Минимализм
Несмотря на то, что заказчики сайтов зачастую стараются наполнить его максимальным количество информации в виде текстов, изображений и анимации, а также сделать страницу функциональной, в некоторых случаях подобный подход не работает и стоит обратиться к принципу «Less is more», что на русском будет звучать как «Лучше меньше, да лучше». Иными словами, разработать сайт в стиле минимализм.

Классический стиль
Как известно, классика никогда не выходит из моды. Именно поэтому классический стиль в дизайне сайтов является одним из наиболее популярных. Зачастую, сайты в таком стиле заказывают компании, предоставляющие услуги в сфере финансов, юриспруденции или аналитики. Одним словом, те, кто при помощи своего сайта хочет продемонстрировать серьезность, стабильность и надежность.

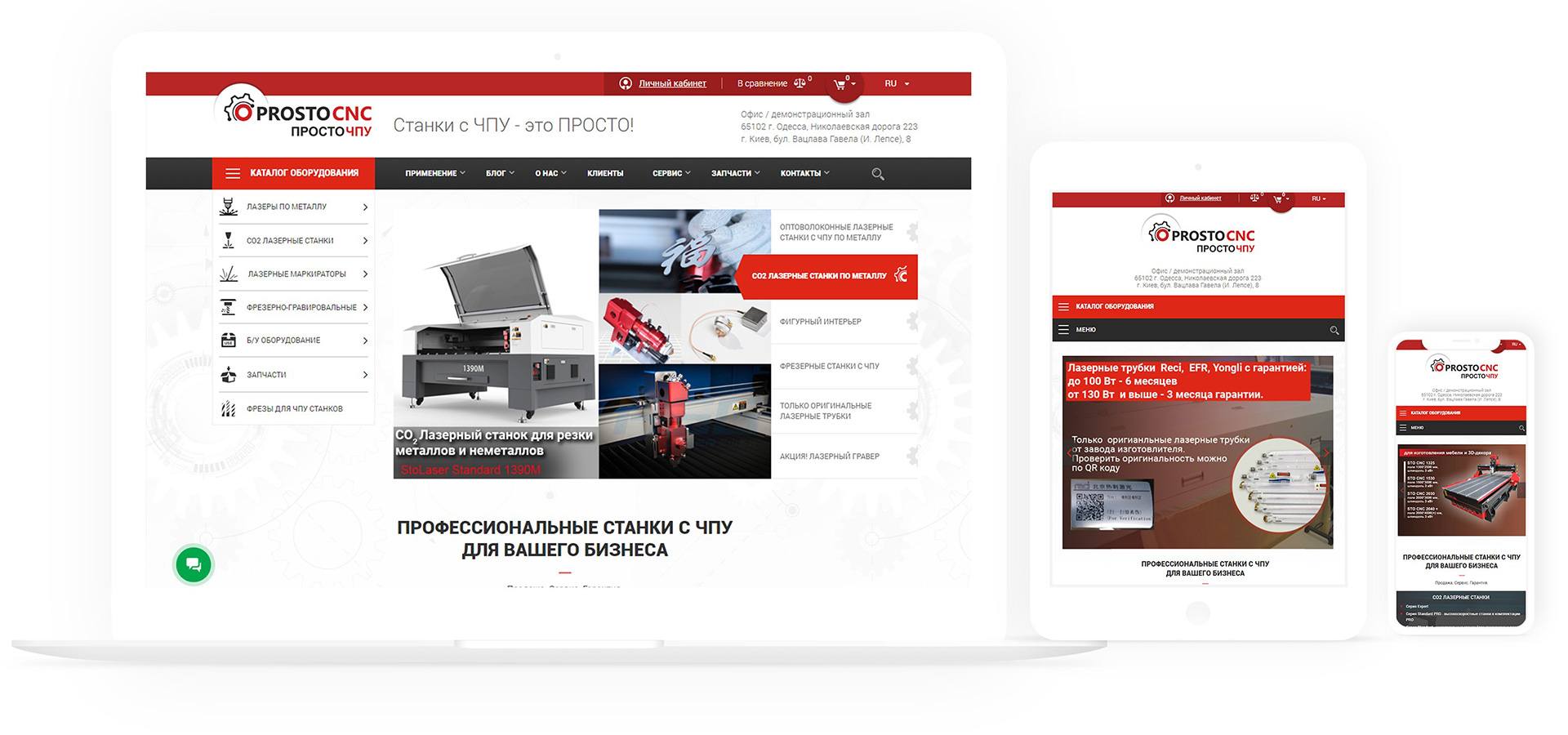
Корпоративный стиль
Корпоративный стиль должен полностью подчиняется требованиям и задачам компании, а также должен иметь четкую структуру. Страница должна выглядеть строго, однако, допускается присутствие графики и анимации, а также нестандартных шрифтов. Обязательно размещение не только названия, но и логотипа компании, а также ее девиза. Зачастую, в основу сайта ложится сам корпоративный стиль компании.

Стиль Ар-Деко
Для тех, кому далек минимализм и излишняя сдержанность классики или корпоративного стиля, но в то же время не по душе броскость этнического стиля наверняка придется по душе яркий и дерзкий веб-дизайн в стиле ар деко, ведь именно это направление оставляет огромный простор для воображение и позволяет с полной уверенностью реализовывать даже самые смелые решения.

Ретро
Исходя из последних тенденций в сфере веб-дизайна необходимо отметить, что стиль ретро в настоящее время получил достаточно широкое распространение и еще достаточно долго не выйдет из моды. Однако, для того, чтобы определить характерные черты данного стиля, стоит точно обозначить что именно относится к ретро.
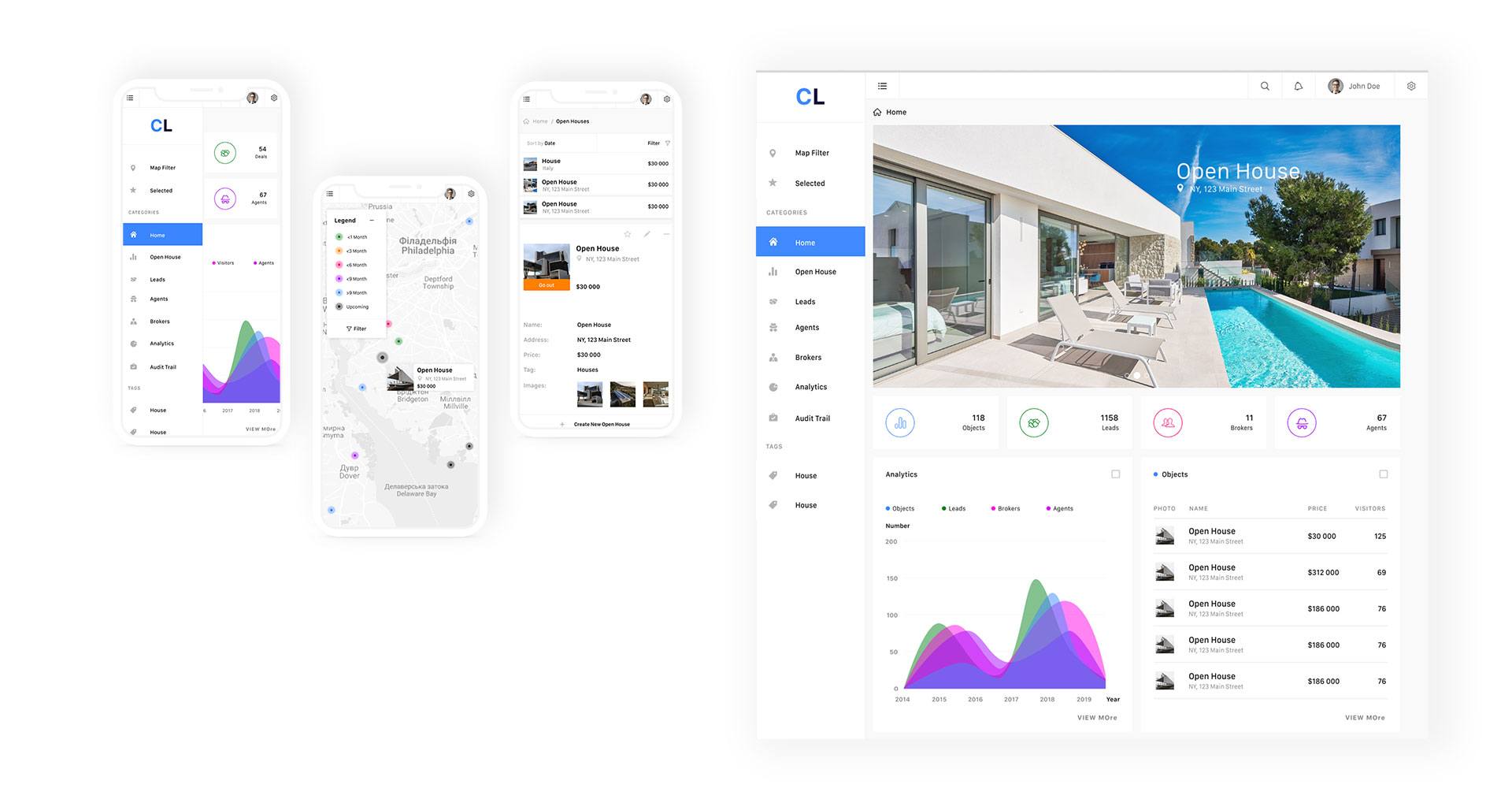
HI TECH
Стиль хай-тек зародился еще в 1970-х годах в архитектуре, однако, в оформлении интерьеров он начал использоваться только спустя десятилетие. С развитием современных технологий данный стиль не ограничился только реальным пространством, но и достаточно органично влился в сферу веб-дизайна. Основной отличительной чертой данного стиля, что делает его несколько схожим с минимализмом но существенно отличает от индустриального стиля и футуризма, является практически полное отсутствие каких-либо декоративных элементов, поскольку красота была пожертвована в угоду функциональности.

