Что такое разработка интерактивного сайта и как она осуществляется?
Что такое разработка интерактивного сайта и как она осуществляется?
Web-разработкаЧто такое разработка интерактивного сайта и как она осуществляется? Web-разработка
Интерактивные сайты стали одним из главных трендов в веб-разработке за последние годы. Причем здесь дело не столько в эстетике и визуальной привлекательности, а в конкретных результатах, которых они помогают достигать бизнесу.
Согласно данным Content Marketing Institute, использование интерактивного контента увеличивает конверсию веб-ресурса до 2-3 раз, а аналитики из Forrester пришли к выводу, что пользователи, которые взаимодействуют с интерактивными элементами покидают сайт на 60% реже.
Это говорит о том, что статичные сайты постепенно смещаются на второй план, так как посетители предпочитают более увлекательный и глубокий опыт взаимодействия с брендами.
В этой статье мы рассказываем как создать интерактивный сайт с нуля и делимся технологиями, которые наши специалисты используют в работе. Также вы узнаете, какие конкретно преимущества может извлечь бизнес из таких онлайн-ресурсов.

Главные особенности интерактивного сайта
Отличия интерактивного сайта от статическогоГлавные особенности интерактивного сайта Отличия интерактивного сайта от статического
Начнем с того, что интерактивный сайт — это веб-ресурс, который дает посетителям возможность в реальном времени взаимодействовать с контентом или отдельными элементами без обновления страницы. Это позволяет создать уникальный и запоминающийся пользовательский опыт, повышает вовлеченность аудитории и стимулирует увеличение продаж.
Если же сравнивать интерактивные ресурсы со статическими, то можно выделить ряд особенностей, которые делают их более адаптивными и привлекательными для современного пользователя:
- Динамическое взаимодействие. Пользователи могут моментально изменять отображение или функционал страницы без необходимости ее перезагрузки. Это могут быть формы с моментальной проверкой данных, тесты, конфигураторы товаров и интерактивные элементы интерфейса, которые делают сайт более отзывчивым и удобным.
- Персонализация контента. Интерактивные сайты адаптируют отображаемую информацию под индивидуальные предпочтения пользователя. На основе его действий и местоположения предоставляются персональные рекомендации, акции или кастомизированные предложения, что повышает удовлетворенность и лояльность аудитории.
- Интеграция в реальном времени. Такие ресурсы поддерживают обновление данных без перезагрузки страницы. Чаты, интерактивные карты, калькуляторы и обновляемые ленты новостей создают ощущение живого взаимодействия, упрощая доступ к актуальной информации.
- Использование мультимедиа и анимации. Современные интерактивные сайты активно внедряют визуальные эффекты: анимацию при прокрутке, 3D-модели товаров, видеоролики и другие элементы, которые делают ресурс ярким, запоминающимся и увлекательным.
- Обратная связь и аналитика. Интерактивные сайты предоставляют пользователям возможность оценивать товары, оставлять отзывы, участвовать в опросах и голосованиях. Это помогает бизнесу собирать важную информацию и улучшать пользовательский опыт.
- Адаптация под устройства. Такие сайты разрабатываются с учетом адаптивного дизайна и работают корректно на всех устройствах — от смартфонов до десктопов, сохраняя удобство использования и привлекательный внешний вид.
- Автоматизация процессов. Интерактивные сайты интегрируются с бизнес-системами, что позволяет автоматизировать важные операции, такие как онлайн-запись, генерация заказов и управление клиентскими данными, что экономит время и усилия сотрудников.

Преимущества интерактивных сайтов
Преимущества для бизнесаПреимущества интерактивных сайтов Преимущества для бизнеса
Разработка интерактивных web сайтов дает компании несколько внушительных преимуществ:
- Повышение вовлеченности. Согласно исследованию Demand Gen Report, интерактивные элементы сайта могут удвоить показатели вовлеченности посетителей. Соответственно, чем дольше пользователи изучают страницы и взаимодействуют с ними, тем больше усиливается их эмоциональная связь с брендом.
