Features of layout testing
Features of layout testing
QUALITY ASSURANCEFeatures of layout testing QUALITY ASSURANCE
During layout, the layout drawn by the designer is translated from the image into a program code that can be recognized by browsers and different operating systems. Even though layout itself is not software, there are at least 5 reasons why you should test it:
- layout may not match the layout;
- layout may look different in different browsers and operating systems;
- layout may not be valid;
- layout may not match the code style;
- layout may not work correctly in the most unexpected places.
On the one hand, the layout designer is able to check his work himself, but there is always a human factor, and even the most experienced specialist can make mistakes. Therefore, layout, like any other stage of the software development life cycle, must undergo a mandatory quality check by QA engineers.

Types of layout testing
QUALITY ASSURANCETypes of layout testing QUALITY ASSURANCE
Testing the layout of a site or a mobile application can be performed in two ways – manually or using automated tests.
During manual testing, the QA engineer independently checks the performance of each element. The main advantage of this approach is its flexibility, since a specialist can detect bugs and use scripts that are not written in the script. The main disadvantage of manual testing is that it takes too much time and may contain human errors.
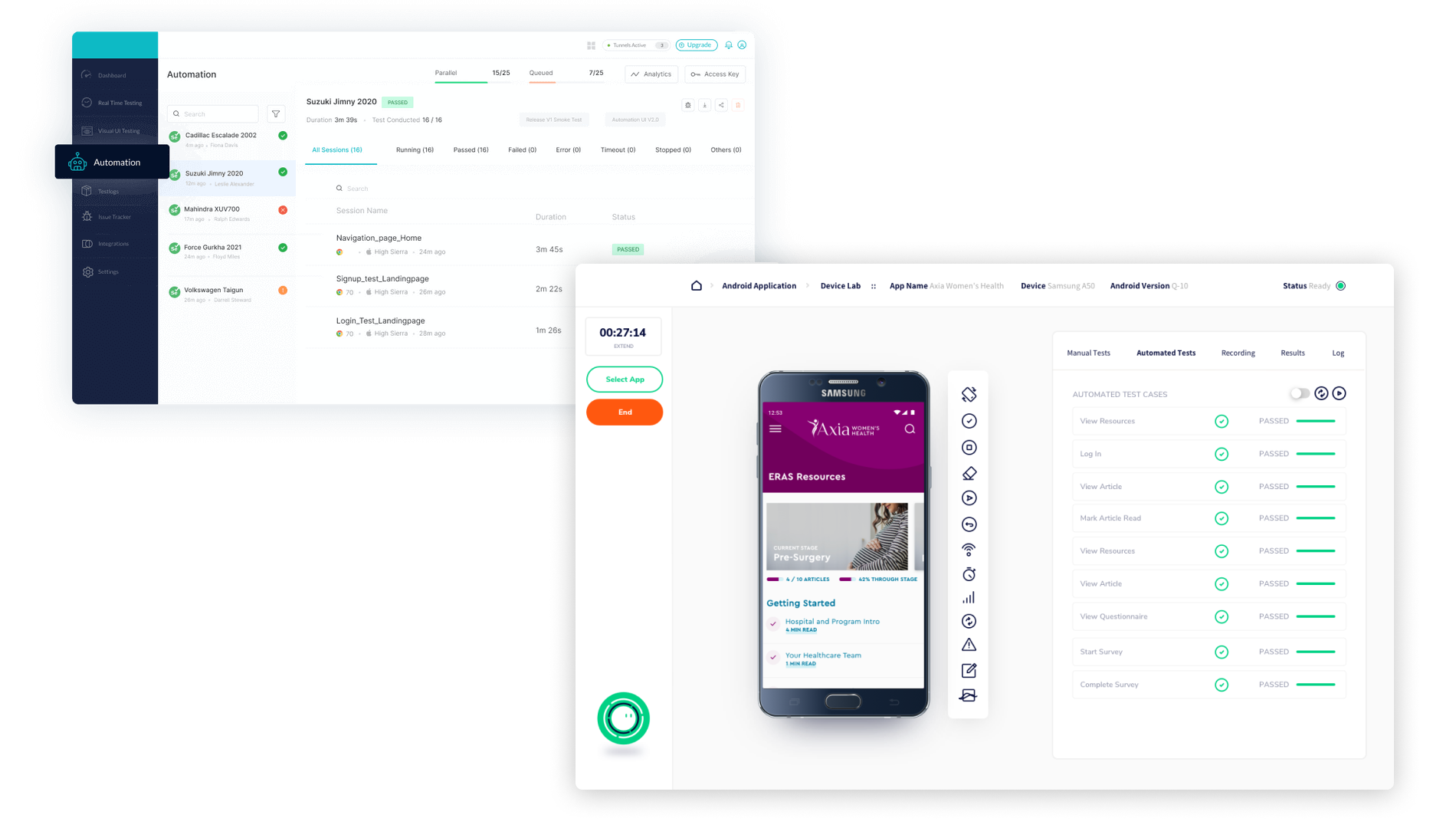
Automated testing is performed using special test scripts written by a QA engineer. Most often, it is used to perform the same type and repetitive tasks, and saves time, especially when it comes to large projects.
In most cases, manual and automatic testing are used in parallel to achieve the most accurate result.

Stages of layout testing
QUALITY ASSURANCEStages of layout testing QUALITY ASSURANCE
Layout testing includes several successive stages. Let’s consider each of them in more detail.
Testing the visual part
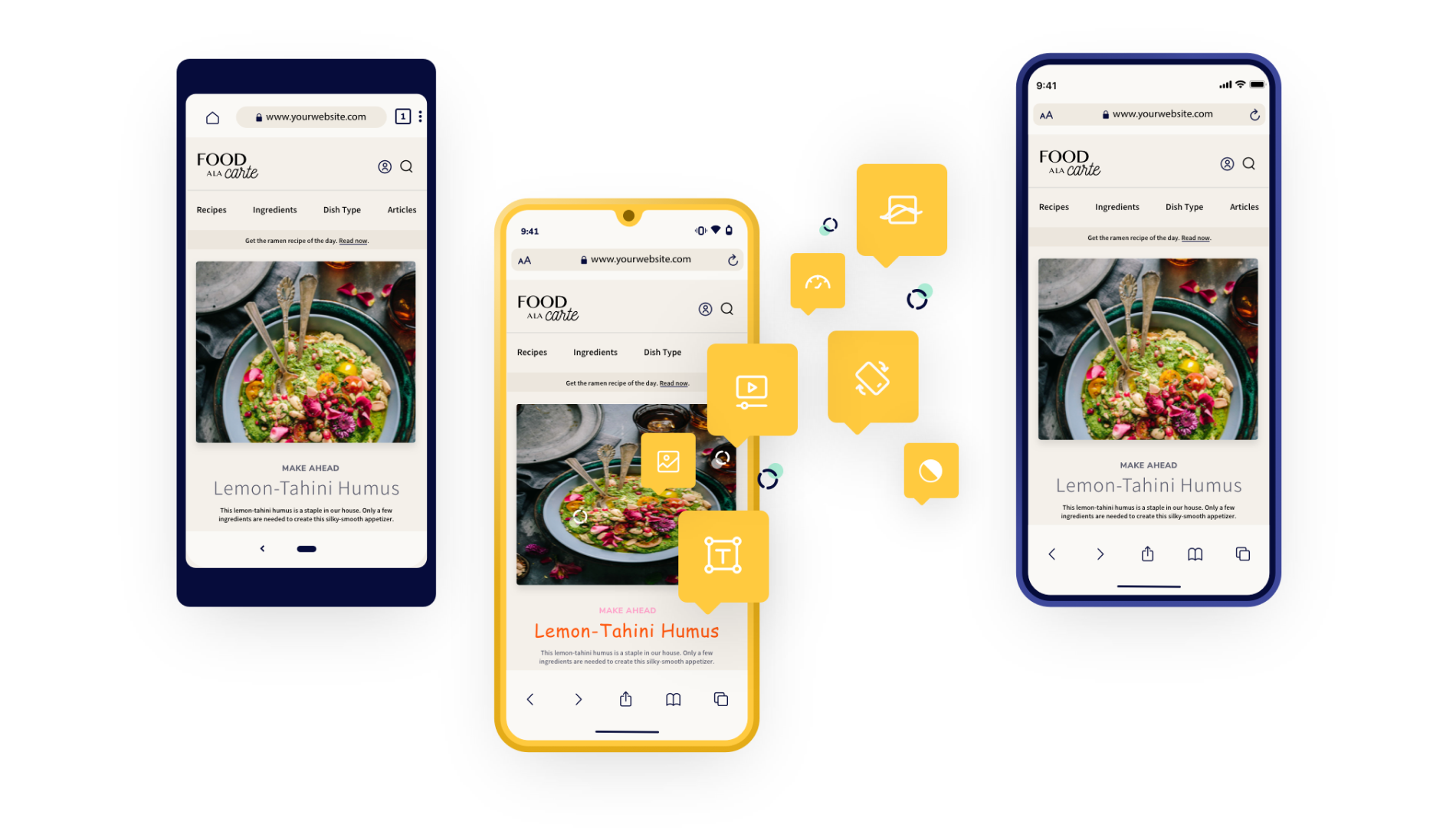
Often, the appearance of a software product predetermines how loyal the end user will be to it, so it is important for a QA engineer to check the conformity of the finished layout with the design layout. At the testing stage of the visual part, the following is checked:
- discrepancy between layout and layout in pixels – using special software, the location of each element is checked;
- correct display of layout on different screen resolutions;
- grid – alignment of fields and blocks vertically and horizontally;
- correctness of text display;
- color matching.
In addition, QA professionals need to make sure that the size of layout elements is proportionally changed in cases where the window size is less than the minimum value specified in the terms of reference. This will allow the software product to be displayed correctly on outdated mobile devices.
Working in different environments
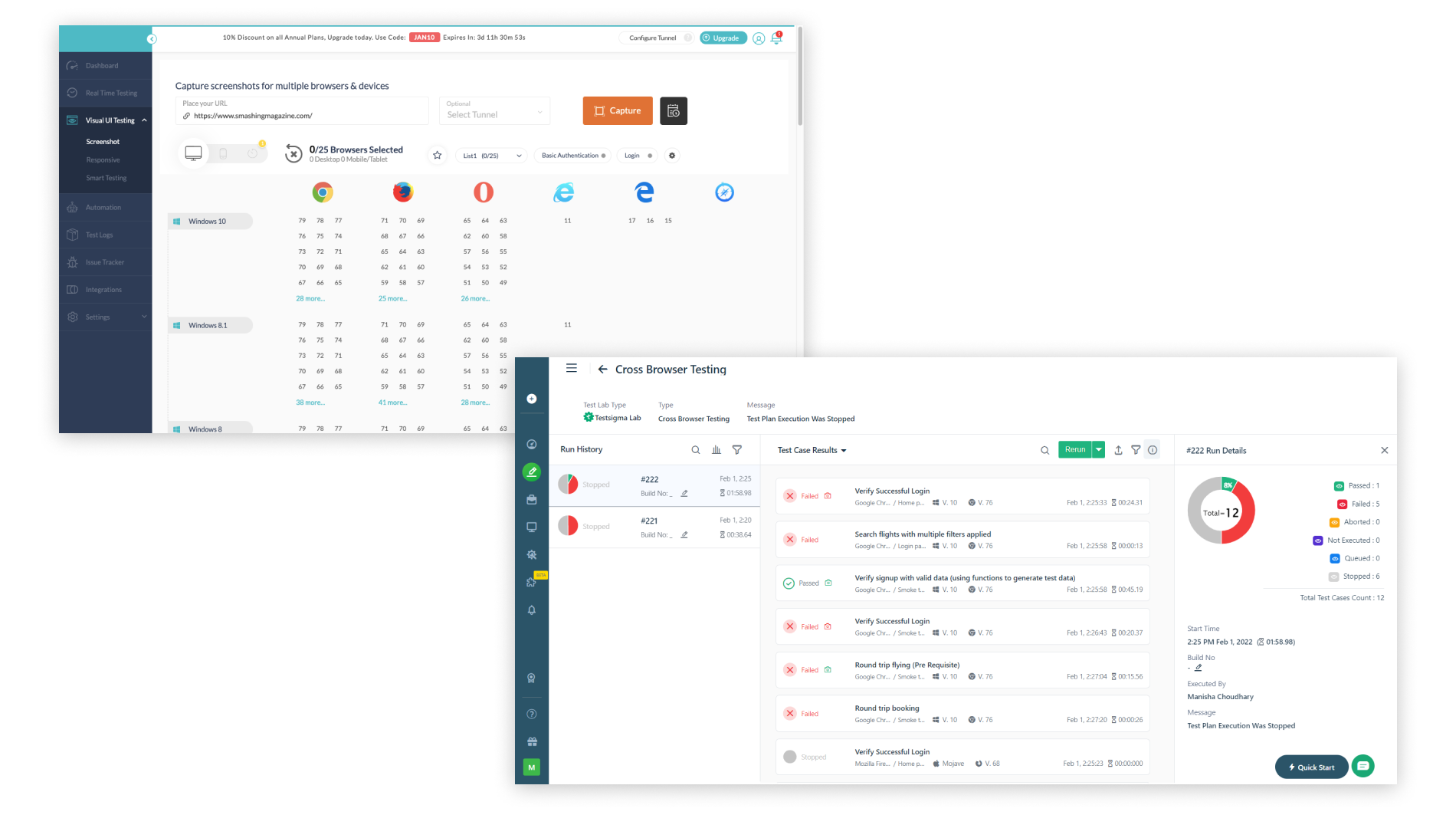
Users can use the software product using different browsers, devices and operating systems. Therefore, at the testing stage, the QA engineer needs to check the correctness of the layout display in the interfaces provided in the terms of reference.
This stage tests:
- Cross-browser compatibility – product display in popular browsers: Google Chrome, Mozilla Firefox, Safari, Internet Explorer, Opera.
