Crypto wallet on React Native - what is it and what are its advantages?
What is a crypto wallet?
BlockchainWhat is a crypto wallet? Blockchain
A cryptocurrency wallet is an application that allows the user to interact with the blockchain and effectively manage their digital assets. It stores public and private cryptographic keys, which are proof of your ownership of a certain number of coins or tokens, and is equipped with functionality that allows you to use crypto as conveniently as fiat funds in a classic bank account.
Crypto wallets can be developed using different technologies, and one of the most common is React Native.
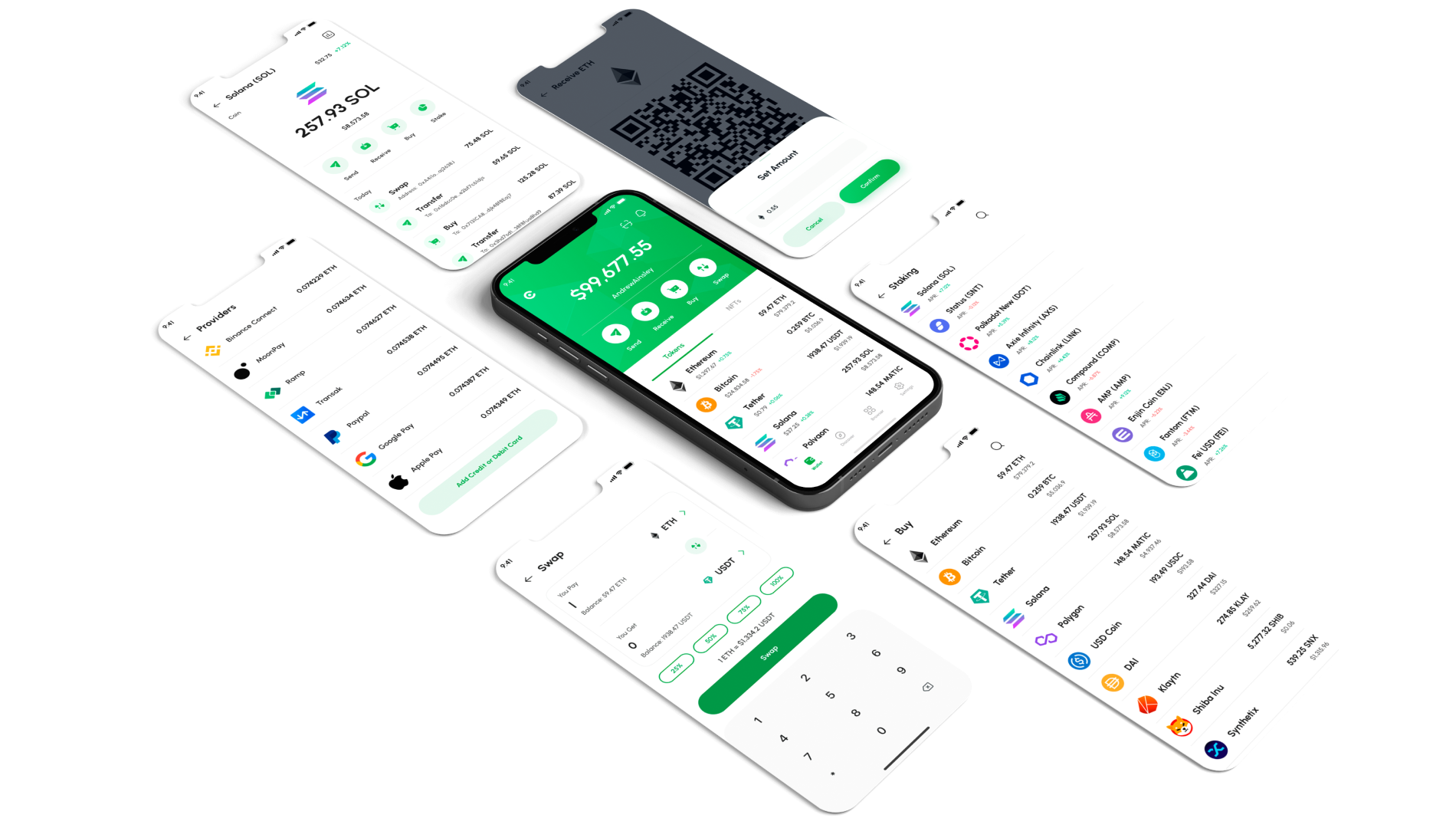
In particular, Coinbase, MetaMask, WalletLink, Hiro Wallet and many other crypto industry leaders use it in their products.
In this article, we will talk about why you should use React Native when developing your own cryptocurrency wallet, what advantages it provides, and how exactly the production process is carried out.
Why you should use React Native
Technology DescriptionWhy you should use React Native Technology Description
React Native is a native rendering JavaScript framework for building mobile apps. Most of the code written on it is compiled on iOS and Android operating systems, which greatly simplifies cross-platform development. In this case, React works separately from the main UI thread, due to which the application gets high performance without compromising the functionality of iOS and Android.
Here are a few reasons why you should choose React Native for mobile crypto wallet development:
- Good compatibility. Unlike many other technologies, React Native does not use reverse engineering to mimic native UI elements, but translates the markup into native elements for each operating system. Consequently, developers can create cross-platform applications with the look and feel of native ones, which positively affects their appearance and the quality of animations. In addition, the framework supports a variety of third-party plugins that can be used in the development of the technical part.
- Cross-platform. Since code written in React Native can run on iOS and Android operating systems, developers can save a significant amount of time in the application production process. In addition, it ensures that the crypto wallet will have the same features, branding and performance on both platforms.
- Finished components. React Native gives developers access to a huge number of ready-made UI libraries, most of which are completely free to use.
- Ability to quickly debug. After the release of the cryptocurrency wallet, React Native provides the ability to receive feature requests and bug reports from the user. This helps professionals quickly make adjustments and fixes to the software to provide customers with a better user experience.
What other technologies are used in the development of a crypto wallet
TechnologiesWhat other technologies are used in the development of a crypto wallet Technologies
React Native is designed to develop a front-end – the client side of a cryptocurrency wallet, with which the user directly interacts. At the same time, the implementation can be involved:
- Swift is a native programming language for the iOS operating system.
- Kotlin/Java are native programming languages for Android OS.
- Flutter/Dart are cross-platform technologies that, by analogy with React Native, use the same codebase to work on both operating systems.
- Solidity/Rust are the most common languages for programming smart contracts.

How is the development of a crypto wallet
Development stagesHow is the development of a crypto wallet Development stages
A crypto wallet is a complex software solution that interacts with the user, the blockchain and stores data on the back end. In order for the application to work exactly as it was planned by the customer, its implementation is carried out in several stages.
Let’s consider the main ones in more detail.
Stage 1. Gathering information
First of all, the development team needs to determine the client’s requirements for the application, what tasks it should solve and, accordingly, what functionality is required for this. To do this, the Project manager conducts online or offline meetings with the customer, during which he identifies and documents his needs and wishes.
Stage 2. Design and technical documentation
When the goals and objectives of the project are defined, the specialists begin to design and create a full-fledged prototype of a cryptocurrency wallet, which includes:
- mockups of unique pages;
- detailed description of the functionality;
- logical navigation system;
- stack of technologies to be used by developers;
- corporate identity color palettes;
- project implementation plan.
The generated technical documentation will be used by specialists as a kind of “foundation” at all subsequent stages.
Stage 3. UI design
The appearance of a cryptocurrency wallet determines how convenient and pleasant it will be for customers to interact with it. To create a positive user experience, professional UI designers are involved in the work on the project. They can create a design entirely from scratch, or use pre-made templates, patterns, and toolkits that already exist on the market. In most cases, it all depends on the requirements for the project and the budget of the customer.
Stage 4. Crypto wallet programming
This stage of cryptocurrency wallet development consists of two parts:
- Frontend. Includes the creation of a user interface that matches the previously created and approved design layouts. In practice, the frontend can be created not only in React Native, but also using other technologies, such as the Vue.js framework. However, due to its cross-platform nature, React is often the preferred one.
- Backend. This part is responsible for the implementation of transactions, settlements, interaction with the blockchain, data processing and all other processes that take place “inside” the cryptocurrency wallet.
At this stage, developers lay down the logic of the application, create databases and perform all the necessary integrations with external services through APIs.
Stage 5. Testing
After the main development is completed, the cryptocurrency wallet goes through several levels of testing, during which QA engineers identify most of the errors even before real users start using the application.
If problems are found, a bug report is compiled and the project is returned for revision. After debugging, the application is re-tested to make sure that the error was indeed fixed, and that the adjustments made by the developer did not lead to other problems.
Stage 6. Support and development
Even after the testing is over and the application is placed in the Google Play and App Store app markets, the work on the project does not end. This is due to the fact that after the start of using the project in real conditions, users may encounter hidden errors that were not detected at the testing stage. In this case, the developers analyze the logs and determine the cause of the problem, after which they quickly fix it.
At the same time, the first time you use a cryptocurrency wallet often shows what functionality in the application can be improved in order to increase its efficiency or ease of use. To make such adjustments, a new technical task is drawn up, and if it is necessary to change the design, page mockups are also finalized, after which the developers edit the front-end and back-end parts. When everything is ready, the new functionality is tested in a working copy of the application, and then installed into the current project as a separate patch.
Development of a cryptocurrency wallet on React Native in AVADA MEDIA
Development of a cryptocurrency wallet on React Native in AVADA MEDIA
Today, the cryptocurrency is perceived by many as a common means of payment, on a par with fiat money, such as the dollar or the euro. However, most existing crypto wallets still do not provide the user with such wide opportunities as classic bank accounts or cards, which is why new and technological solutions are often perceived positively and quickly find their supporters.
AVADA MEDIA specialists have extensive experience in the development of blockchain applications and are ready to apply all their knowledge to implement your ideas. When creating cryptocurrency wallets, we use innovative technologies, including the React Native framework, which makes it possible to translate functionality of any complexity into reality.
Fresh works
We create space projectsFresh works
The best confirmation of our qualifications and professionalism are the stories of the success of our clients and the differences in their business before and after working with us.
Our clients
What they say about usOur clients What they say about us
Successful projects are created only by the team
Our teamSuccessful projects
are created only by the team Our team












Contact the experts
Have a question?Contact the experts Have a question?
-
Phone:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















