Testing layout
Testing adaptive layout
UNIQUE TOOL FOR YOUR BUSINESSTesting adaptive layout UNIQUE TOOL FOR YOUR BUSINESS
Every day, the number of portable devices is growing steadily, people are increasingly using smartphones, tablets and other gadgets to browse websites, make online purchases and consume media content.
Responsive layout improves the experience of visitors interacting with the site, increases loyalty and guarantees the correct display of all elements on any mobile devices.
This approach is focused on creating convenient and versatile platforms that would fully satisfy the needs of users.
In order for adaptive layout to perform its task effectively, it goes through a mandatory testing stage or Quality Assurance (QA).

What does responsive layout testing include?
Quality AssuranceWhat does responsive layout testing include? Quality Assurance
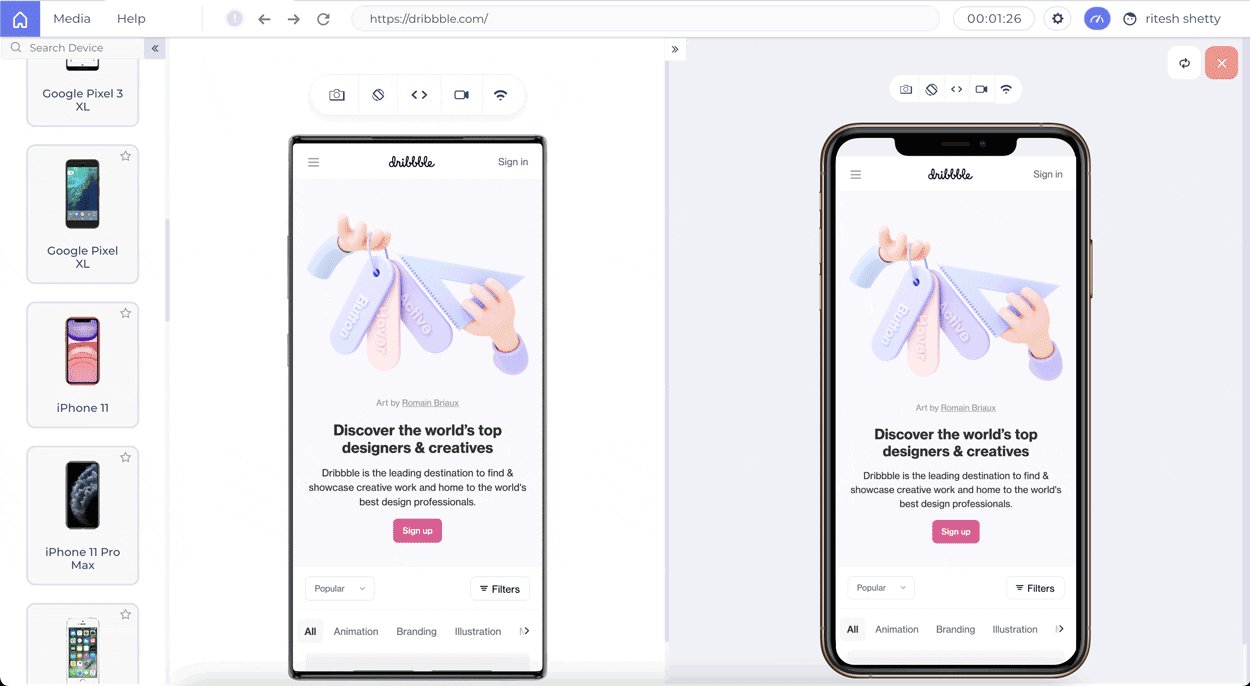
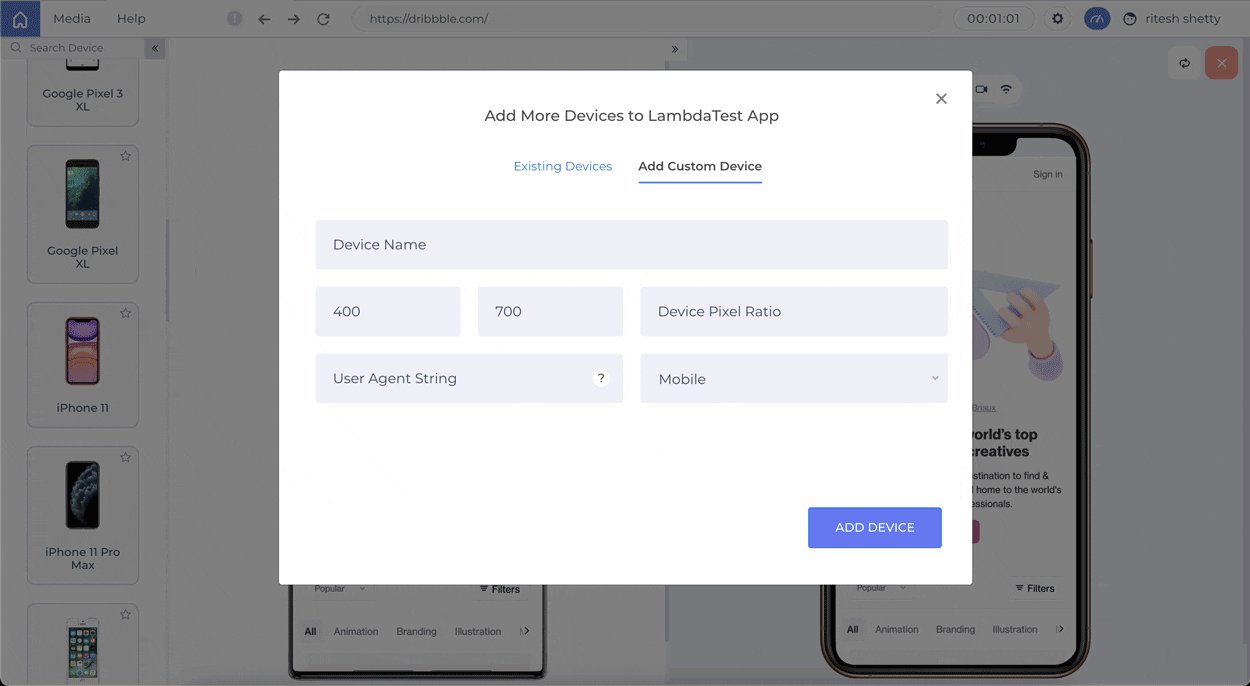
The main aspect of testing adaptive web design and layout is to ensure that the site works correctly on different devices, platforms and browsers. During the verification process, both real gadgets with different parameters and special emulators are used, for example, Deviceponsive, Resizer, I love adaptive, Responsive Test, etc. tools.
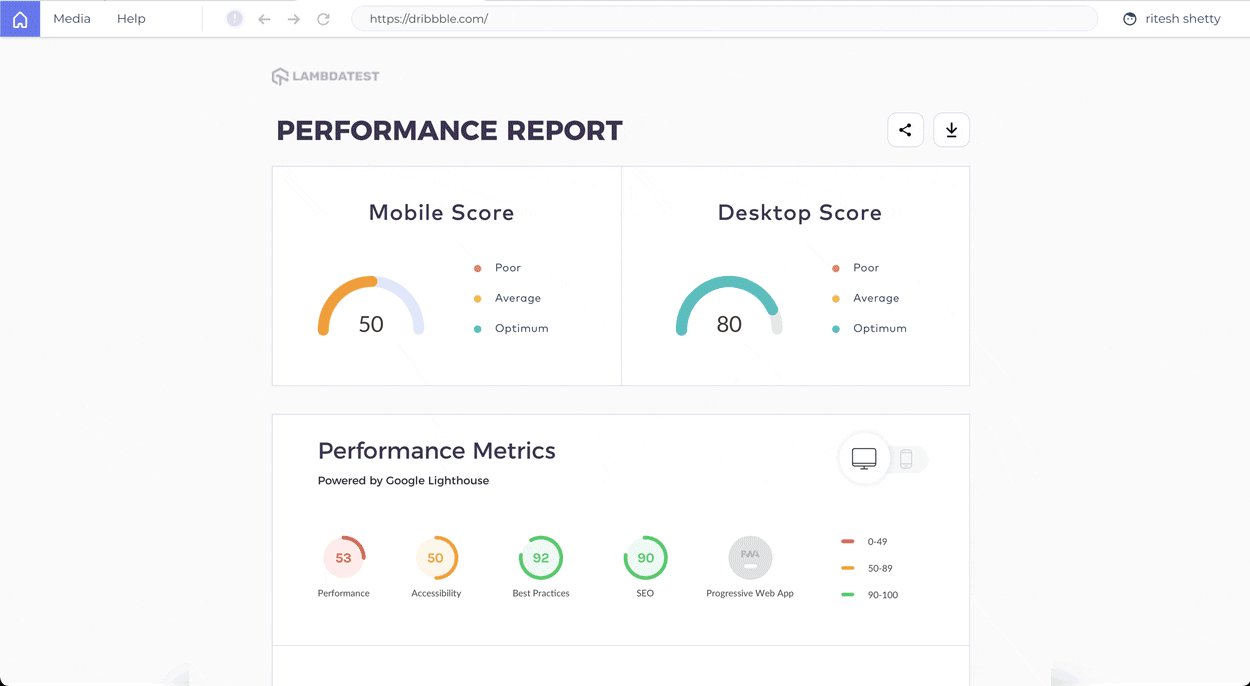
The goal of responsive design testing is to test the usability and performance of all web page elements on any device, regardless of browser type, JS version, or screen size.
