Как начать работу с Flutter
Как начать работу с Flutter
КРАТКАЯ ИНСТРУКЦИЯКак начать работу с Flutter КРАТКАЯ ИНСТРУКЦИЯ
Flutter — это кроссплатформенный фреймворк с открытым исходным кодом от Google, работающий на базе языка Dart. Он позволяет создавать мощные приложения под разные операционные системы, которые мало чем уступают нативным проектам.
Несмотря на «молодость» Flutter — он был выпущен в 2017 году, на нем уже работают крупные проекты с мировыми именами. Вот несколько из них:
- Google Ads.
- Ebay.
- Alibaba.
- Cryptomaniac.
- Square.
В этом руководстве мы расскажем, как начать работать с SDK Flutter, и поможем вам написать первое мобильное приложение.

Установка и настройка Flutter
Flutter projectsУстановка и настройка Flutter Flutter projects
Скачать актуальную версию Flutter SDK можно на официальном сайте фреймворка. Там же представлена подробная инструкция по его установке на разные операционные системы: Windows, macOS, Linux.
В частности, для начала работы нужно:
- Загрузить установочный пакет на устройство.
- Распаковать ZIP-архив и выбрать место установки.
Примечание: Flutter не рекомендуется устанавливать в директорию C:\Program Files\, поскольку она требует повышенных прав. - Запустить flutter doctor — команду, которая проверит правильность установки инструмента.
- Установить недостающие компоненты, если это необходимо.
- Настроить IDE.
- Протестировать работу Flutter.
В итоге вы получите: готовый к работе фреймворк Flutter, редактор исходного кода VS Code и Android Studio. Для сборки проекта на iOS, придется также установить macOS с Xcode, которые есть в свободном доступе.
Важно: для разработки на Flutter можно использовать разные редакторы. По-умолчанию, основным для фреймворка является VSCode, но нам кажется что Intellij IDEA будет немного удобнее. В дальнейшем вы сможете выбрать из этих двух, или любой другой, однако для создания первого проекта будем использовать «родной» VSCode.
После написания кода, мобильное приложение нужно сразу запустить и протестировать. Для этого нам понадобятся:
- Реальное устройство Android или iOS, подключенное к компьютеру и переведенное в режим разработчика.
- iOS Simulator — для запуска IOS-приложений на компьютере, при отсутствии физического устройства.
- Эмулятор Android — для запуска Android-приложений.
- Google Chrome — браузер для отладки.
Когда все готово и настроено, можно переходить к самому интересному — к созданию приложения.

Инструкция: как запустить свой первый проект на Flutter
Flutter projectsИнструкция: как запустить свой первый проект на Flutter Flutter projects
Запустите VS Code с установленным расширением Flutter, а затем откройте командную строку. Это можно сделать несколькими способами:
- Перейдите по пути Вид → Палитра команд.
- В macOS: нажмите сочетание клавиш Command-Shift-P.
- В Windows или Linux: нажмите сочетание клавиш Control-Shift-P.
Затем введите в командную строку текст: Flutter: New Application Project и нажмите Return.
Выберите папку для хранения проекта, и придумайте его название. Для примера, назовем приложение new_flutter_project. В течение нескольких секунд Flutter настроит проект в VS Code, после чего в редакторе откроется вкладка под названием main.dart.
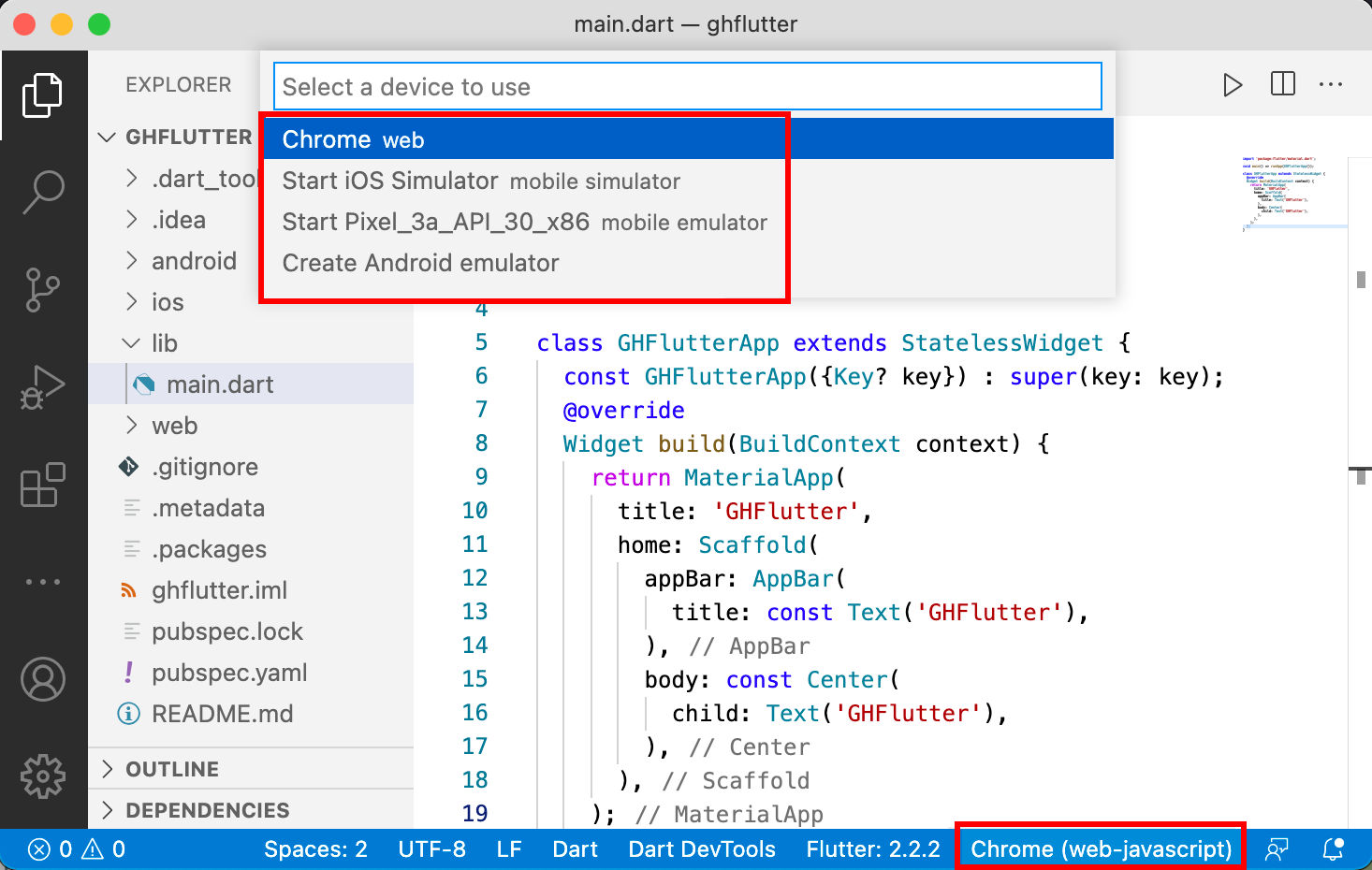
Разберем структуру интерфейса.
В центральной части VS Code находится редактор исходного кода, в котором будет происходить основная часть работы. Слева расположена панель, в которой отображается структура всего проекта. Папки Android, iOS и Web содержат набор файлов, необходимых для развертывания проекта на каждой из этих платформ. В папке lib содержит документ main.dart и код, применимый к обеим платформам.
Папка Test необходима для тестирования проекта. Это важный этап в разработке любого приложения но, в рамках этого руководства, мы не будем затрагивать данную тему. Поэтому, при желании, эту папку можно удалить.
Работаем с кодом
Flutter projectsРаботаем с кодом Flutter projects
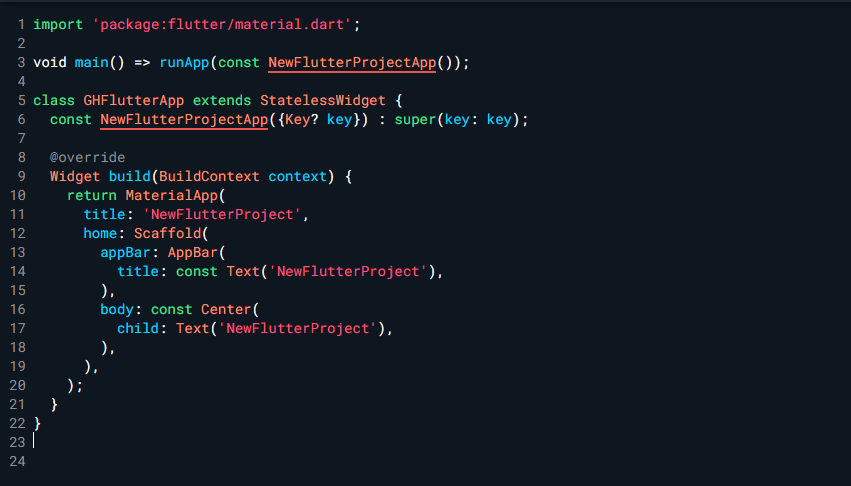
Замените код в main.dart на этот:

