Progressive Web Application (PWA) is an application created using web technologies and is a hybrid of a regular website accessed through a browser (including the mobile application browser). Such hybrid web applications simulate the experience of using native applications and have the closest appearance and usability.
However, the range of PWA is very wide – due to a combination of styles, markup, scripting languages, developers can create arbitrary interactive controls. Partially PWAs are executed in a mobile browser, however, they use the hardware of the device on which they are open.
One of the most widely used frameworks for creating PWA is Vue.js and React.js in conjunction with FireBase or FaunaDB / GraphQL. However, AVADA MEDIA specialists use a wide range of tools in working on PWA.
The main feature and difference of PWA from native applications is the absence of the need to download anything from the Appstore and Google Play sites. Due to this, the user does not have to register for them. The mobile browser will offer the installation of a separate icon for such a PWA at the next visit. Thanks to this, the use of PWA will be as close as possible in terms of user comfort to native applications – UX / UI of good PWAs is not inferior to the latter.

PWA is an entire solution space that lies between classic websites and mobile apps. That’s what allows them to maintain leadership in today’s user-friendliness. It’s the next stage in the development of adaptive website layout, which is being universally implemented with an increase in mobile Internet traffic over the past 2-3 years. However, the key word in the definition of PWA can be considered the adjective “progressive” – that is, progressive.
The benefit of the PWA site is obvious: you do not have to spend money and time creating a separate application, just order a site development from us that will look like an application and even get a corporate icon on the smartphone screen (Web App manifest is responsible for this).
You do not need to go through a rather complicated procedure for checking the application in Appstore and Google Play and pay a subscription fee for the services of the developer’s account in these services. No need to hire a specialist who properly implements all the functions of the site in the application. When ordering PWA development at AVADA MEDIA, you get 2 in 1: both the site and the application.
Web App manifest allows you to display PWA as a separate icon, like any native application. For this purpose, it provides PWA information as a JSON text file. PWAs also use Push Notifications technology, which allows (if the user so desires) to output some types of updates directly to the screen of the user device. It is used in native applications.