QA experts assess the responsiveness of web content on a device, the correct display of interface elements, fonts, forms, banners and images, and determine breakpoints.
Responsive layout testing includes several important points:
- Layout check
During testing, discrepancies between the layout and layout are identified and corrected, the output of interface elements in vector format, support for retina monitors, etc. are checked. do not meet the requirements or are displayed with an error on different pages.
- Work in different environments and cross-browser compatibility
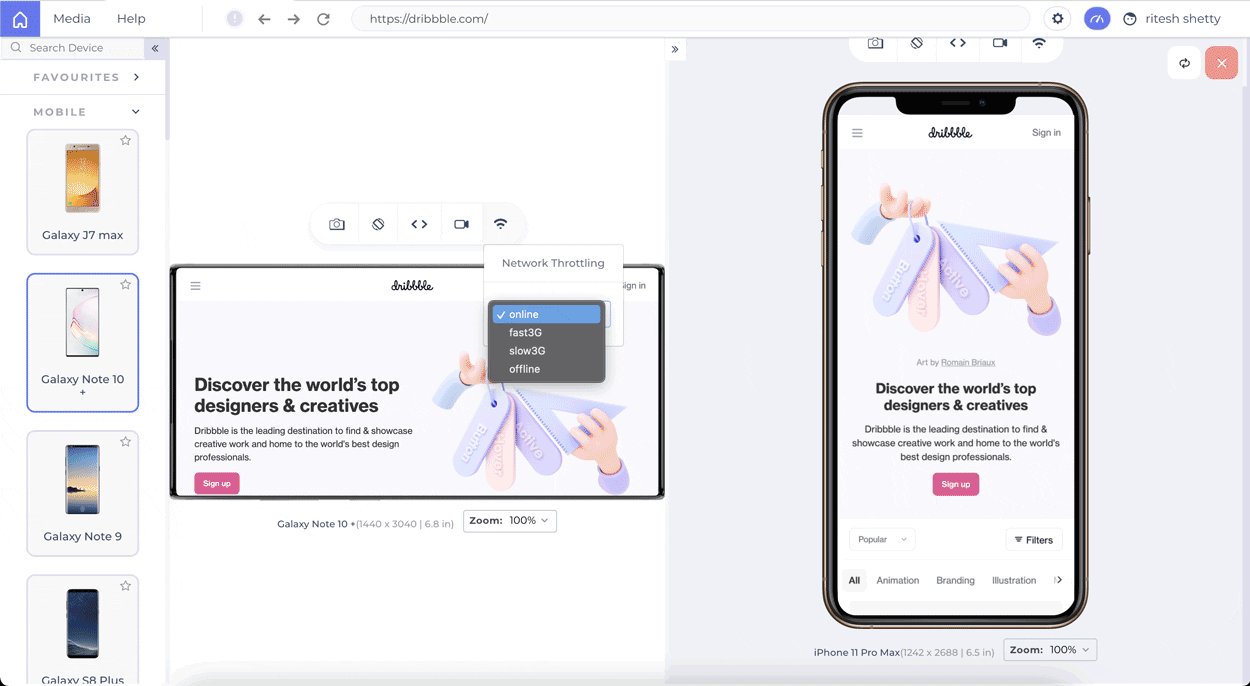
The site must display correctly in all browsers specified in the test plan, with different Internet speeds, settings, etc.
- Checking at different resolutions
During testing, the response of the page to zooming out is evaluated (thus, viewing the resource on a device with a large screen is emulated). This is especially important if the page uses a background image that should completely occupy the screen area. The button click area and the viewport meta tag (view area) are also subject to testing.
- Verification on different devices
The site must be displayed correctly on any device with different parameters and OS versions. The interface, the display of buttons, drop-down lists, input fields and other components is evaluated.
- Validation of HTML, Javascript and CSS
At this stage, the code is checked for errors and warnings, as well as the correctness of the DOCTYPE. If it does not meet the specification, then it is considered invalid and requires editing. Scripts should be combined into one file and minified.
- Font testing
All fonts on the site must have the parameters specified in the requirements, as well as quickly load. When testing, the font-display rule for fonts is checked, the presence of fallback fonts and their inclusion only from local sources.
- Checking the completion of forms
When testing the layout of key forms, the following are subject to verification:
- display highlighting or highlighting required fields;
- the correctness of the email form;
- correctly spelled field headers;
- styles of buttons and input fields;
- attributes to limit the length of the input;
- textarea sizes that should not break the layout;
- masks on the fields for entering the phone, date, time, etc.
The following elements, processes and systems are also tested:
- Does the layout break at break points and does it match the type of device.
- Unoptimized and incorrectly displayed images are detected.
- Verifies that all items in an ordered and unordered list display at the specified permissions.
- The adaptability of fonts to the screen size is evaluated (does the text go beyond its limits, is it easy to read on all gadgets, etc.).
- Pop-ups and forms are checked.
- Validation errors are detected that should not overlap fields or go off the screen.
The swipe (scrolling) of the slider on the touch screen and the operation of the scroll are checked. - Content, navigation, favicons, links, and buttons are dealt with in a separate order.
QA engineers use two types of testing: manual and automated (unit and integration tests). Unit tests (modular) check the operation of individual components in the application, for example, isolated functions and classes, integration tests – the operation of processes and the system as a whole.
Advantages of adaptive layout testing at AVADA MEDIA
Professional DevelopmentAdvantages of adaptive layout testing at AVADA MEDIA Professional Development
The testing phase plays a critical role in the life cycle of any software product. The quality of the software, compliance with the requirements of the client and the expectations of the target audience depend on it.
AVADA MEDIA specialists are engaged in professional development and testing of software products for various fields and areas. Our team uses proven methodologies and tools to cope with a task of any complexity.
During validation, QA engineers create a document with test methods, parameters for each web page, test types (manual, partially automated, fully automated), and a list of emulators or physical devices to run the tests.
AVADA MEDIA designs high-quality and stable software products with a flexible adaptive layout that improves brand interaction with potential customers and promotes loyalty.
Fresh works
We create space projectsFresh works
The best confirmation of our qualifications and professionalism are the stories of the success of our clients and the differences in their business before and after working with us.
Our clients
What they say about usOur clients What they say about us
Successful projects are created only by the team
Our teamSuccessful projects
are created only by the team Our team












Contact the experts
Have a question?Contact the experts Have a question?
-
Phone:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