- Улучшение пользовательского опыта. Интерактивные меню для сайта, кнопки, анимации и другие элементы не только вовлекают, но и помогают посетителям легко находить нужную информацию. Это делает навигацию интуитивно понятной и упрощает путь клиента до совершения целевого действия.
- Повышение конверсии. Интерактивные элементы мотивируют посетителей совершать целевые действия (покупки, регистрации).
- Укрепление имиджа бренда. Интерактивные сайты создают ощущение современности и инновационности, что положительно влияет на восприятие бренда. Использование анимаций, персонализированных интерфейсов и передовых технологий вызывает доверие у пользователей и демонстрирует профессионализм компании. Такой подход помогает выделиться среди конкурентов и завоевать внимание целевой аудитории.
- Сбор данных. Реальное взаимодействие помогает собирать аналитические данные о поведении пользователей.

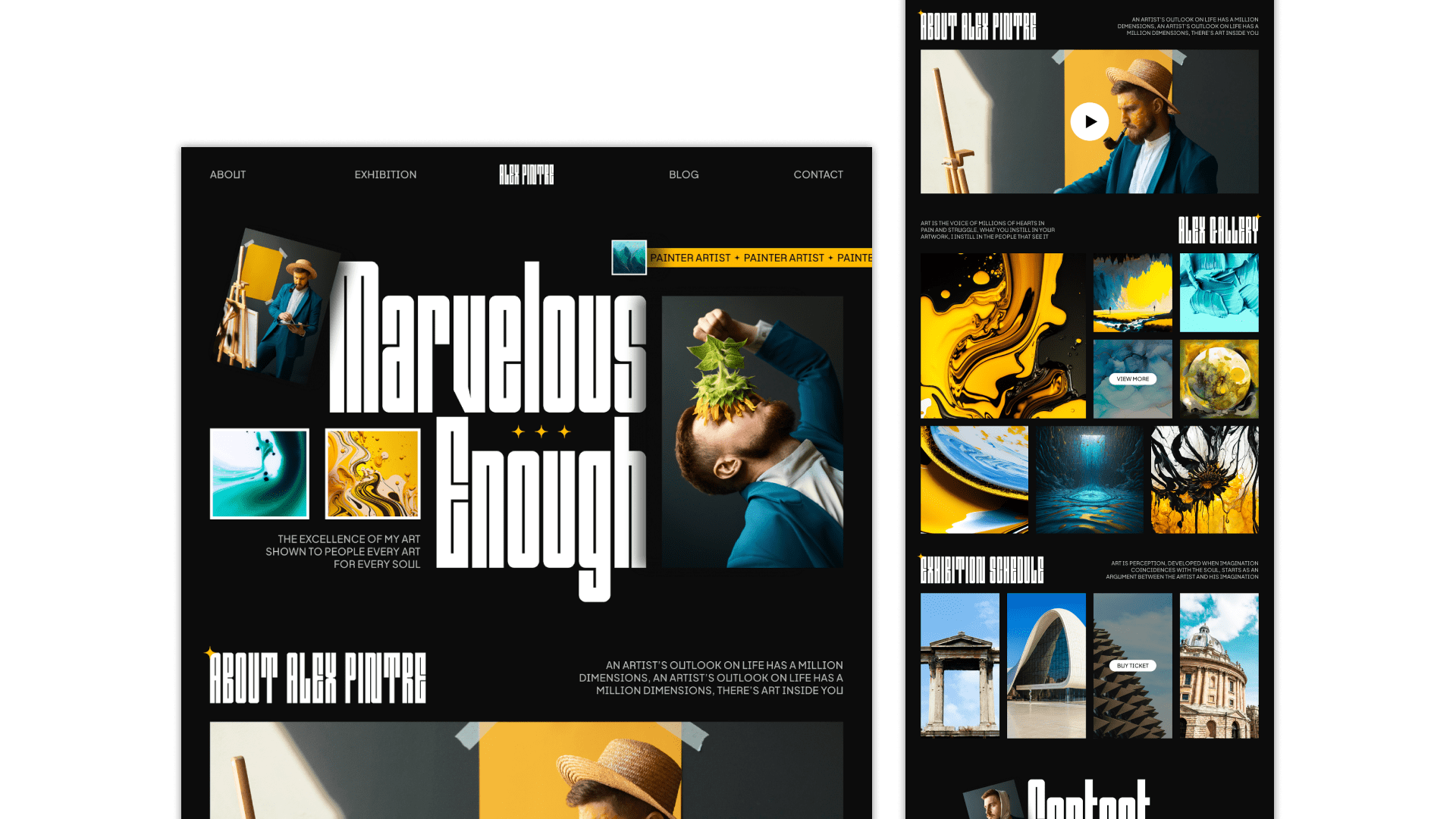
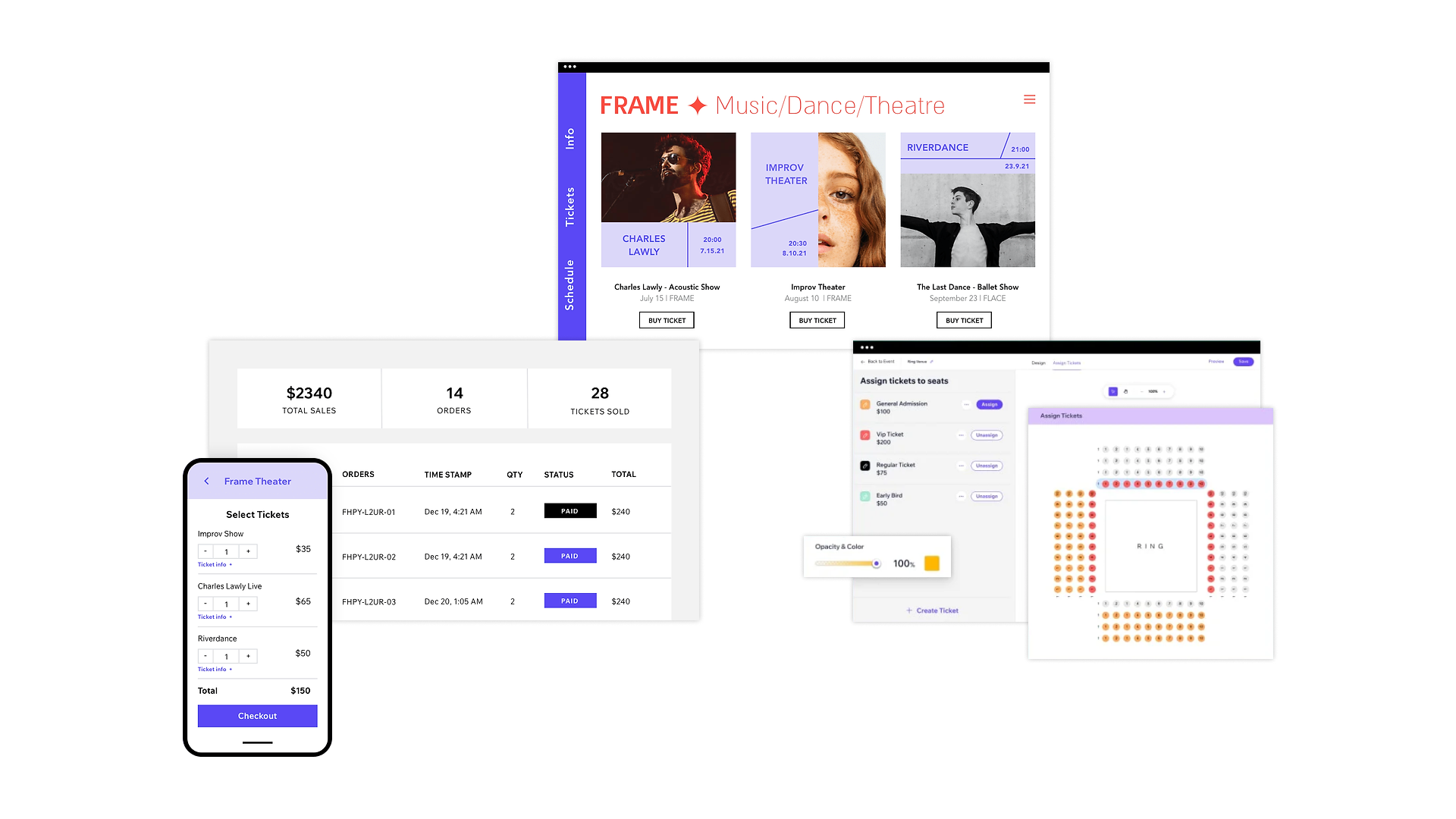
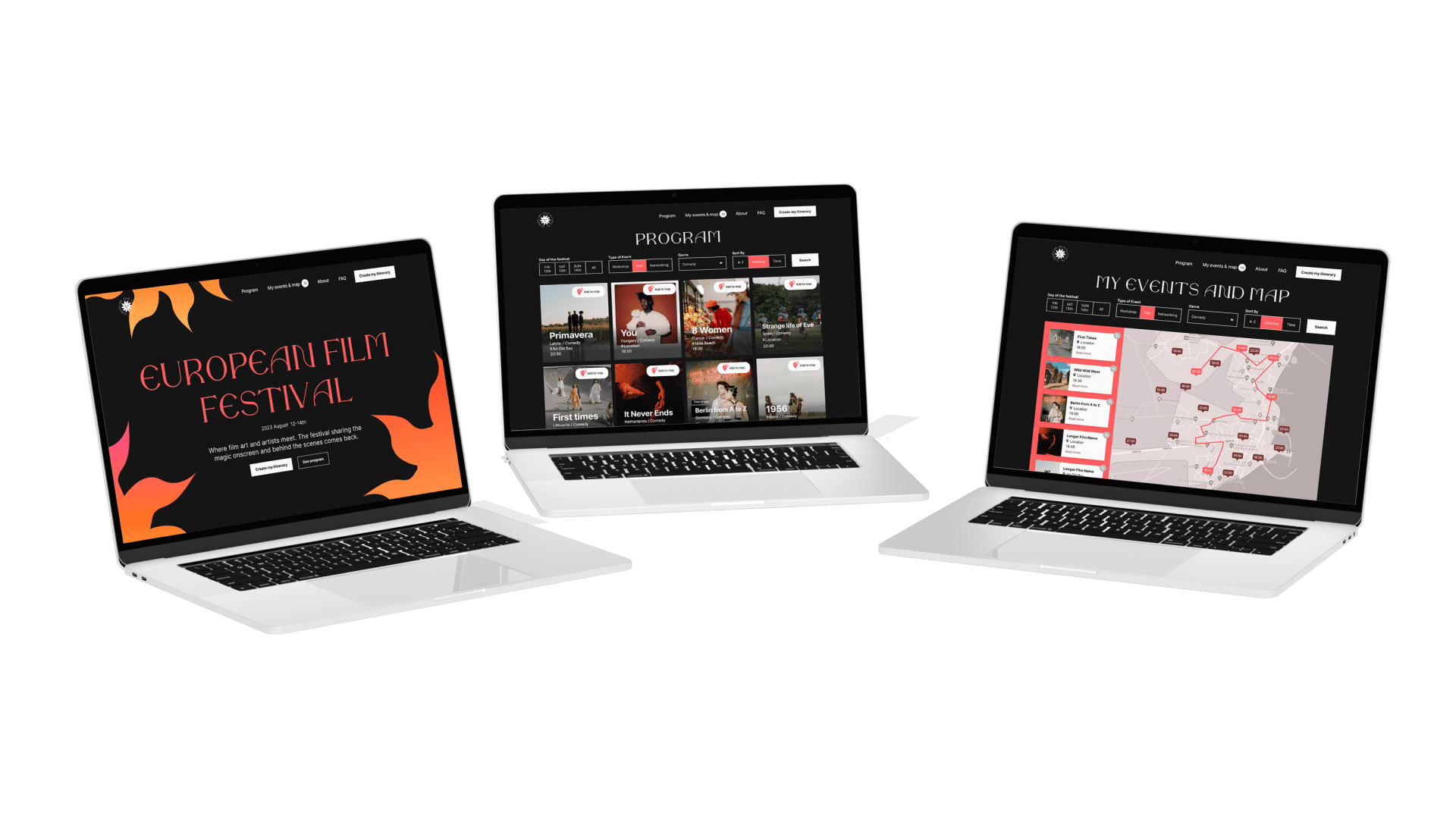
Примеры успешных интерактивных сайтов
Успешные кейсыПримеры успешных интерактивных сайтов Успешные кейсы
Статичные сайты постепенно отходят в прошлое, поэтому сегодня можно найти довольно много ресурсов, которые успешно используют интерактив для повышения вовлеченности пользователей и улучшения клиентского опыта. Мы же предлагаем рассмотреть наиболее интересные кейсы, из которых вы сможете почерпнуть идеи для своего проекта:
- Spotify. Использует персонализацию, предлагая слушателям плейлисты и рекомендации на основе их предпочтений, что повышает лояльность и вовлеченность аудитории.