- Correct operation on different operating systems – for example, on Windows, MacOS, Android, IOS.
- The correctness of the layout on different models of devices.
- Work in conditions of poor coverage.
- Button click area – on touch devices, the buttons will be pressed with your fingers, so interactive elements should have an optimal size.
- The correctness of work, provided that the user uses the AdBlock extension and its analogues, since it can block the display of part of the content.
Functionality check
Elements of a software product must not only be in place, but also work correctly. Therefore, the second stage of testing is to check its performance layout. QA engineer needs to check:
- How links and buttons work.
- Is the logo icon clickable, and does it lead to the main page of the site.
- Whether the mouse cursor changes shape when hovering over different objects.
- How active elements react to hover.
- Are interactive elements provided with pop-up hints, if it is provided in the terms of reference.
Reliability check
In the process of using the software product, various situations may arise. For example, the length of the name of some products in an online store may take not one, but two lines, and an article added to a blog may contain different styles. It is important that the layout reacts correctly to such changes, and the appearance of the interface always remains acceptable. Therefore, at the testing stage, the QA engineer checks:
- the correctness of the styles;
- how content blocks behave with different amounts of content;
- correctness of micro-markup;
- capacity of long titles;
- different height of elements in sliders and cards;
- spelling in the interface.
Form validation
Often, filling out a form is the target action of a client on the site, so it is important to make sure that they are displayed and work correctly. At this stage, the tester checks:
- the correctness of all headings in the forms;
- styles of buttons and input fields;
- the presence of attributes that limit the length of the input of each line;
- the presence and correctness of the work of mandatory fields;
- correctness of attributes for different input fields – mobile phone, email, etc.
- correct operation of large forms in mobile browsers.

Layout testing in AVADA MEDIA
Professional DevelopmentLayout testing in AVADA MEDIA Professional Development
AVADA MEDIA has a dedicated QA department that tests each released product at different stages. This gives us the opportunity to guarantee the correct operation of our projects.
If you have any questions regarding the layout testing process, please contact us by filling out the form below.
Fresh works
We create space projectsFresh works
The best confirmation of our qualifications and professionalism are the stories of the success of our clients and the differences in their business before and after working with us.
Our clients
What they say about usOur clients What they say about us
Successful projects are created only by the team
Our teamSuccessful projects
are created only by the team Our team












Contact the experts
Have a question?Contact the experts Have a question?
-
Phone:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















