Между вебом и мобайлом — как PWA-приложения помогают бизнесу
Между вебом и мобайлом — как PWA-приложения помогают бизнесу
PWA-приложенияМежду вебом и мобайлом — как PWA-приложения помогают бизнесу PWA-приложения
Progressive Web App, или сокращенно PWA — это относительно молодая технология, в которой объединяются преимущества обычных веб-сайтов и мобильных приложений. На практике это дает максимальную скорость работы и удобство использования софта.
В этой статье поговорим о том, как именно работают PWA-приложения, разберем их сильные и слабые стороны и расскажем, как именно они могут помочь бизнесу в достижении коммерческих результатов.

Как устроены PWA-приложения
АрхитектураКак устроены PWA-приложения Архитектура
PWA-приложения, как и сайт, могут быть одностраничными — SPA, или многостраничными — MPA. На самом деле это не имеет никакого значения. А вот их архитектура несколько отличается, и состоит из трех основных компонентов:
- Frontend. Это клиентская сторона приложения. Она формирует его визуальное представление в браузере и выстраивает определенную логику взаимодействия с пользователем. Для реализации фронтенда PWA могут использоваться статичные технологии HTML, CSS и JavaScript или реактивные фреймворки — Vue.js, React,js, Angular и другие.
- Backend. Серверная часть приложение отвечает за хранение данных и их предоставление стороне клиента по запросу пользователя. В PWA бекенд может быть написан практически на любом серверном языке программирования — PHP, Python, Java, Node.js или на фреймворках Yii2, Laravel, Django, Flask.
- Манифест. По факту, это JSON-файл, который позволяет установить PWA на мобильное устройство и дает ему возможность работать как обычное нативное приложение. Как правило, manifest включает в себя метаданные продукта — название, иконку, цветовую схему и другие настройки, а также содержит ссылки на различные ресурсы, необходимые для работы продукта, например на файлы скриптов.
Как работает PWA
Как работает PWA
- Первым делом пользователь устанавливает PWA на домашний экран своего устройства.
- Во время запуска приложения, первым делом загружается его фронтенд — HTML, CSS и JavaScript-код.
- После этого запускается фоновый процесс Service Worker, который работает в браузере и отвечает за кэширование данных и управление режимом offline. Важно, что он способен кэшировать ресурсы даже без подключения к Сети, используя физическую память устройства.
- Хранение информации в PWA запускается отдельным потоком в базе данных IndexedDB или localStorage, и осуществляется независимо от основного потока веб-страницы. Это означает, что пользователь может работать с приложением как онлайн, так и офлайн. Во втором случае данные временно хранятся в локальном хранилище и передаются на сервер при следующем подключении к Сети.

Почему стоит использовать PWA-приложения
Преимущества PWAПочему стоит использовать PWA-приложения Преимущества PWA
Используя прогрессивные приложения бизнес предоставляет клиентам быстрый и удобный доступ к своим онлайн-сервисам, без необходимости скачивать приложения из AppStore или Play Market. Благодаря такой инновационной возможности PWA получили достаточно широкое распространение на рынке, и даже крупные мировые бренды, такие как Starbucks, Uber и Pinterest начали запускать собственные Progressive Web App. В пользу таких решений можно найти множество аргументов:
- Увеличение конверсии сайта. Так как пользователи получают более быстрый доступ к функциям бизнеса, увеличивается и вероятность того, что они совершают целевое действие — например, совершат покупку в интернет-магазине.
- Снижение затрат на разработку. Приложения PWA используют одинаковый код для работы в разных операционных системах, поэтому их создание может стать более экономичным по сравнению с выпуском полноценных мобильных приложений для IOS и Android.
- Удобство обновления. Пользователю не нужно устанавливать обновления PWA через маркеты приложений.
- Повышение узнаваемости бренда. Логотип компании всегда находится на главном экране смартфона пользователя.
