Flutter vs. React Native
React Native или Flutter
Разные взгляды и разный мощный функционал для решения одинаковых задачReact Native или Flutter Разные взгляды и разный мощный функционал для решения одинаковых задач
Кроссплатформенные фреймворки дают возможность быстрее запускать проекты и экономят существенные бюджеты при создании мобильных приложений. Это делает их привлекательными не только для бизнеса, но и для самих разработчиков. На сегодняшний день существует два наиболее популярных кроссплатформенных фреймворка — это React Native и Flutter.
Каждый из них предлагает разные взгляды и разный мощный функционал для решения одинаковых задач. Но какой из этих инструментов выбрать для своего проекта, и что это принесет?
Чтобы ответить на этот вопрос, заглянем «под капот» React и Flutter, и сравним их преимущества и недостатки.

Кроссплатформенный мобильный фреймворк
Что это, и зачем он нужен?Кроссплатформенный мобильный фреймворк Что это, и зачем он нужен?
Кроссплатформенный фреймворк — это инструмент, с помощью которого создается универсальный код, работающий на разных операционных системах, например на IOS и Android. Использовать их выгодно по нескольким причинам:
- Быстрый выход на рынок.
Приложение создается сразу для нескольких платформ, поэтому скорость запуска кроссплатформенного приложения существенно быстрее, чем нативного.
- Экономия.
Поскольку разработчики пишут один код, а не отдельно для каждой платформы, — это обходится дешевле для бизнеса.
- Повторное использование кода.
Использование единой кодовой базы дает разработчикам возможность быстрее масштабировать приложения и выпускать обновления для разных ОС.

Обзор React Native и Flutter
AVADA-MEDIAОбзор React Native и Flutter AVADA-MEDIA
Flutter — это кроссплатформенный SDK с открытым исходным кодом от Google. На нем можно создавать приложения для разных операционных систем: iOS, Android, Linux, Windows, Mac, Google Fuchsia, а также для веб-приложений.
Фреймворк имеет огромное количество плюсов:
- хорошая документация;
- развитое сообщество;
- высокая производительность;
- открытый и бесплатных исходный код;
- графический движок;
- горячая перезагрузка;
- инструменты для ускорения продакшна;
- библиотека виджетов для работы с графическими интерфейсами;
- компилируется в нативный код и не нуждается в интерпретаторах.
Flutter работает на базе языка Dart, который разрабатывался инженерами Google как расширенная версия JavaScript.
React Native — это кроссплатформенный фреймворк от Meta (Facebook), работающий на базе библиотеки React, и предназначенный для создания мобильных приложений для операционных систем IOS и Android.
Сильные стороны React Native:
- хорошая производительность;
- открытый исходный код;
- Fast Refresh;
- качественная документация;
- модульная архитектура;
- большое сообщество.
Сравнение React Native и Flutter
Варианты использованияСравнение React Native и Flutter Варианты использования
Оба фреймворка пользуются большой популярностью и обладают наборами мощных инструментов для разработки приложений, поэтому выбрать из них однозначного «победителя» достаточно сложно. Тем не менее мы попробовали сравнить их по наиболее важным показателям.
Производительность
Flutter и React — это кроссплатформенные инструменты, поэтому они по умолчанию будут уступать в производительности нативным, например, если сравнивать с языком Swift — родным для IOS. Несмотря на это они демонстрируют впечатляющие результаты, поэтому конечный пользователь вряд ли ощутит какую-либо разницу.
Основной характеристикой производительности приложений считается FPS — количество кадров в секунду. Чтобы человеческий глаз воспринимал анимацию плавной, FPS должен быть не ниже 60, и React Native справляется с этой задачей. Однако максимальный FPS у Flutter еще выше — до 120 кадров в секунду. Поэтому SDK от Google здесь смотрится убедительней.
К тому же Flutter становится особенно полезным, когда нужно разработать приложение с тяжелой анимацией. К тому же, он лучше, чем React Native подходит для операций, связанных с интенсивным использований ресурсов ЦП.
Пользовательский интерфейс
Используя Flutter, разработчик может создавать пользовательский интерфейс с помощью готовых виджетов, к которым относятся: кнопки, текст, карточки, анимация, сенсорное взаимодействие и многое другое. Именно виджеты описывают внешний вид элементов дизайна в разных конфигурациях и состояниях. Например, если пользователь кликает на какую-то кнопку, она меняет свой размер, цвет и т.д.
Всего в библиотеке Flutter предусмотрено две группы виджетов:
- Material Design — имитирующая нативный дизайн Android.
- Cupertino — имитирующая родной дизайн для ОС IOS.
Также немаловажно, что Flutter обеспечивает великолепный вид приложения даже на устаревших устройствах.
React Native обладает набором собственных компонентов, которые можно разделить на стандартные: кнопка, картинка, текст и т.д., а также специфические — для платформ Android и iOS. Кроме того, он дает возможность использовать сторонние библиотеки.
За счет этого приложения на React Native выглядят идентично нативным, и отличаются плавной анимацией.
Популярность и варианты использования
На Flutter и React Native разработано огромное количество приложений которыми ежедневно пользуются миллиарды людей. Мы собрали несколько наиболее весомы примеров.
Приложения на Flutter:
- Google Ads.
- eBay.
- Alibaba.
- Cryptomaniac.
- The Hole.
Приложения на React Native:
- Meta (Facebook).
- Instagram.
- Pinterest.
- Skype.
- Bloomberg.
Решающим фактором при выборе Flutter или React Native может стать специфика самого проекта. Вот некоторые задачи, для которых подходят, или наоборот — не подходят эти фреймворки:
| Что нужно разработать | Flutter | React Native |
|---|---|---|
| Быстрый прототип | да | да |
| MVP приложения | да | да |
| Приложения, которые будут хорошо выглядеть на старых устройствах. | да | нет |
| Крупные приложения с большим количеством экранов и сложной логикой. | да | нет |
| Игры | нет | нет |
| Мобильное приложение с веб-интерфейсом | да | да |