- IKEA. Предлагает посетителям интерактивный планировщик с дополненной реальностью, который помогает пользователям визуализировать мебель в своем интерьере еще до ее покупки.
- Duolingo. Применяет геймификацию и ежедневные цели, которые повышают мотивацию студентов и делают процесс обучения более увлекательным.
- Ray-Ban. Сайт бренда предлагает покупателям воспользоваться виртуальной примерочной, а также дает возможность кастомизировать очки на свое усмотрение: выбрать цвет линз, оправы и добавить гравировку. Это позволяет выстроить индивидуальный подход к каждому клиенту.
Этапы создания интерактивного сайта
Как выполняется разработка интерактивного сайтаЭтапы создания интерактивного сайта Как выполняется разработка интерактивного сайта
Создание интерактивного веб-сайта обычно длится несколько месяцев и состоит из 7 последовательных шагов. Причем независимо от того, выполняете вы разработку силами своей внутренней команды или привлекаете внешних специалистов на аутсорсе, этот процесс будет выглядеть примерно одинаково:
- Анализ задач и постановка целей.
- Проектирование структуры и прототипирование.
- Разработка UI/UX дизайна.
- Программирование на стороне клиента и сервера.
- Внедрение интерактивных элементов.
- Тестирование и оптимизация.
- Запуск и развитие сайта.
Если говорить про интерактивные элементы, то они внедряются на сайт в два этапа. Сначала они закладываются и проектируются в процессе прототипирования. В этот момент определяется их функциональность, расположение и логика взаимодействия с пользователем. Интеграция в финальный дизайн и код происходит немного позже, когда уже сформирована общая структура, визуальная концепция и техническая база сайта.
Такой подход минимизирует риск ошибок, повышает целостность пользовательского опыта и делает сайт интуитивно понятным и удобным для взаимодействия.

Как сделать интерактивным существующий сайт?
Шаги по добавлению интерактивностиКак сделать интерактивным существующий сайт? Шаги по добавлению интерактивности
Конечно, преобразовать существующий сайт в интерактивный возможно без необходимости создавать новый ресурс с нуля. Однако успешный переход требует анализа текущего состояния веб-сайта, тщательного планирования и использования современных технологий. Вот основные шаги, которые мы предпринимаем для реализации такой задачи:
- Проводим анализ текущего состояния сайта. Оцениваем функционал ресурса, определяем его слабые стороны и устаревшие элементы, выявляем технические ограничения, которые могут препятствовать интеграции интерактивных технологий.
- Собираем данные из аналитики и отзывов пользователей. Изучаем поведение посетителей на сайте и их предпочтения, чтобы понять, какие функции и улучшения будут наиболее востребованы.
- Определяем подходящие интерактивные элементы. На основе анализа предлагаем внедрение оптимальных интерактивных решений. Например, это могут быть анимации для улучшения визуального восприятия, конфигураторы для настройки товаров и услуг, или другие элементы.
- Выполняем техническую разработку. Отрисовываем и программируем интерактивные элементы с использованием современных технологий, а затем интегрируем их на сайт клиента.
- Оптимизируем производительность. Улучшаем скорость загрузки сайта с учетом добавленных функций: минимизируем код, применяем CDN, тестируем на разных устройствах и браузерах.
- Проводим тестирование. Убеждаемся, что все добавленные элементы работают корректно на всех популярных платформах, включая десктопы, планшеты и смартфоны.
- Обеспечиваем поддержку и обновления. После внедрения интерактивных функций продолжаем анализировать их эффективность, собираем отзывы пользователей и регулярно вносим улучшения.

Примеры интерактивных улучшений
Какие интерактивные элементы можно добавить на сайт?Примеры интерактивных улучшений Какие интерактивные элементы можно добавить на сайт?
Чтобы вдохновиться возможностями интерактивности предлагаем рассмотреть, какие варианты интерактивных решений мы можем интегрировать на ваш сайт:
- Анимации. Эффекты появления текста или изображений при прокрутке страницы, изменение поведения элементов при клике или наведении курсора и т.д.
- 2D и 3D конфигураторы. Для настройки товаров или услуг, таких как выбор цвета, размеров или других параметров, что упрощает процесс покупки и повышает удобство пользователей.
- Чат-боты. Например, это может быть онлайн-консультант через Telegram или WhatsApp.
- Создание личного кабинета. Для управления заказами, услугами и персональными данными.
- Интерактивная визуализация данных. Динамические графики, карты или календари.
- Подключение системы рекомендаций. Персонализированный контент, основанный на поведении пользователей.

Какие технологии используются для добавления интерактивности на сайт
Технологии и инструментыКакие технологии используются для добавления интерактивности на сайт Технологии и инструменты
Как мы же говорили, для добавления на сайт интерактивности необходимы современные технологии, которые обеспечивают высокую производительность, визуальную привлекательность и удобство работы. Для примера давайте рассмотрим, какие инструменты используют в работе эксперты AVADA MEDIA:
- React.js и Vue.js — для создания интерактивных пользовательских интерфейсов с быстрым откликом на действия.
- CSS3 — для базовых анимаций и эффектов hover, создающих визуальную привлекательность.
- GSAP — для разработки плавных и сложных анимаций с минимальной нагрузкой на сайт.
- WebGL и Three.js — для создания 3D-графики и интерактивных визуализаций.
- Leaflet и Mapbox — для разработки интерактивных карт и визуализации геоданных.
- D3.js — для отображения данных в виде графиков, диаграмм и других динамических визуальных элементов.
- API и интеграции — для автоматизации бизнес-процессов через интерактивность, например с помощью чат-ботов, CRM-систем или других решений.
Conclusion
Interactive websites have become an important tool for companies looking to stand out in the market and create a strong connection with their audience. They offer visitors more than just a browsing experience; they form an engaging experience that makes interaction with the brand more interesting, memorable and effective. As a result, the introduction of interactivity allows businesses to increase conversion rates and sales, strengthen customer loyalty and helps to improve the resource’s position in search engine results.
At AVADA MEDIA, we have the experience and expertise to create modern interactive websites customized to meet the unique needs of your business. From concept to launch — our specialists will help you at every stage to bring your ideas to life and ensure impeccable quality of the result.
Fill out the form and let’s start discussing your project!
Свежие работы
Создаем космические проектыСвежие работы
Лучшим подтверждением нашей квалификации и профессионализма являются истории успеха наших клиентов и различия в их бизнесе до и после сотрудничества с нами.
Наши клиенты
Что о нас говорятНаши клиенты Что о нас говорят
Успешные проекты создаются только командой
Наша командаУспешные проекты
создаются только командой Наша команда












Свяжитесь с экспертами
Появились вопросы?Свяжитесь с экспертами Появились вопросы?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