- Отсутствие конкуренции в поисковой выдаче. Клиент обращается к компании напрямую через приложение без использования браузера. Это минимизирует риск того, что он совершит покупку у конкурента.
- Экономия на рекламе. PWA открывает компании доступ к рассылке push-уведомлений. Они точно не останутся незамеченными, помогут увеличить продажи и сэкономят рекламный бюджет.

Какие проблемы есть у PWA
Недостатки PWAКакие проблемы есть у PWA Недостатки PWA
Как и у любой другой технологии, у прогрессивных приложений есть не только сильные, но и слабые стороны. Но плюс в том, что с большинством из этих минусов можно работать и минимизировать их негативное влияние. Рассмотрим, как именно:
- PWA всегда записывает данные в кэш. С одной стороны — это довольно удобная фича, ведь при необходимости приложение всегда может к нему обратиться в офлайн-режиме. Но с другой стороны она сильно расходует память устройства. Решить эту проблему можно путем оптимизации размера изображений и использования «ленивой загрузки» ресурсов, при которой данные будут кэшироваться только в случае необходимости.
- Нет поддержки старых версий браузеров. Работая с PWA придется работать только со свежими версиями браузеров, из-за чего часть пользователей не сможет воспользоваться приложением.
- Проблемы с SEO-оптимизацией. Прогрессивные приложения могут использовать динамическое содержимое, которое генерируется на стороне клиента. Но нужно понимать, что такой контент плохо индексируется поисковыми роботами. Для борьбы с этой проблемой есть сразу несколько способов, вот наиболее распространенные: во-первых, можно использовать предварительный рендеринг для создания статичных HTML-страниц, которые с легкостью проходят индексацию, а во вторых — можно с помощью тега meta указывать корректные метаданные для каждой страницы.
Какому бизнесу выгодно использовать PWA-приложения
Практическое применениеКакому бизнесу выгодно использовать PWA-приложения Практическое применение