Итоговая таблица
FLUTTER VS. REACTИтоговая таблица FLUTTER VS. REACT
Подводя итог, сделаем сравнительную таблицу фреймворков Flutter и React Native.
| Параметр | Flutter | React Native |
|---|---|---|
| Кем поддерживается | Meta (Facebook) | |
| Год запуска | 2017 г | 2015 г |
| Язык программирования | Dart | Javascript |
| Кроссплатформенность | есть | есть |
| Открытый и бесплатный исходный код | да | да |
| Хорошая документация | да | да |
| Форки Github | 102 тыс | 90 тыс |
| Горячая перезагрузка | есть | есть |
AVADA MEDIA использует современный стек технологий для разработки проектов разной сложности, и фреймворки Flutter и React Native — часть из них.
Если вы сомневаетесь, что выбрать для своего проекта или у вас появились дополнительные вопросы — свяжитесь с нами прямо сейчас.

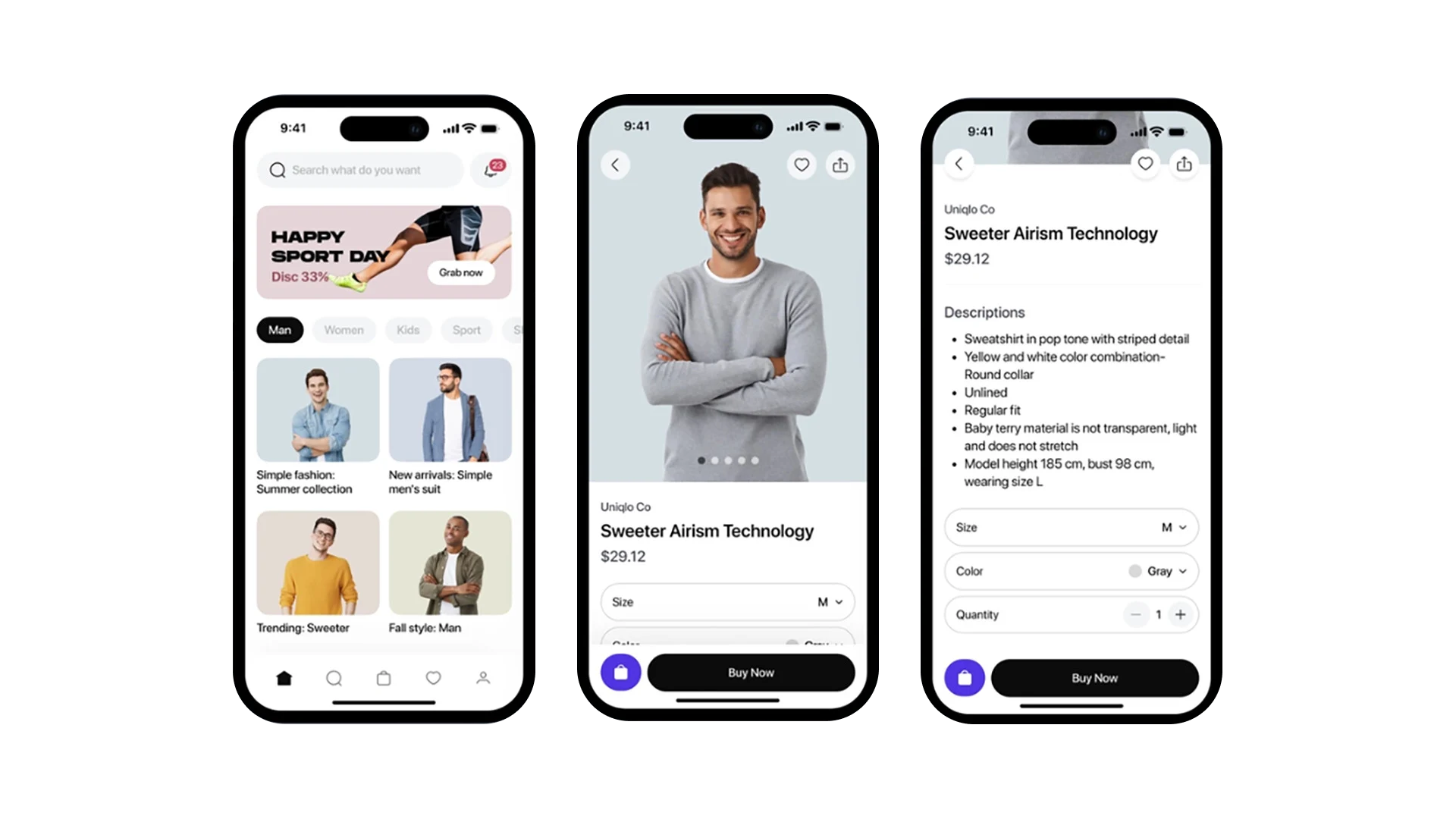
Свежие работы
Создаем космические проектыСвежие работы
Лучшим подтверждением нашей квалификации и профессионализма являются истории успеха наших клиентов и различия в их бизнесе до и после сотрудничества с нами.
Наши клиенты
Что о нас говорятНаши клиенты Что о нас говорят
Успешные проекты создаются только командой
Наша командаУспешные проекты
создаются только командой Наша команда












Свяжитесь с экспертами
Появились вопросы?Свяжитесь с экспертами Появились вопросы?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua