Website testing: types and test plan
Website testing: types and test plan
EFFICIENT AND AVAILABLE SOLUTION FOR THOSE WHO WANT TO ACCELERATE BUSINESS DEVELOPMENTWebsite testing: types and test plan EFFICIENT AND AVAILABLE SOLUTION FOR THOSE WHO WANT TO ACCELERATE BUSINESS DEVELOPMENT
Testing or QA (Quality Assurance) is one of the most important processes that controls and determines the quality of the finished product. It allows you to assess whether the functionality meets the goals and objectives of the resource, as well as to identify and correct possible errors.
The main role in testing the site is played by the choice of strategy and tools that help to understand whether the resource is properly structured, how convenient it is for the user, whether it performs its functions correctly and whether it complies with the specification.

Test plan development
Test planTest plan development Test plan
Before proceeding to check any web resource, a detailed site test plan or site test plan is drawn up. It includes a set of guidelines for the testing process, including approaches, goals and objectives, resource requirements, constraints, and schedule. The document describes the strategy, the criteria that determine the priority of the tests, the general concept and other important nuances.
The plan contains several logical parts, which can vary depending on the approach of QA specialists:
- Introduction: a section in which answers to questions about the purpose of testing are given, the needs of the target audience and the client are determined, what is the purpose of the web resource, etc.
- Scope of work: includes a list of components and functions that are subject to testing, a set of tools for its implementation.
- Quality and Acceptance Criteria: This section defines the criteria by which the quality of the product will be assessed, the level of readiness for release, and the conditions for completing the review.
- Performance indicators: the item contains a list of key indicators that QA specialists are guided by when testing, and also indicates what is necessary for a high-quality website check.
- Risk assessment: depending on the specifics of the project, risks are determined. This section describes possible critical problems and measures to prevent them.
- Resources: All the resources that will be required for correct testing.
- General Test Strategy and Documentation: This clause contains a list of test methods and types, as well as basic design documents.
- Schedule: describes the timing of the inspection.
Also, the plan necessarily includes testing the site on different mobile devices. The development of such an algorithm has several advantages:
- determines the approach to testing the site, describes the methods and strategy that must be followed;
- contains data about the testing area and product objectives;
- helps to determine the timing of the audit;
- consolidates the roles and responsibilities of each member of the QA team.
Types of site testing
AVADA-MEDIATypes of site testing AVADA-MEDIA
Most often, the following methods, types and methods of testing the site are used, which depend on the functions, purpose and requirements for the resource:
- Functional testing of the site
This is one of the basic testing methods, which involves checking the functionality of the site in accordance with its specification. First of all, the following are subject to verification:
- navigation;
- hyperlinks, broken links;
- the main functions of the resource;
- the speed at which the site loads files;
- authentication forms and custom forms (comments, feedback, etc.);
- installed counters;
- correctness of the search function.
All content posted on the site is verified against that provided by the customer. Particular attention is paid to the work of system processes that ensure the quality of the resource.
- Website usability testing
At the second stage, testers check how user-friendly the site is, whether it brings a positive user experience, and whether it is easy to find certain information on it. Navigation is assessed and redundant or unnecessary components are identified.
The site testing checklist includes the following items:
- navigation check;
- content testing;
- testing general usability (how clear is the structure of the resource).
The main task of website usability testing is to create conditions for quick and comfortable performance of the desired actions.
- Load testing (testing site performance)
Evaluating the performance and response time of a site under various loads allows you to check the functionality of the system. The speed of the resource’s response to user requests, efficiency and stability of work are subject to verification.
The checklist for such testing usually includes:
- stress testing of the site, which determines the behavior of the resource under conditions of increased load;
- checking the speed of the site while a large number of visitors are on it;
- site load speed test;
- identification of peak load.
Website security testing
The security check ensures the reliability of the resource. It consists in testing the site for vulnerability to hacker attacks and the use of utilities.
Mandatory verification at this stage is subject to:
- SSL security function;
- the possibility of unauthorized access to protected pages;
- correct operation of captcha;
- network infrastructure;
- downloading restricted files without permission.
User interface testing
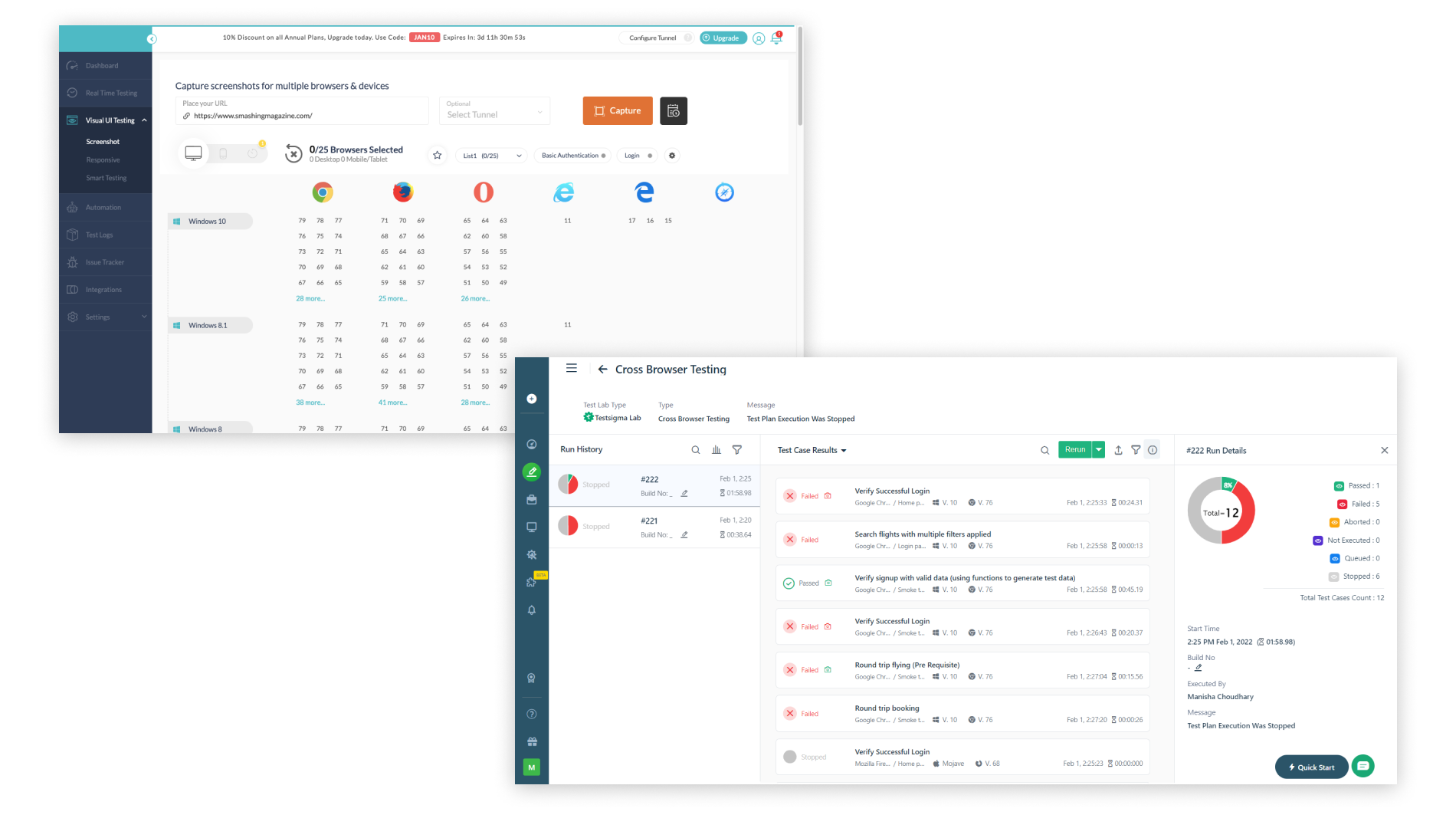
The task of the UI test is to check the site for compliance with all GUI standards. It includes a site test on different resolutions and devices, as well as compatibility with all browsers (cross-browser compatibility), multilingualism, multicurrency, etc.
Testing the mobile version of the site
This is a separate type of resource verification that allows you to understand how convenient it is to view the site on a mobile device. For this, emulators, various devices, tools and services (for example, iPad Peek) are used. In addition to display, the test of the mobile version of the site includes working with metrics that are used by search engines for ranking.
In addition to the listed types of verification, the following are optionally used: site adaptability test, unit, integration and regression testing.
Automated and manual site testing
AVADA-MEDIAAutomated and manual site testing AVADA-MEDIA
There are two types of testing any resource, regardless of its functions and tasks: manual and automated. In the first case, the tester is directly involved in quality control (simulates the actions of users on the site), in the second – special programs (automation tools), the specialist only processes and analyzes the results of their work. Both types of verification have their own characteristics and advantages.
The advantages of manual testing:
- The QA engineer independently evaluates the site, performing the role of an ordinary visitor. Thus, he can get the most complete picture of the functionality and possible errors.
- In addition to the functionality, the design of the resource is checked, as well as the ease of use, which is difficult for the program.
- Thanks to human participation, it is possible to implement atypical scenarios that are more likely to reveal bugs. Verifying them is cheaper than automating them.
- The tester can test minor changes as soon as they are implemented.
Advantages of automated testing:
- The main advantage of the programs is the exclusion of the human factor. They work effectively at any time, they cannot make a mistake due to carelessness or fatigue.
- High speed – manual testing takes longer than automatic testing. The program will cope with a task in seconds, for which a specialist will need an hour.
- Automatic generation of reports on the results of work.
- Autotests allow QA engineers to do other important things in parallel. In addition, they can be held outside working hours, if the need arises (according to pre-written scripts).
- As a rule, both types of checks complement each other and are used together.
Benefits of website testing at AVADA MEDIA
AVADA MEDIABenefits of website testing at AVADA MEDIA AVADA MEDIA
The AVADA MEDIA team offers development services and professional A / B testing of sites, both manually and using effective automation tools. Our experts conduct a comprehensive check of the resource to determine whether the product being developed meets the requirements of the customer and the target audience. To do this, QA engineers develop a strategy, select automation methods and tools, and draw up a detailed test plan.
AVADA MEDIA uses proven algorithms, checklists and services in its work, which help to quickly and efficiently cope with a task of any complexity. After testing is completed, our specialists draw up a detailed report with a list of suggestions and recommendations for improving the site, as well as suggest ways for its further development.
Fresh works
We create space projectsFresh works
The best confirmation of our qualifications and professionalism are the stories of the success of our clients and the differences in their business before and after working with us.
Our clients
What they say about usOur clients What they say about us
Successful projects are created only by the team
Our teamSuccessful projects
are created only by the team Our team












Contact the experts
Have a question?Contact the experts Have a question?
-
Phone:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