Прогрессивные приложения могут успешно использоваться в большинстве сфер бизнеса, но больше всего они подойдут компаниям, услугами которых клиенты пользуются регулярно. Рассмотрим несколько практических примеров:
- Сети доставок. Для такого бизнеса свойственна высокая конкуренция, и PWA поможет справиться с этой проблемой. Во-первых, клиенты будут выполнять заказы напрямую из приложения, а значит не увидят предложения конкурентов, а во-вторых — компания получит возможность стимулировать покупательский спрос с помощью push-уведомлений.
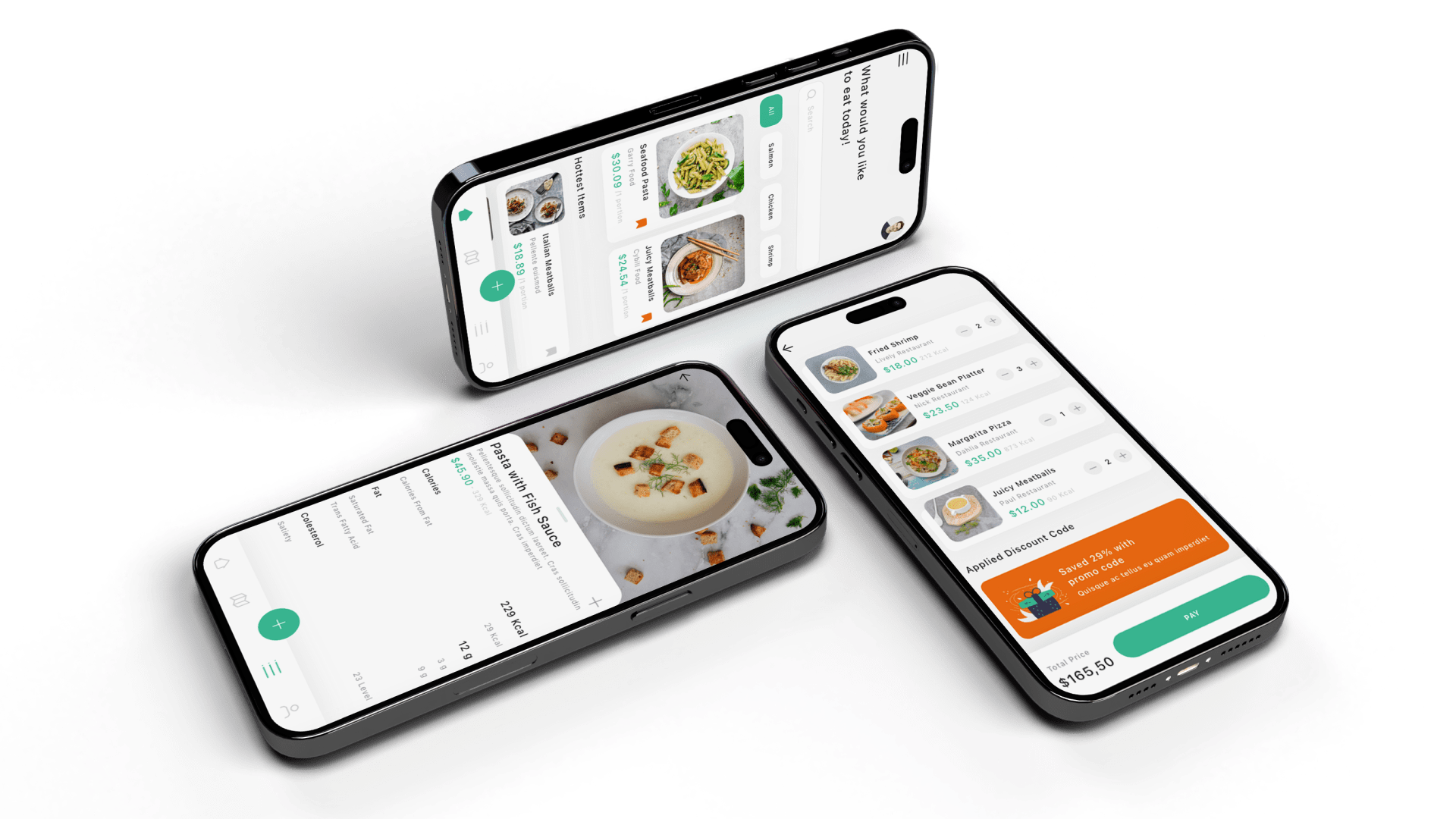
- Ресторанный бизнес. PWA позволит клиентам ресторанов и кафе в несколько кликов бронировать столик или заказать еду на дом.
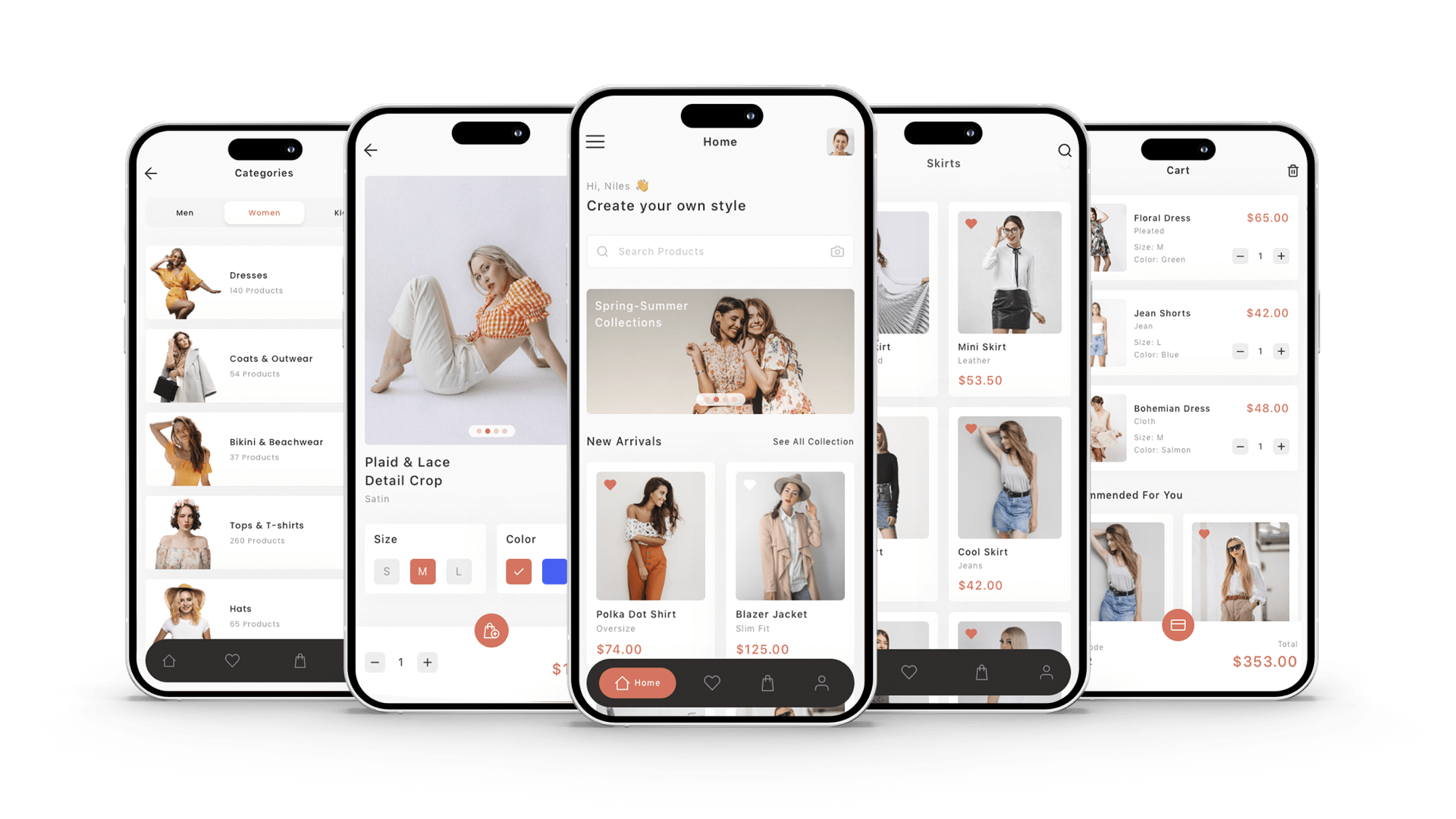
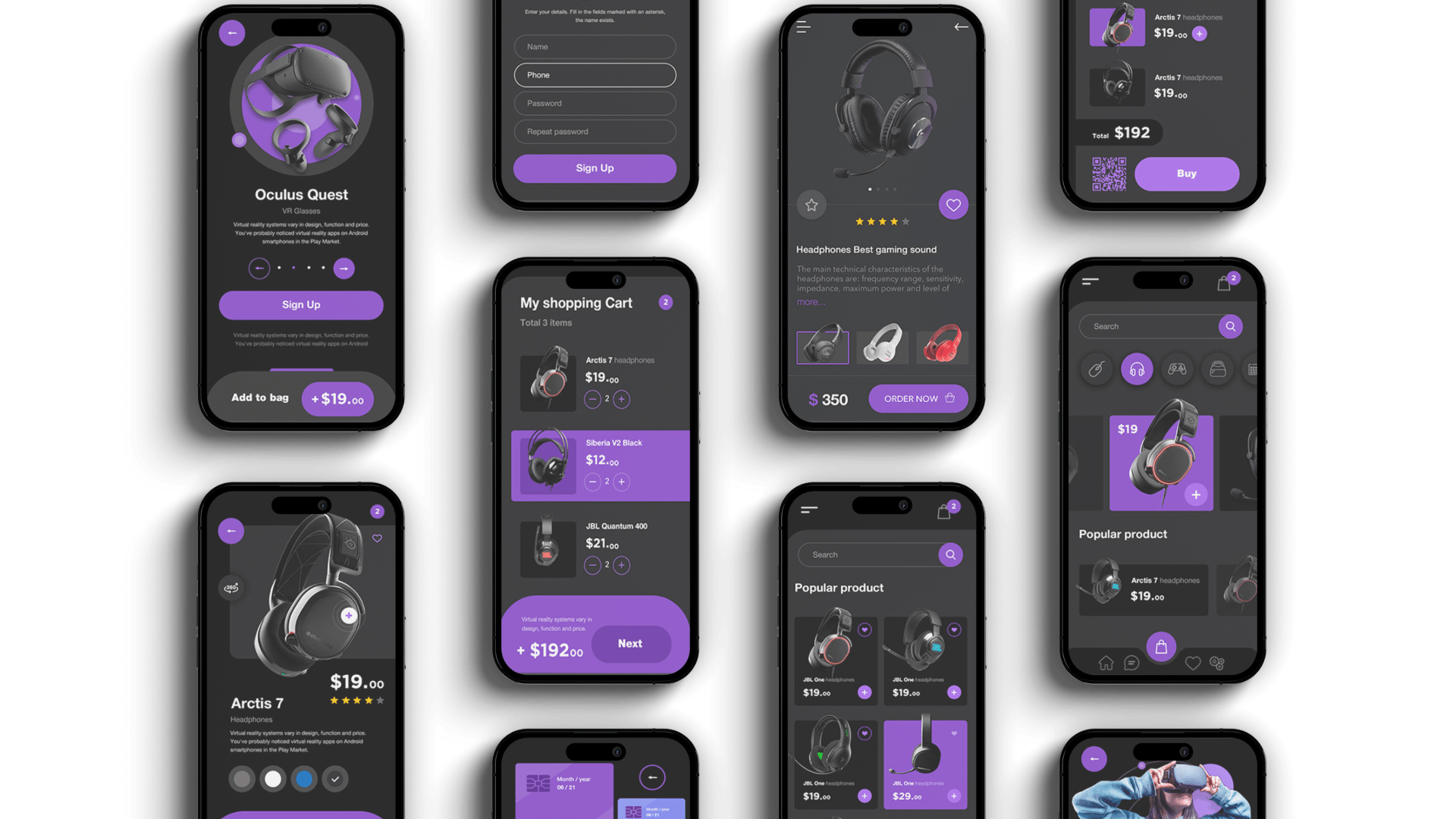
- Интернет-магазины. Установив PWA-приложение, пользователи смогут находить магазин в один клик и совершать покупки даже в режиме офлайн, а при первом же подключении к Сети заказы автоматически загрузятся на сервер компании, и их можно будет обработать.
- Бьюти-сфера. Барбершопы и салоны красоты могут использовать PWA-приложения для ведения онлайн-записи клиентов, рассылки напоминаний о посещении через push-уведомления и для продажи уходовых средств.

Заключение
PWAЗаключение PWA
PWA — это относительно новая технология, которая помогает бизнесу более эффективно работать в онлайне.
Разумеется, у нее есть свои преимущества и недостатки, но при правильной оптимизации прогрессивные приложения могут стать хорошей и относительно недорогой заменой нативных мобильных приложений на IOS и Android.
Свежие работы
Создаем космические проектыСвежие работы
Лучшим подтверждением нашей квалификации и профессионализма являются истории успеха наших клиентов и различия в их бизнесе до и после сотрудничества с нами.
Наши клиенты
Что о нас говорятНаши клиенты Что о нас говорят
Успешные проекты создаются только командой
Наша командаУспешные проекты
создаются только командой Наша команда












Свяжитесь с экспертами
Появились вопросы?Свяжитесь с экспертами Появились вопросы?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















