Progressive Web Application (PWA) – это приложение, созданное с помощью веб-технологий и являющееся гибридом обычного веб-сайта, доступ к которому осуществляется через браузер (в том числе и браузер мобильного приложения). Такие гибридные веб-приложения имитируют опыт использования нативных приложений и имеют максимально приближенный к ним внешний вид и юзабилити.
Однако спектр PWA весьма широк – благодаря комбинации стилей, разметки, скриптовых языков разработчики могут создавать произвольные интерактивные элементы управления. Частично PWA выполняются в мобильном браузере, однако используют аппаратное обеспечение устройства, на котором открыты.
Одни из самых широко используемых фреймворков для создания PWA – Vue.js и React.js в связке с FireBase или FaunaDB/GraphQL , хотя специалисты компании AVADA MEDIA используют широкий спектр инструментов в работе над PWA.
Основная особенность и отличие PWA от нативных приложений – отсутствие необходимости загружать что-либо с сайтов Appstore и Google Play. Благодаря этому пользователь не должен регистрироваться на них. Мобильный браузер предложит установку отдельной иконки для такого PWA при следующем посещении. Благодаря этому использование PWA будет максимально приближено по уровню комфортности для пользователя к нативным приложениям – UX/UI хороших PWA ничем не уступает последним.

PWA – это целое пространство решений, лежащее между классическими веб-сайтами и приложениями для мобильных устройств. Именно это позволяет им удерживать на сегодняшний лидерство в удобстве для пользователей. Это следующий этап развития адаптивной верстки веб-сайтов, которая повсеместно внедряется с увеличением мобильного интернет-трафика на протяжении последних 2-3 лет. Однако ключевым словом в определении PWA можно считать прилагательное progressive – то есть, прогрессивные.
Выгода сайта-PWA очевидна: вы не должны тратить средства и время на создание отдельного приложения, достаточно заказать у нас разработку сайта, который будет выглядеть как приложение и даже получит фирменную иконку на экране смартфона (за это отвечает Web App manifest).
Вам не нужно проходить достаточно сложную процедуру проверки приложения в App Store и Google Play и вносить абонентскую плату за услуги кабинета разработчика в этих сервисах. Не нужно нанимать специалиста, который корректно реализовал бы все функции сайта в приложении. Заказывая в AVADA MEDIA разработку PWA, вы получаете 2 в 1: и сайт, и приложение.
Web App manifest позволяет отображать PWA в виде отдельной иконки, как любое нативное приложение. Для этого он предоставляет информацию о PWA в виде текстового файла JSON. PWA также используют технологию Push Notifications, которая позволяет (при желании пользователя) выводить некоторые виды обновлений прямо на экран пользовательского устройства. Она используется и в нативных приложениях.

Внешняя схожесть PWA и нативных приложений обусловлена схожестью дизайна и подходов к его разработке. Внутренние сходства также есть – основные ресурсы хранит клиент, который по мере необходимости загружает новый контент, что значительно увеличивает скорость работы PWA по сравнению с веб-сайтами.
В данном случае браузер устройства клиента является своего рода виртуальной машиной для PWA. При этом, по сравнению с нативными, PWA являются в полной мере кроссплатформенными решениями.
То есть работают одинаково на всех браузерах и на всех операционных системах, являясь изначально оптимизированными под все типы устройств.
