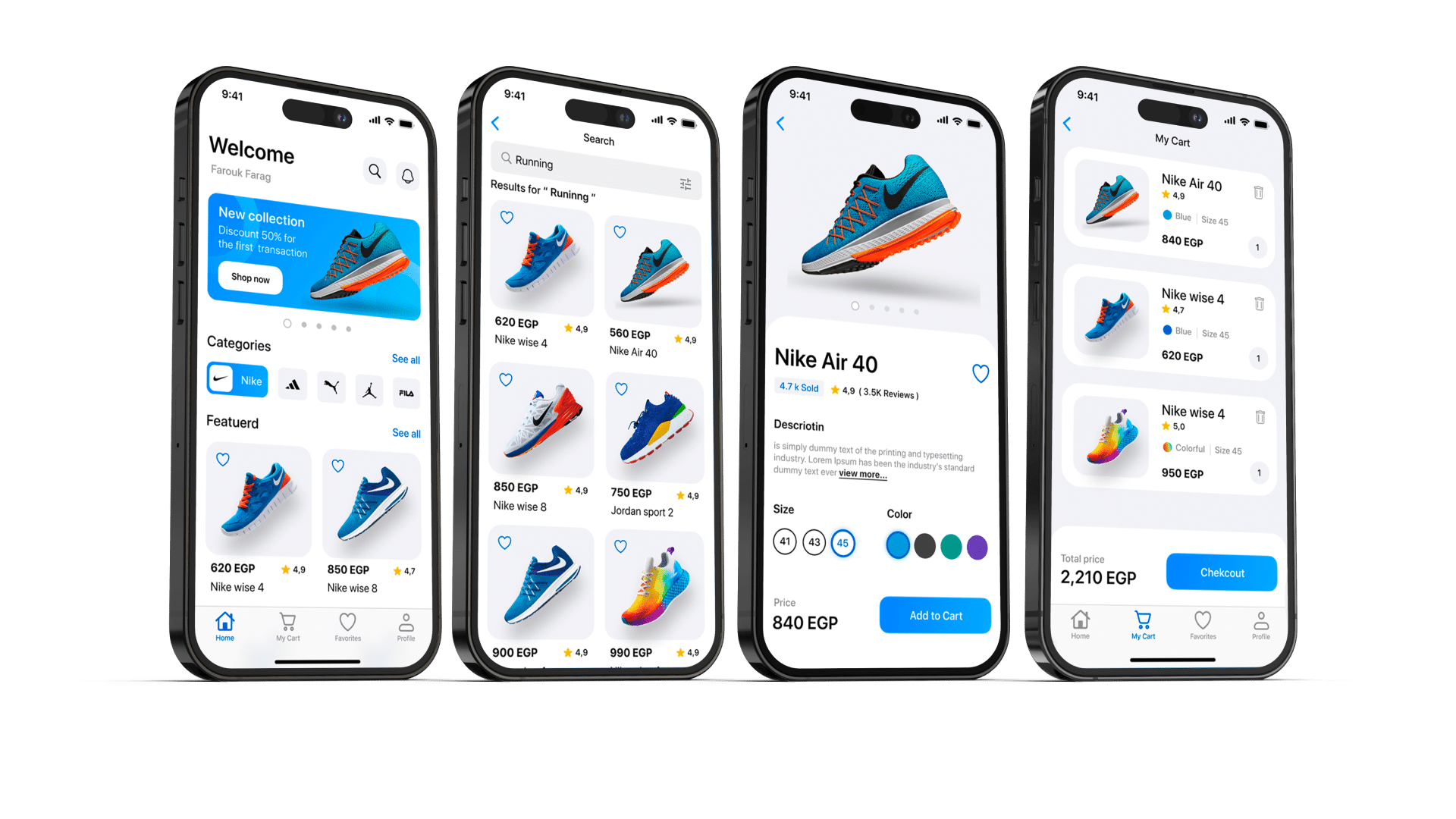
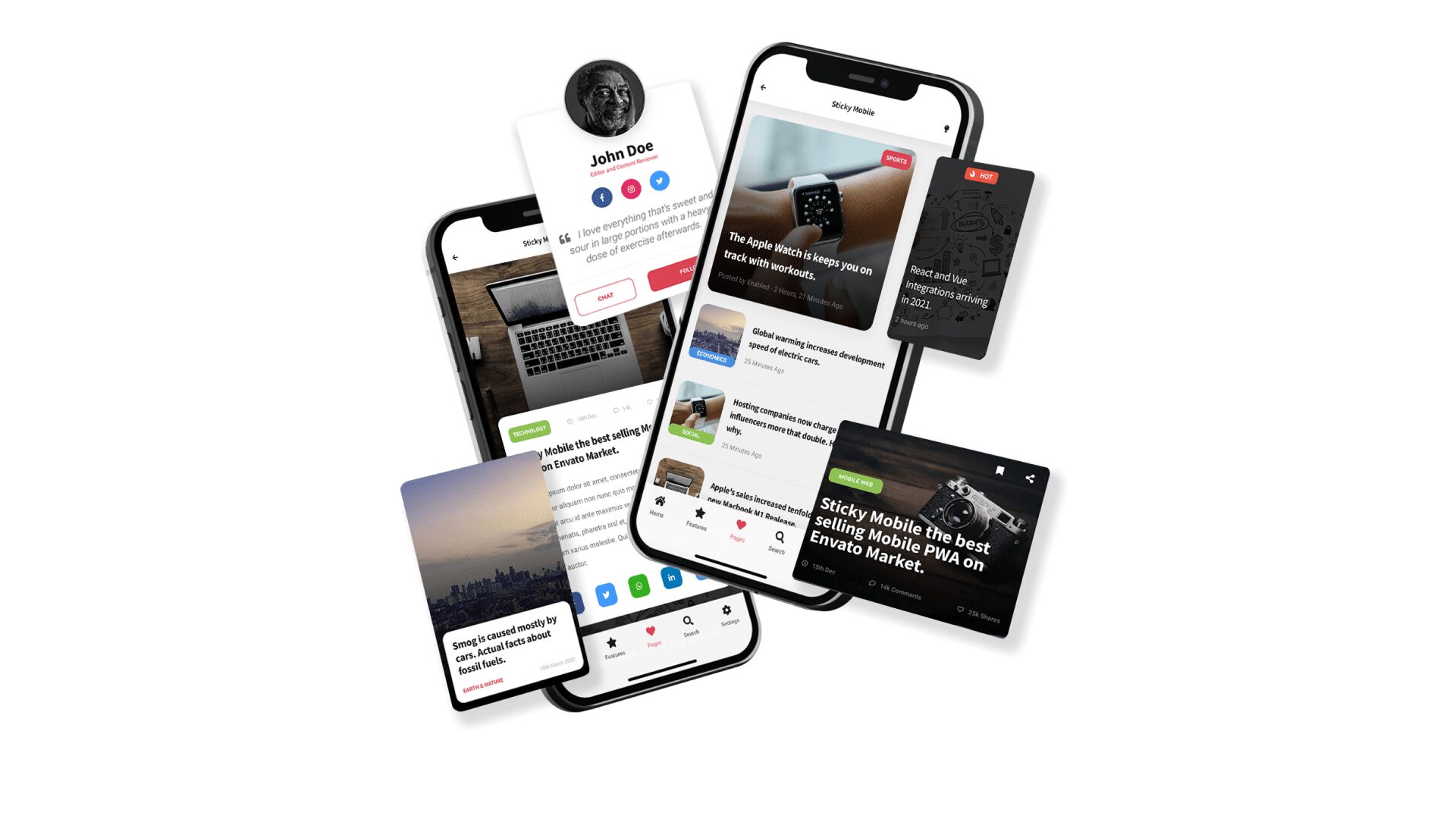
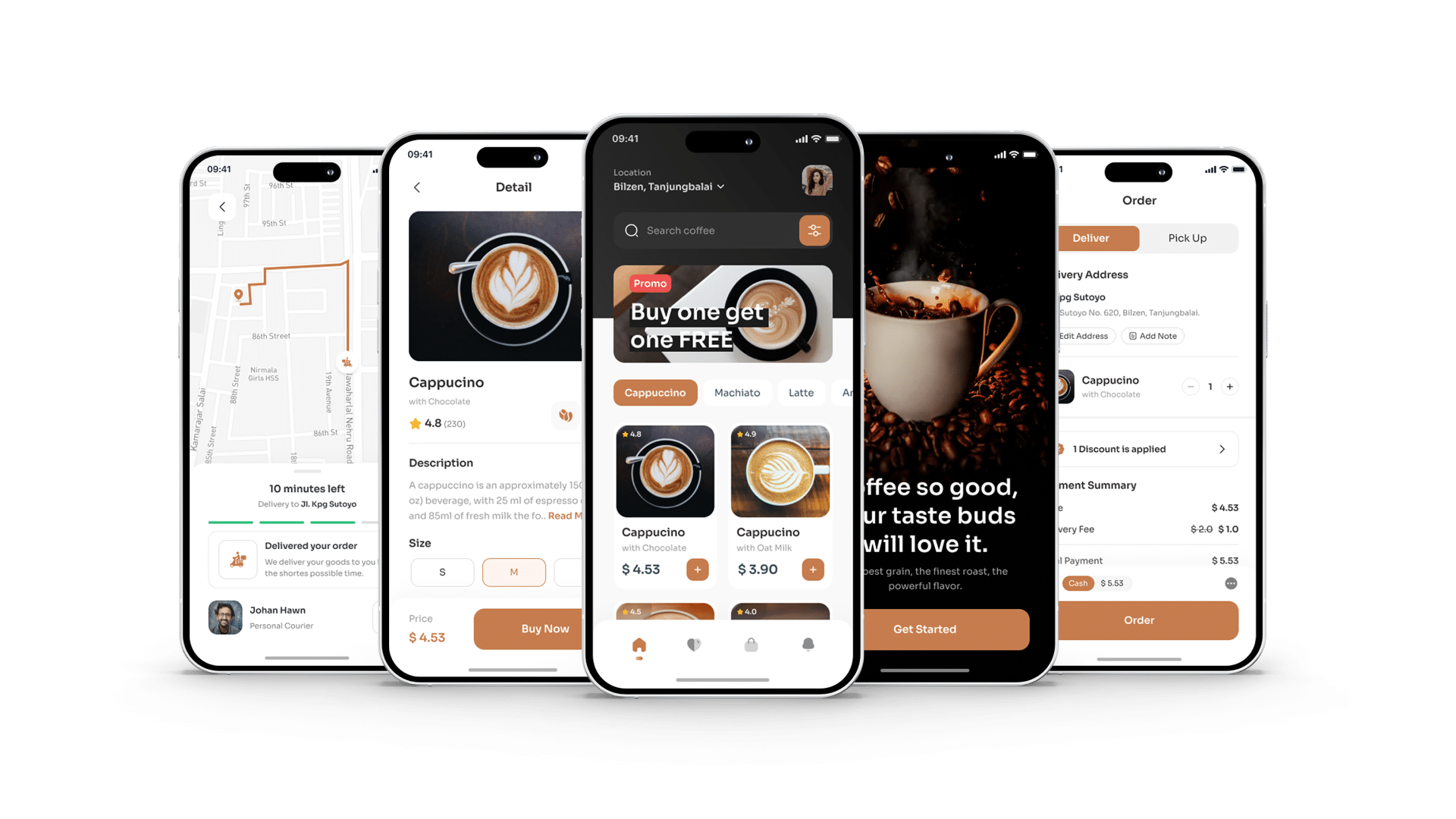
The creation of PWA on the principle of “2 in 1”, that is, websites that implement the functionality and design of native applications on mobile devices, opens up great opportunities in the field of web development. Features that many AVADA MEDIA customers have already taken advantage of. You can find examples in the portfolio.

We develop and create PWA applications
AVADA MEDIAWe develop and create PWA applications AVADA MEDIA
Fresh works
We create space projectsFresh works
The best confirmation of our qualifications and professionalism are the stories of the success of our clients and the differences in their business before and after working with us.
Our clients
What they say about usOur clients What they say about us
Successful projects are created only by the team
Our teamSuccessful projects
are created only by the team Our team












Contact the experts
Have a question?Contact the experts Have a question?
-
Phone:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















