Тестирование адаптивной верстки
Тестирование адаптивной верстки
УНИКАЛЬНЫЙ ИНСТРУМЕНТ ДЛЯ ВАШЕГО БИЗНЕСАТестирование адаптивной верстки УНИКАЛЬНЫЙ ИНСТРУМЕНТ ДЛЯ ВАШЕГО БИЗНЕСА
С каждым днем количество портативных устройств неуклонно растет, люди все чаще используют смартфоны, планшеты и другие гаджеты для просмотра сайтов, совершения онлайн-покупок и потребления медиаконтента.
Адаптивная верстка улучшает опыт взаимодействия посетителей с сайтом, повышает лояльность и гарантирует корректное отображение всех элементов на любых мобильных устройствах.
Такой подход ориентирован на создание удобных и универсальных площадок, которые бы полностью удовлетворяли запросы пользователей.
Для того чтобы адаптивная верстка эффективно выполняла свою задачу, она проходит обязательный этап тестирования или Quality Assurance (QA).

Что включает тестирование адаптивной верстки
Quality AssuranceЧто включает тестирование адаптивной верстки Quality Assurance
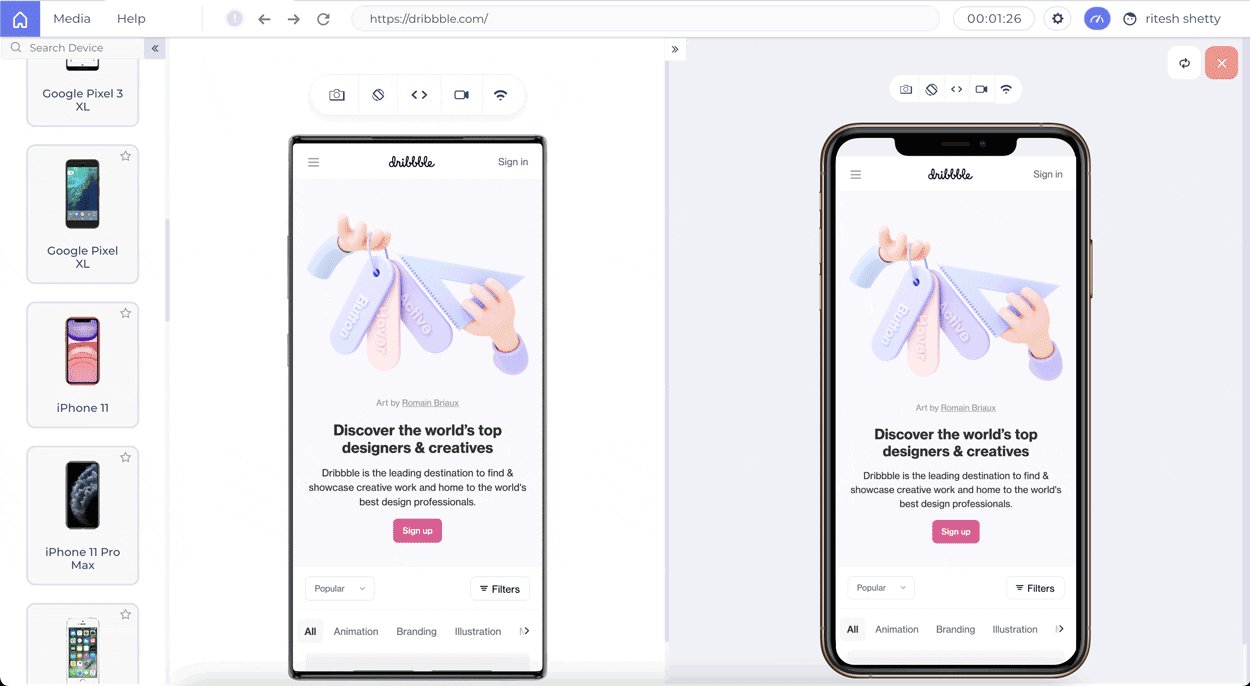
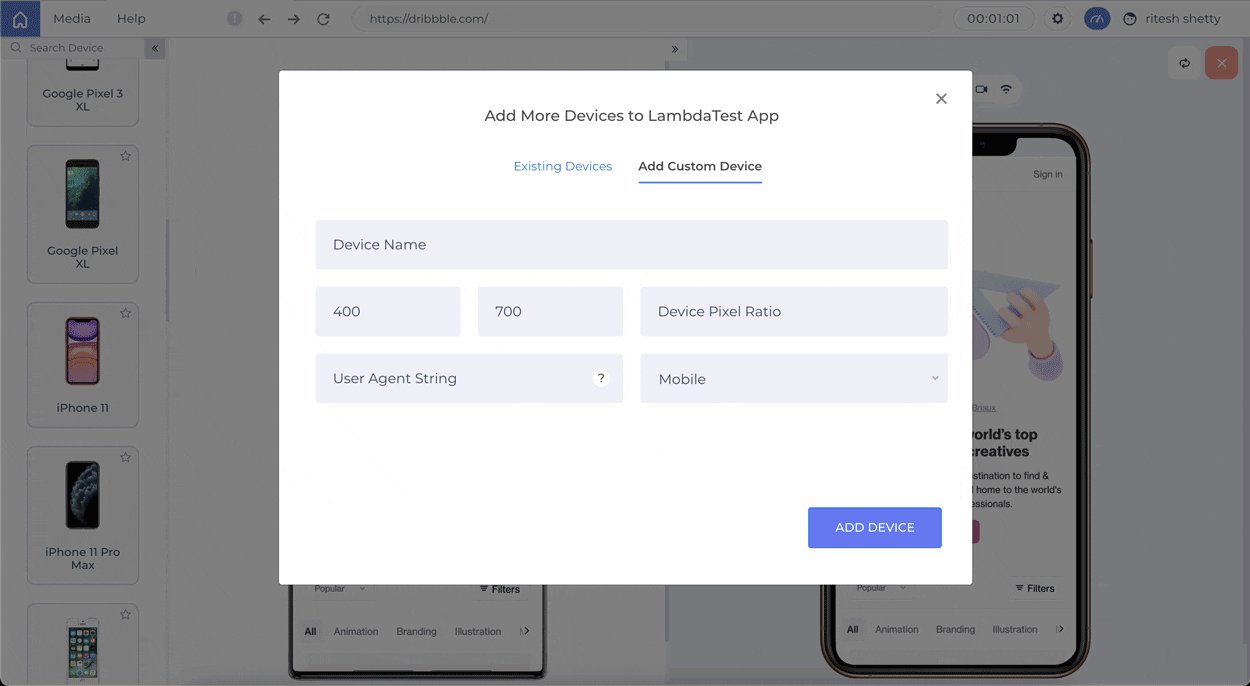
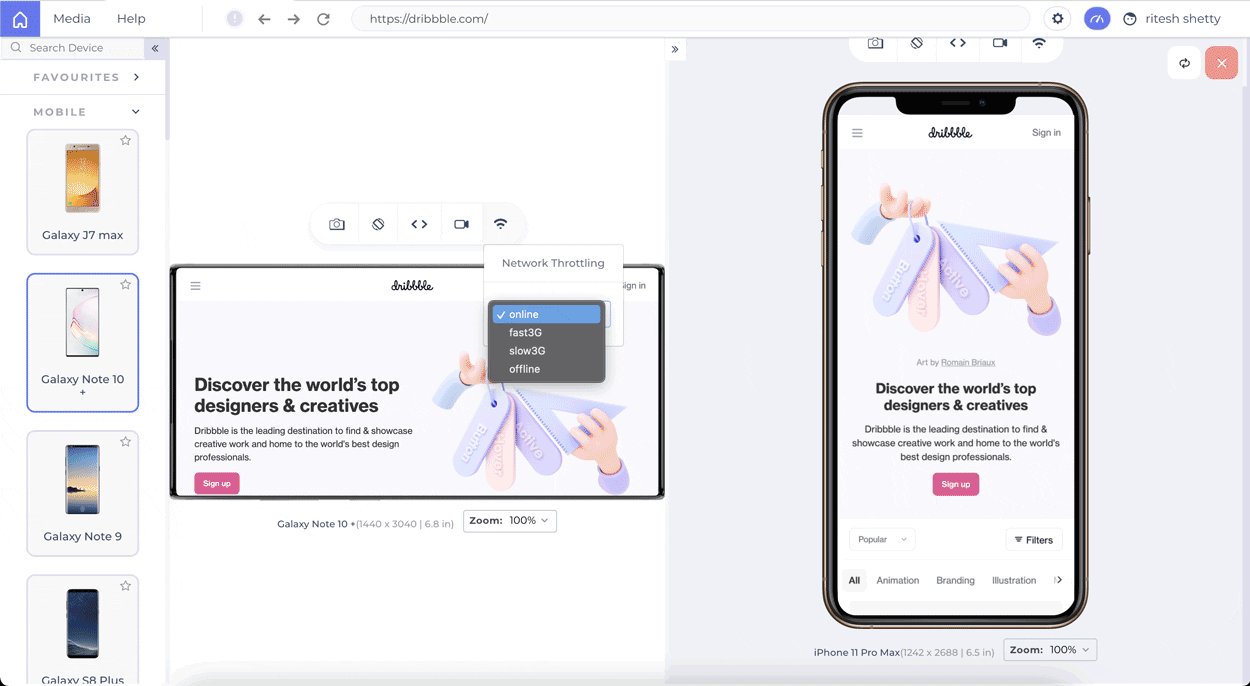
Главным аспектом тестирования адаптивного веб-дизайна и верстки является обеспечение корректной работы сайта на разных устройствах, платформах и в браузерах. В процессе проверки применяются как реальные гаджеты с разными параметрами, так и специальные эмуляторы, например, инструменты Deviceponsive, Resizer, I love adaptive, Responsive Test и т.д.