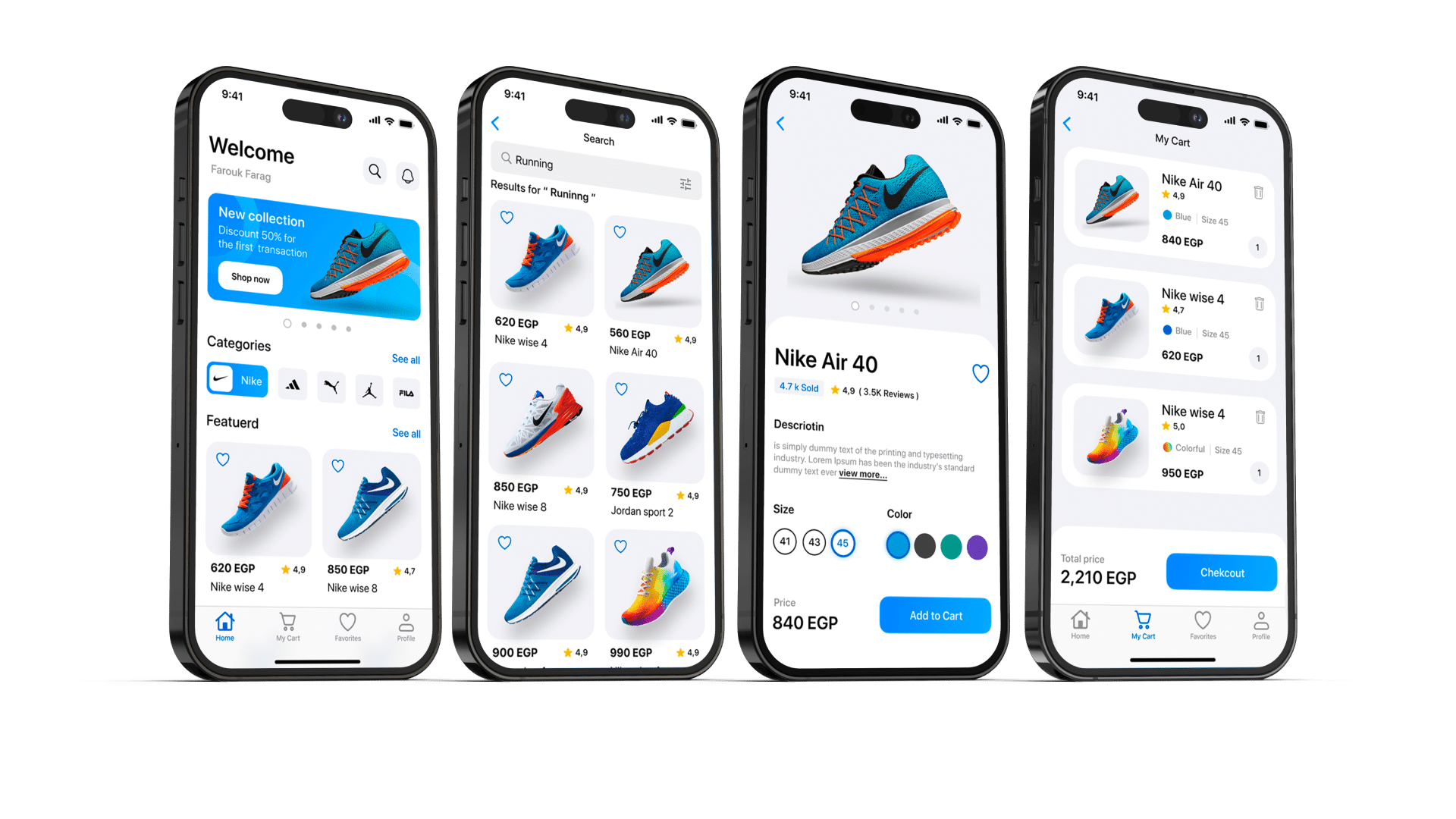
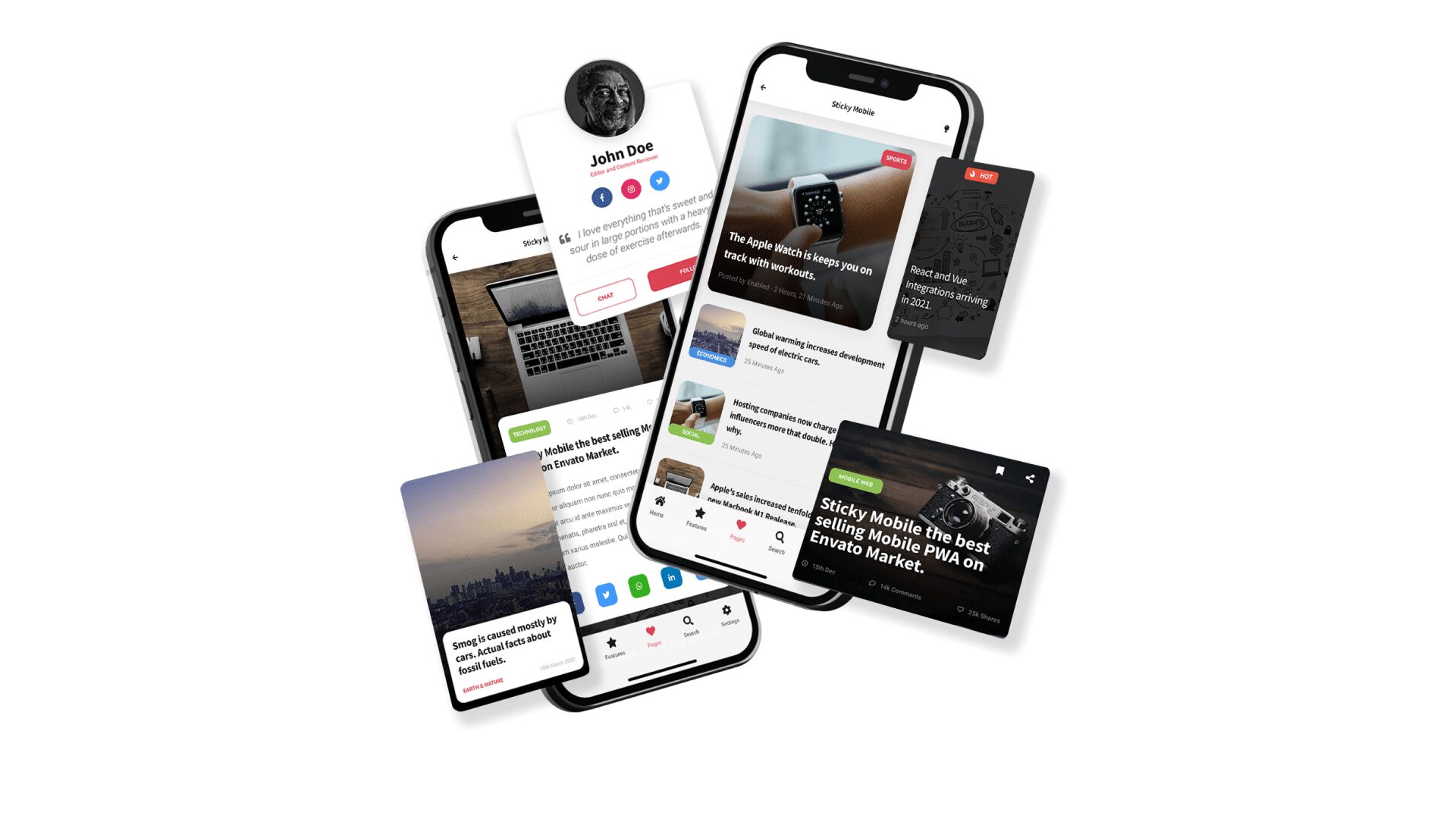
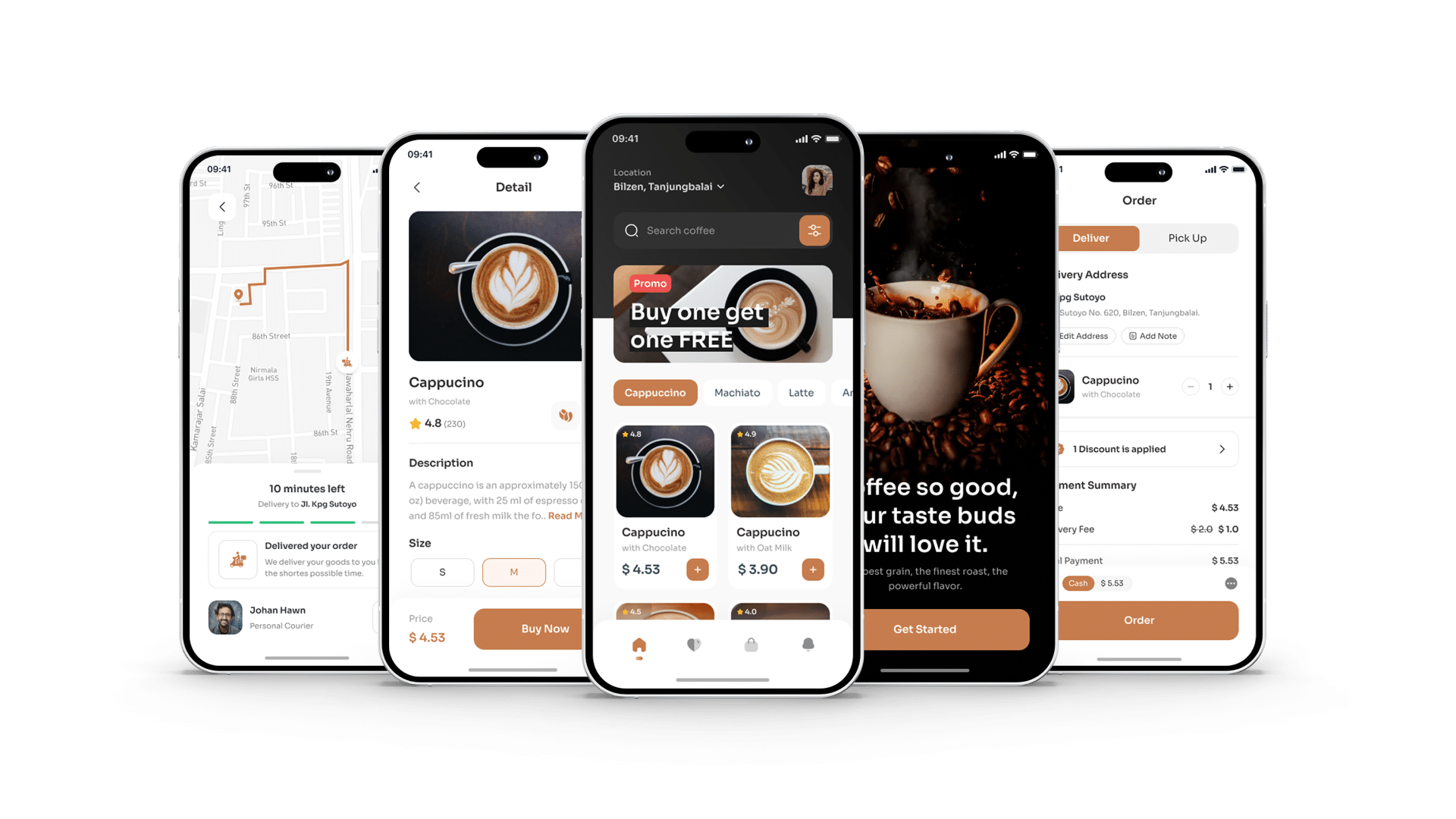
Создание PWA по принципу «2 в 1», то есть, веб-сайтов, реализующих на мобильных устройствах функциональность и дизайн нативных приложений, открывает огромные возможности в области веб-разработки. Возможности, которыми уже воспользовались многие клиенты компании AVADA MEDIA. С примерами вы можете ознакомиться в портфолио.

Наши работы
Свяжитесь с экспертами Появились вопросы?
Разработано AVADA-MEDIA™
Пользователь, оформляя заявку на сайте https://avada-media.ua/ (далее – Сайт), соглашается с условиями настоящего Согласия на обработку персональных данных (далее – Согласие) в соответствии с Законом Украины “Про захист персональних даних”. Принятием (акцептом) оферты Согласия является отправка заявки с Сайта или заказ у Оператора по телефонам Сайта.
Пользователь дает свое согласие на обработку своих персональных данных со следующими условиями:
Отправить резюме
Свяжитесь с нами любым удобным для Вас способом:
+ 38 (097) 036 29 32