Затем, чтобы изменения вступили в силу их нужно сохранить. Для этого выполните команду: Файл → Сохранить. Также можно нажать сочетание клавиш Command+S — для mac OS, или Control+S для Windows или Linux.
В этом коде, для запуска приложения main мы используем => — оператор для однострочной функции.
Большая часть объектов во Flutter-приложении — это виджеты, которые находятся или не находятся в каком-то состоянии. В нашем случае, получившееся приложение представляет из себя обыкновенный виджет без сохранения состояния.
Запустим свой проект. Для этого в правом нижнем углу кликните на выбранную платформу, после чего откроется список всех доступных платформ, на которых приложение может быть запущено. У нас это:
- iOS Simulator;
- эмулятор Android;
- браузер Google Chrome.

Например, выберем Android. Дождавшись запуска эмулятора, нужно выполнить сборку и запуск проекта. Для этого нужно нажать F5, или выполнить команду Отладка → Начать отладку. После этого откроется консоль отладки и начнется сборка приложения.
В правом верхнем углу появится красный баннер с надписью DEBUG. Он говорит о том, что приложение работает в режиме отладки.
Чтобы остановить приложение, нужно нажать на кнопку в форме красного квадрата, расположенную в верхней части интерфейса.

Для того, чтобы вернуться в Project Explorer, в панели инструментов VS Code выберите: View → Explorer.
Итог
AVADA MEDIAИтог AVADA MEDIA
Поздравляем, сегодня вы создали свое первое, приложение на фреймворке Flutter. В следующих статьях мы углубимся в тему, и расскажем, как создавать разные виджеты, использовать HOT Reload — горячую перезагрузку, импортировать пакеты данных и поднимем другие важные темы.
Если вы хотите начать изучать Flutter, приглашаем на бесплатные курсы в AVADA MEDIA. Здесь вас ждут конструктивные видеоуроки, практика на реальных проектах и поддержка действующей команды разработки. Лучшие студенты будут приглашены на работу в нашей компании.
Свежие работы
Создаем космические проектыСвежие работы
Лучшим подтверждением нашей квалификации и профессионализма являются истории успеха наших клиентов и различия в их бизнесе до и после сотрудничества с нами.
Наши клиенты
Что о нас говорятНаши клиенты Что о нас говорят
Успешные проекты создаются только командой
Наша командаУспешные проекты
создаются только командой Наша команда












Свяжитесь с экспертами
Появились вопросы?Свяжитесь с экспертами Появились вопросы?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















