Website development on Node JS
Website development using Node JS
Web developmentWebsite development using Node JS Web development
Doing business only offline and not using a website means losing customers, sales and competitiveness. It has long been clear that the future is online, so now there is no question whether it is necessary to create a website. There is a question: “When and on what technologies?”
In this article, we will tell you how to develop and bring to market a profitable online resource using Node JS, what is required for this, and what nuances should be taken into account.

What you need to launch a successful website
How to increase the chances of website successWhat you need to launch a successful website How to increase the chances of website success
No matter how hackneyed it may sound, create a unique offer. What hooks the user will make his life easier and more convenient. How to do it:
- Research the niche. Look at which products are abundant on the market and which ones are lacking, and what users need.
- Determine the type of site. There are many niche branches on the web: online stores sell products, content is posted on blogs, and a portfolio helps present experience in the best light. Choose which format suits your idea best.
- Think over the site’s features. What will be the main feature of the product that will attract the audience.
- Define your monetization model. How will you make money from your site? There are several common ways: sales, paid subscriptions, advertising or commissions. It depends on the type of site you have chosen.
When a specific idea is ready, it’s time to think about how not to miscalculate and launch a cool product. And here you need to take into account several important rules:
- Simplicity. Any website doesn’t have to be complicated. The easier and clearer it is, the more likely it is that the user will take the desired target action.
- Download speed. Most likely, your visitors will not want to wait for the content on the page to load. Google believes that the optimal server response time is no more than 200 ms, that is, 0.2 seconds.
- User experience. You only have a few moments to capture the user’s interest. If the interface is overloaded and confusing, the user will begin to make mistakes caused by the service itself, and will ultimately close the page without knowing what cool services or products you offer.
- Focus on the main thing. If the user thinks even for a moment whether he needs your product, the likelihood that the deal will not go through will increase. To prevent this from happening, the content must be properly structured and a well-thought-out navigation system must be created.
Some of these issues can be solved with the help of competent UI/UX, others – with the right technology stack. And here we come to the main question – why should development be built on Node JS?

Why Node JS?
Benefits of the frameworkWhy Node JS? Benefits of the framework
Node JS is a JavaScript language framework. It is necessary when you need to create a cool web service with fast response and good resistance to high loads. In fact, this is one of the main reasons why PayPal, Trello, Netflix and other famous brands use it in their products.
By choosing Node JS, you get:
- Reliability. The framework is capable of producing a large amount of output data while executing just one process. In practice, this allows the site to process a huge number of requests and complex actions without crashes or system delays. Real life example: thanks to Node JS, Walmart managed to achieve 100% uptime on Black Friday, processing 500 million page views during this time.
- Data processing speed. The V8 engine on which Node JS runs compiles JavaScript code into binary (machine) code, and processes requests at this level, which allows for excellent system performance.
- Versatility. Using Node JS you can create websites, applications and web tools for businesses of any complexity. This means that if in the future you want to launch a mobile application, you will be able to use a ready-made backend, which will allow you to save a lot.
- Asynchrony. This is one of the main characteristics of Node JS. Asynchrony implies the use of non-blocking data input/output. That is, the server, while waiting for a response to a database request, can perform other operations in parallel, which increases the responsiveness of the site.

How is development going?
Development stagesHow is development going? Development stages
Our team knows exactly how to use a website to turn a raw idea into a profitable online business. So that you can immerse yourself in the production process and clearly understand what awaits you at each stage, we have prepared a roadmap for developing a web resource:
Step 1. Information collection and analysis. No project begins with development. First of all, the team dives into the project, studies its goals and objectives, and analyzes competitors in the market. This helps to understand how to create a high-quality and customer-oriented product.
Step 2. Prototype. Our goal is not just to create a website, but to develop an effective web service that will perform its tasks. Therefore, before we start writing code or drawing mockups, we test different approaches, design the interface and functional logic in order to find the optimal model for project implementation. As a result, we get a ready-made mockup, which we approve with the client.
Step 3. UI design development. Based on the approved warframes, we create several design concepts for the site interface. To create a truly “catchy” visual, we rely on the latest UI trends.
Step 4. Technical development. Once the design layouts are ready, it’s time to breathe life into them. To do this, frontend developers use HTML, CSS, JavaScript technologies, or the React and Vue frameworks. In parallel with this, backend specialists write functional code and implement the business logic of the site on the server side using the Node JS framework.
Step 5. Testing. We launch QA testing of the site and fix possible bugs.
Step 6. Support and development. Technologies are constantly evolving, and trends do not stand still. To keep track of all this and ensure that the site is up to date after release – visually and at the code level, we support the project as long as necessary.
How to order a website on Node JS in AVADA MEDIA
How to order a website on Node JS in AVADA MEDIA
If you have an idea and are ready to implement it, contact our team by filling out the form below. We, at AVADA MEDIA, will study your request, and then design an effective custom solution, carry out competent development and add complete technical documentation to the project.
Our team’s stack is not limited solely to Node JS. We can use almost all current programming languages and frameworks in our work. The final choice of technologies depends solely on the specifics of your project.
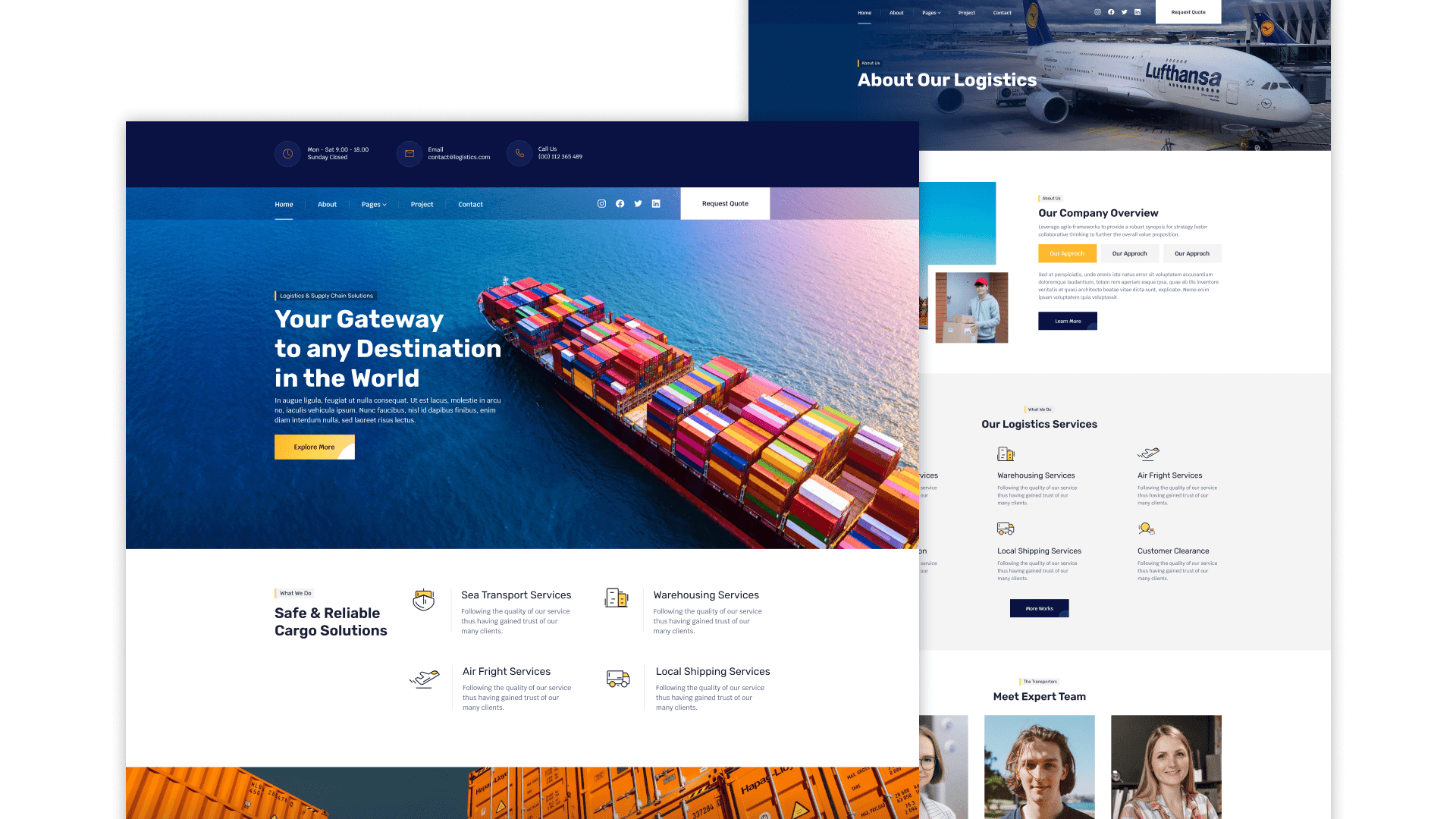
Fresh works
We create space projectsFresh works
The best confirmation of our qualifications and professionalism are the stories of the success of our clients and the differences in their business before and after working with us.
Our clients
What they say about usOur clients What they say about us
Successful projects are created only by the team
Our teamSuccessful projects
are created only by the team Our team












Contact the experts
Have a question?Contact the experts Have a question?
-
Phone:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua