Patterns in interface design
Patterns in interface design
Interface designPatterns in interface design Interface design
Patterns, they are templates, are one of the main tools for increasing the efficiency of designing working interfaces. They significantly speed up the production process, which means they help bring the product to market faster.
In this article, we will look at what patterns are, why they are so useful, and how to work with them in practice.
How patterns are used in design
Patterns in designHow patterns are used in design Patterns in design
To better understand the importance of patterns in user interaction design, we can draw an analogy with the real world. For example, patterns in clothes and in the design of rooms, the lines of nature, and even human behavioral patterns – they all repeat, and quite predictably. Using this same predictability, design patterns can solve up to 99% of typical interface design problems, and to increase efficiency, the specialist only needs to choose the pattern that is most suitable for solving a particular problem.
Of course, you can focus on finding unique solutions. However, in the long run, this will lead to a huge investment of time, and does not guarantee that the chosen approach will turn out to be correct. The fact is that the use of this or that technique without a deep context of the problem can cause a whole chain of problems that will be difficult and labor-intensive to fix at subsequent stages of development.
Instead, accept the fact that many good decisions have already been made. Moreover, they are time-tested and proven to be effective, so it makes no sense to refuse a positive experience.
Here we can add another important remark. Imagine a situation where a person enters a room and turns on the light. This action is already so brought to automatism so much that he does not even think about what he is doing and where the switch is located – the hand itself stretches where it needs to, and does what it needs. Exactly the same situation with interface design. If the user is used to, for example, that in the upper right corner there is a cross that closes the window, then you should not complicate his life and invent something new.
Levels of pattern organization
Levels of organizationLevels of pattern organization Levels of organization
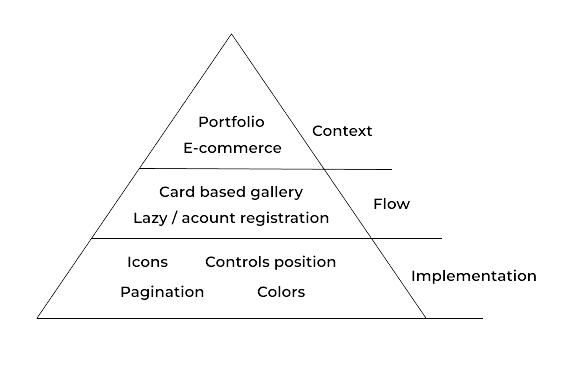
All existing design patterns are conditionally divided into three levels of organization. Let’s consider them in more detail:
- The top level is the context. Focused on the overall direction of the project. For example, if a UI is being developed for a store, then it should encourage the visitor to make a purchase.
- The middle level is the script. Considers typical scenarios of user behavior and the sequence of actions that a person must take to achieve the goal. For example, it can be a navigation menu, a feedback form, and so on.
- The bottom level is implementation. Point tasks are solved here, such as placing elements on the screen, choosing the right color palette, positioning blocks of content, and other nuances.

The most common patterns
AVADA MEDIAThe most common patterns AVADA MEDIA
The use of most patterns is quite situational, and depends on the specifics of the interface and the product the designer is working on. However, there are templates that almost no project can do without.
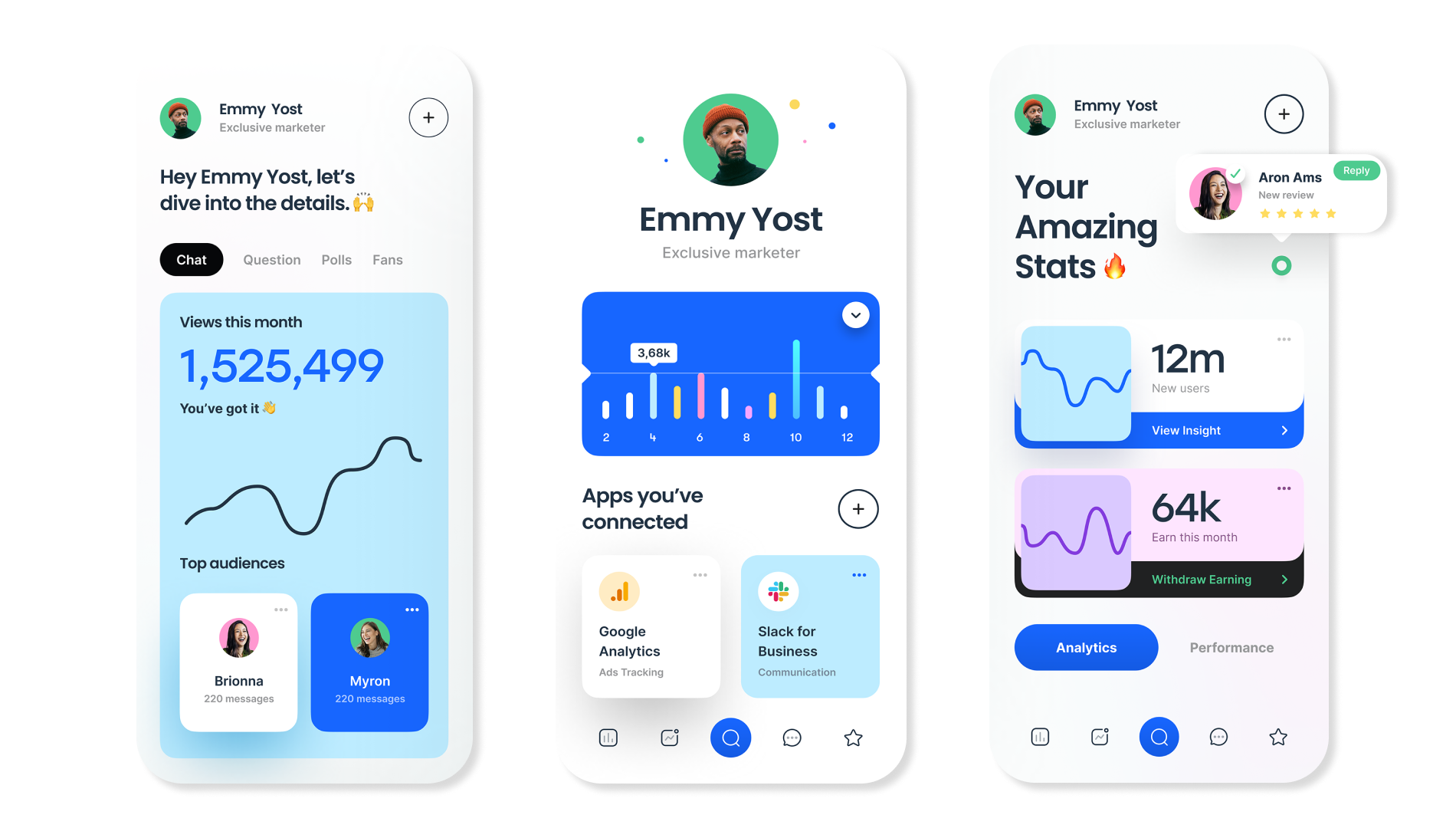
Navigation patterns
Navigation helps the user to effectively interact with the product and find the information they need in a few clicks. Navigation patterns include:
- menu and hamburger menu;
- Tab Bar;
- tabs;
- “bread crumbs”.

Submission of content
Content delivery patterns help determine how the information on the page will be presented to the user for the most convenient perception. For example, it can be: tables, galleries, cards, etc.
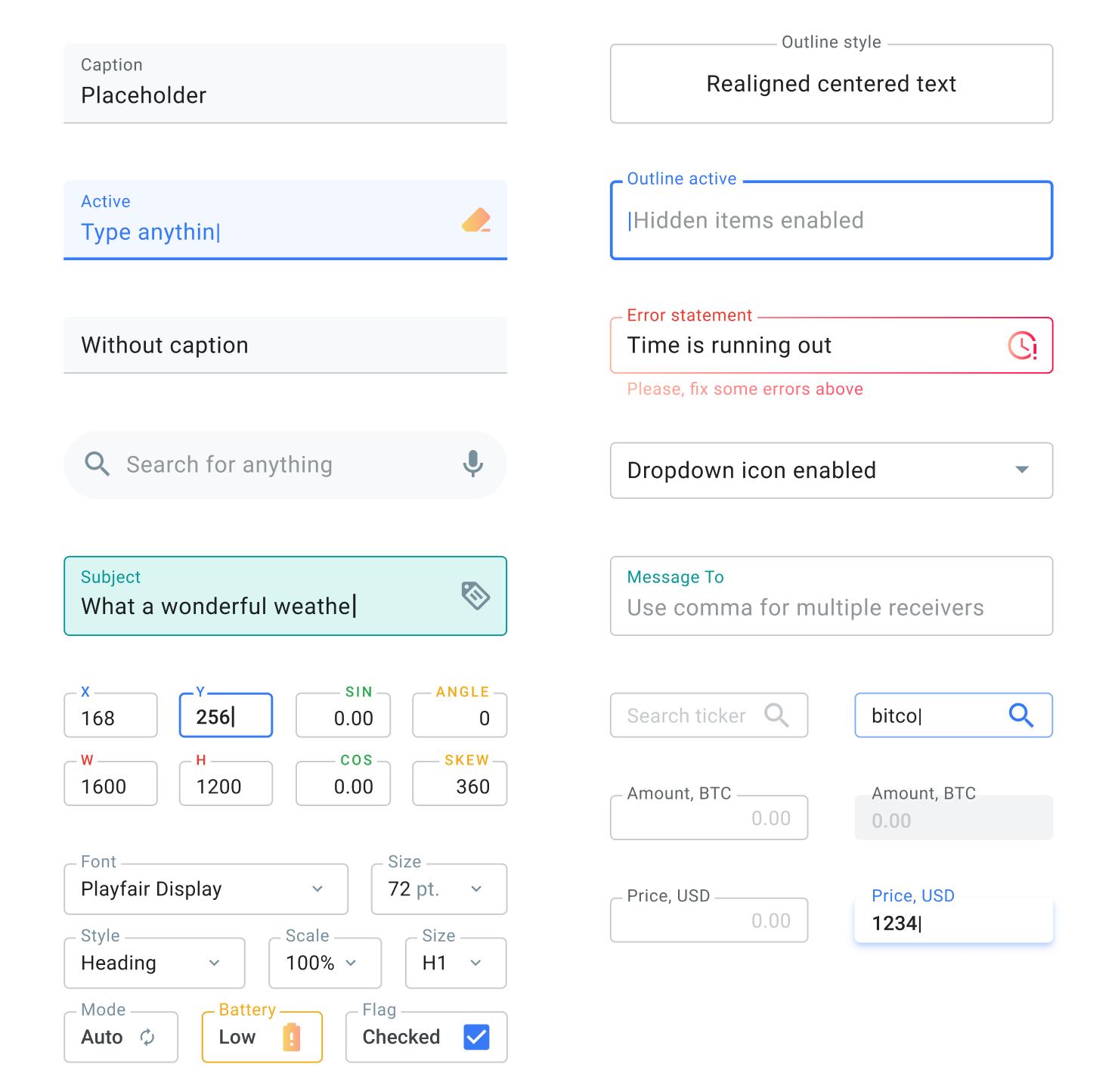
Input patterns
They give the user the opportunity not only to study the content, but also to interact directly with it. Input patterns include:
- text input fields;
- buttons;
- checkboxes;
- drop-down lists;
- fields for uploading files and more.

Social patterns
As the name implies, they determine how users of the product will be able to communicate with each other or contact the administration. For example, social templates include: chats, reviews, discussion boards, rating systems, and more.
How to apply patterns in practice
Patterns in practiceHow to apply patterns in practice Patterns in practice
The technical integration of the component into the project is the last step in working with the pattern, and before proceeding with it, you need to make sure that the pattern really meets the needs of the software product. The pattern usage model consists of seven sequential steps:
1.Identification of the problem. First of all, the designer determines what kind of problem related to the operation of the system interface should be solved by the pattern.
2. Situation. Next, you need to determine which actions lead to the problem. For example, if a user accidentally enters a character other than a number in the phone input field, this can lead to negative consequences.
3. Search for a principle. Definition of the economic principle on which the pattern is based.
4. Solution. Description of the essence of the problem, which can be solved by different methods. For example, in the case of a phone number, you can restrict the input of any characters other than numbers.
5. Explanation of the use of the pattern. It is necessary to answer the question of how the use of the selected template will help solve the described problem, and what impact the pattern will have on the usability of the interface.
6. Collection of references. This involves looking for examples of successful use of the template in other projects, which will help to verify its effectiveness.
7. Implementation. Technical integration of the pattern into the project.
After the development of the project is completed, it is transferred to the testing department, where QA engineers additionally check the convenience and functionality of each pattern. Thanks to this, with further interaction with the interface, the end user will be able to enjoy an exceptionally positive user experience.

Designing UI-design in AVADA MEDIA
Where to order UI-designDesigning UI-design in AVADA MEDIA Where to order UI-design
Extensive experience with patterns helps AVADA MEDIA specialists design convenient and functional user interfaces more efficiently.
Contact us by filling out the form below, and we will be able to start discussing the implementation of your project in the near future.
Fresh works
We create space projectsFresh works
The best confirmation of our qualifications and professionalism are the stories of the success of our clients and the differences in their business before and after working with us.
Our clients
What they say about usOur clients What they say about us
Successful projects are created only by the team
Our teamSuccessful projects
are created only by the team Our team












Contact the experts
Have a question?Contact the experts Have a question?
-
Phone:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