Рисованный стиль
В отличии от многих других стилей, таких как ар деко или хай-тек, которые пришли в веб-дизайн из архитектуры или оформления интерьеров, в рисованном, или, как его еще называют, эскизном стиле все произошло с точностью да наоборот: изначально он был придуман для оформления сайтов и лишь потом его элементы начали применяться в различных элементах интерьеров.
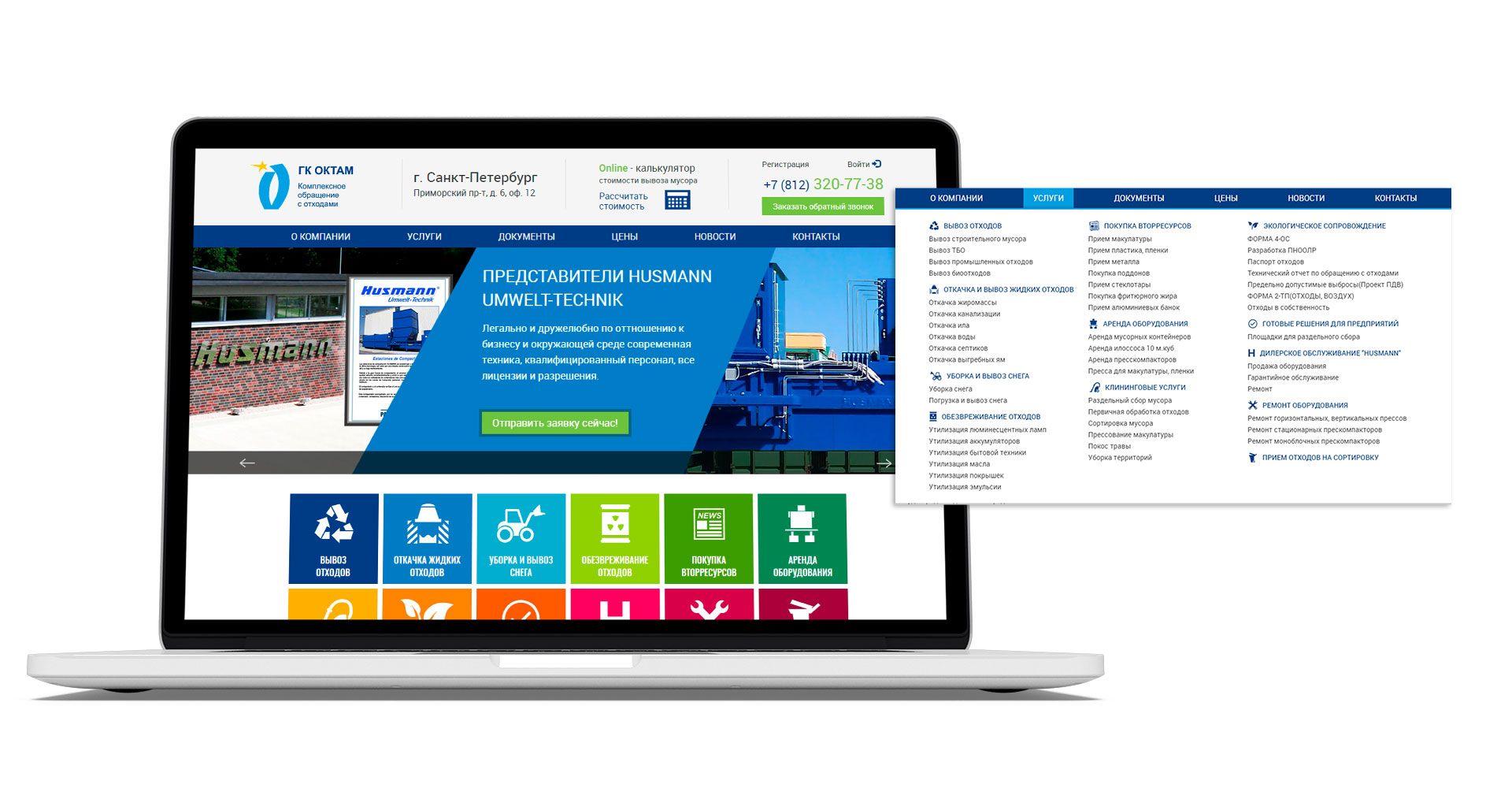
Информационный
Информационный стиль в веб-дизайне достаточно часто недооценивают, считая что он подходит только для новостных порталов. Однако, возможности данного стиля гораздо шире, и потому, его можно смело применять как для персональных сайтов-визиток, так и для крупных корпоративных порталов.