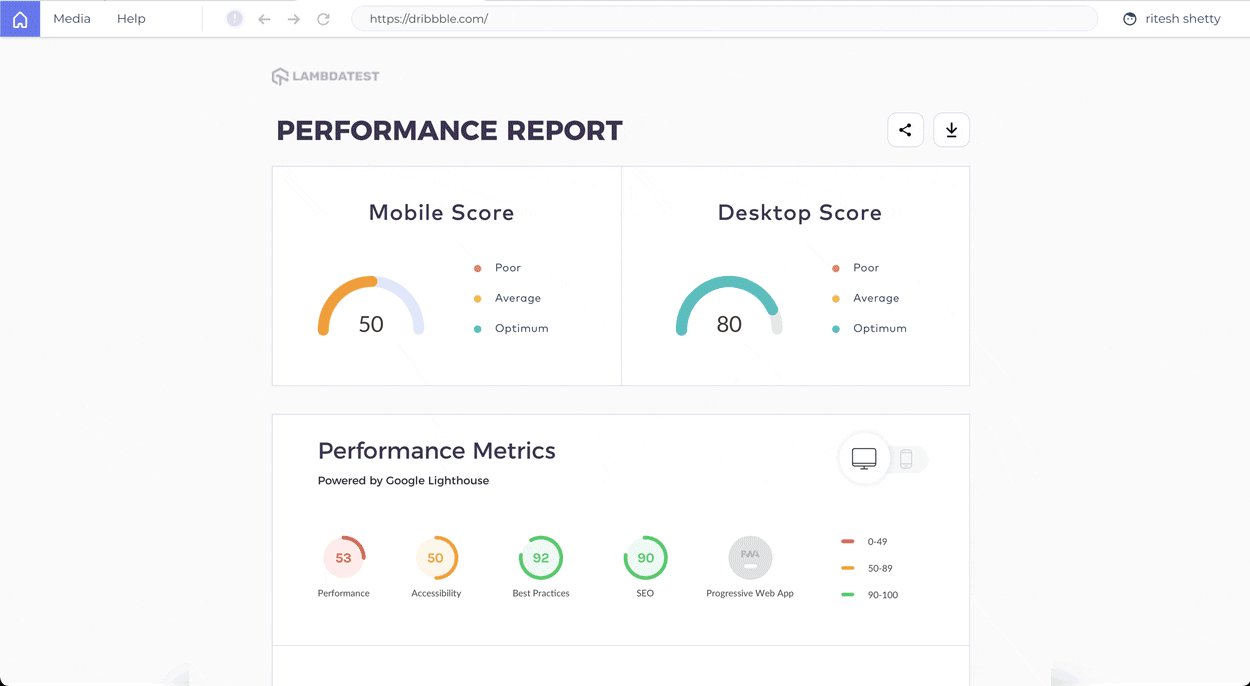
Цель тестирования адаптивной верстки — проверка удобства и производительности всех элементов веб-страницы на любом устройстве, независимо от типа браузера, версии JS или размера экрана.
QA-специалисты оценивают скорость отклика веб-содержимого на устройстве, правильное отображение элементов интерфейса, шрифтов, форм, баннеров и изображений, а также определяют точки излома.
Тестирование адаптивной верстки включает в себя несколько важных пунктов:
- Проверка на соответствие макету
В ходе тестирования выявляются и исправляются расхождения между макетом и версткой, проверяется вывод интерфейсных элементов в векторном формате, поддержка retina-мониторов и т. д. Например, для текстового контента допустимым считается расхождение до 5 px, приветствуются правки размеров и размещения блоков, если они не соответствуют требованиям или отображаются с ошибкой на разных страницах.
- Работа в разных окружениях и кроссбраузерность
Площадка должна правильно отображаться во всех браузерах, указанных в плане тестирования, при разной скорости интернета, настройках и т. д.
- Проверка на разных разрешениях
Во время тестирования оценивается реакция страницы на уменьшение масштаба (таким образом эмулируется просмотр ресурса на устройстве с большим экраном). Особую важность это имеет в том случае, если на странице используется фоновое изображение, которое должно полностью занимать область экрана. Также тестированию подлежат область нажатия кнопок и мета-тег viewport (область просмотра).
- Проверка на разных устройствах
Сайт должен корректно отображаться на любых устройствах, имеющих разные параметры и версии ОС. Оценивается интерфейс, отображение кнопок, выпадающих списков, полей ввода и прочих компонентов.
- Валидация HTML, Javascript и CSS
На этом этапе код проверяется на наличие ошибок и предупреждений, а также корректность DOCTYPE. Если он не удовлетворяет спецификации, то считается невалидным и требует внесения правок. Скрипты должны объединяться в один файл и минифицироваться.
- Тестирование шрифтов
Все шрифты на сайте должны иметь указанные в требованиях параметры, а также быстро подгружаться. При тестировании проверяется правило font-display для шрифтов, наличие fallback-шрифтов и их подключение только из локальных источников.
- Проверка заполнения форм
При тестировании верстки ключевых форм проверке подлежат:
- отображение подсветки или выделения обязательных полей;
- корректность email-формы;
- правильно прописанные заголовки полей;
- стили кнопок и полей ввода;
- атрибуты для ограничения длины ввода;
- размеры textarea, которые не должны ломать верстку;
- маски на полях ввода телефона, даты, времени и пр.
Также тестируются следующие элементы, процессы и системы:
- Не ломается ли верстка на точках излома и соответствуют ли типу устройства.
- Выявляются неоптимизированные и некорректно отображающиеся изображения.
- Проверяется отображение всех элементов нумерованного и ненумерованного списка при заданных разрешениях.
- Оценивается адаптивность шрифтов под размер экрана (не выходит ли текст за его пределы, легко ли читается на всех гаджетах и т. д.).
- Проверяются всплывающие элементы и формы.
- Выявляются ошибки валидации, которые не должны перекрывать поля или выходить за пределы экрана.
- Проверяется свайп (пролистывание) слайдера на тач-экране и работа скролла.
- В отдельном порядке рассматриваются контент, навигация, фавиконки, ссылки и кнопки.
QA-инженеры использует два вида тестирования: ручное и автоматизированное (модульные и интеграционные тесты). Юнит-тесты (модульные) проверяют работу отдельных компонентов в приложении, например, изолированных функций и классов, интеграционные тесты — работу процессов и системы в целом.
Преимущества тестирования адаптивной верстки в компании AVADA MEDIA
Профессиональная разработкаПреимущества тестирования адаптивной верстки в компании AVADA MEDIA Профессиональная разработка
Этап тестирования играет важнейшую роль в жизненном цикле любого программного продукта. Именно от него зависит качество ПО, соответствие требованиям клиента и ожиданиям целевой аудитории.
Специалисты компании AVADA MEDIA занимаются профессиональной разработкой и тестированием программных продуктов для разных сфер и областей. Наша команда использует проверенные методологии и инструменты, позволяющие справиться с задачей любой сложности.
В ходе проверки QA-инженеры создают документ с методами тестирования, параметрами для каждой веб-страницы, типами тестов (ручной, частично автоматизированный, полностью автоматизированный) и списком эмуляторов или физических устройств для выполнения тестов.
AVADA MEDIA проектирует качественны и стабильно работающие программные продукты с гибкой адаптивной версткой, которая улучшает взаимодействие бренда с потенциальными клиентами и способствует формированию лояльности.
Свежие работы
Создаем космические проектыСвежие работы
Лучшим подтверждением нашей квалификации и профессионализма являются истории успеха наших клиентов и различия в их бизнесе до и после сотрудничества с нами.
Наши клиенты
Что о нас говорятНаши клиенты Что о нас говорят
Успешные проекты создаются только командой
Наша командаУспешные проекты
создаются только командой Наша команда












Свяжитесь с экспертами
Появились вопросы?Свяжитесь с экспертами Появились вопросы?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