The external similarity of PWA and native applications is due to the similarity of design and approaches to its development. There are also internal similarities – the main resources are stored by the client, which downloads new content as necessary. It significantly increases the speed of PWA compared to websites.
In this case, the client device’s browser is a kind of virtual machine for PWA. At the same time, in comparison with native ones, PWA are fully cross-platform solutions.
That is, they work the same on all browsers and on all operating systems, being initially optimized for all types of devices.
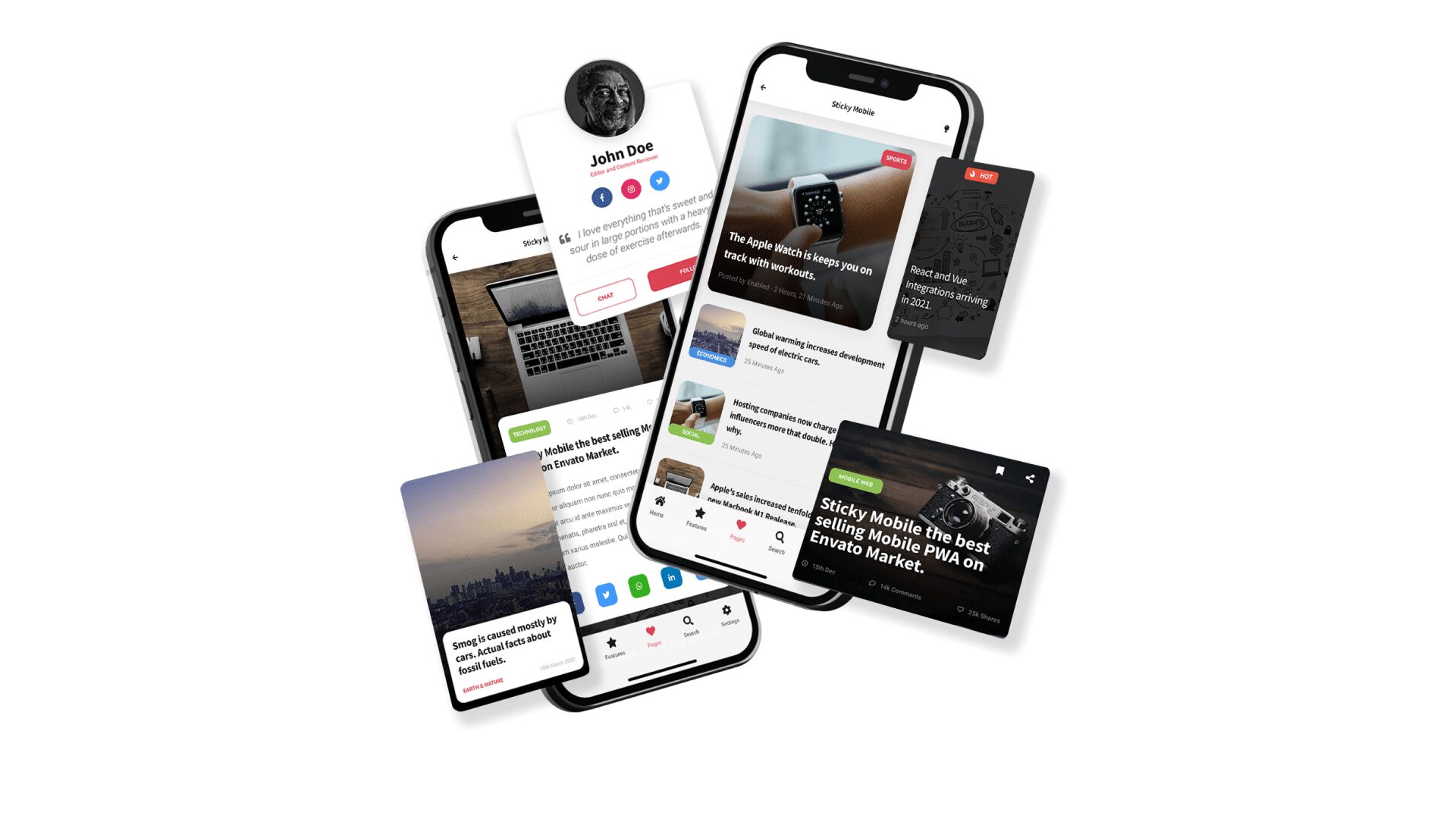
The creation of PWA on the principle of “2 in 1”, that is, websites that implement the functionality and design of native applications on mobile devices, opens up great opportunities in the field of web development. Features that many AVADA MEDIA customers have already taken advantage of. You can find examples in the portfolio.

Contact the experts Have a question?
Developed by AVADA-MEDIA™
The user, filling out an application on the website https://avada-media.ua/ (hereinafter referred to as the Site), agrees to the terms of this Consent for the processing of personal data (hereinafter referred to as the Consent) in accordance with the Law of Ukraine “On the collection of personal data”. Acceptance of the offer of the Consent is the sending of an application from the Site or an order from the Operator by telephone of the Site.
The user gives his consent to the processing of his personal data with the following conditions:
1. This Consent is given to the processing of personal data both without and using automation tools.
2. Consent applies to the following information: name, phone, email.
3. Consent to the processing of personal data is given in order to provide the User with an answer to the application, further conclude and fulfill obligations under the contracts, provide customer support, inform about services that, in the opinion of the Operator, may be of interest to the User, conduct surveys and market research.
4. The User grants the Operator the right to carry out the following actions (operations) with personal data: collection, recording, systematization, accumulation, storage, clarification (updating, changing), use, depersonalization, blocking, deletion and destruction, transfer to third parties, with the consent of the subject of personal data and compliance with measures to protect personal data from unauthorized access.
5. Personal data is processed by the Operator until all necessary procedures are completed. Also, processing can be stopped at the request of the User by e-mail: info@avada-media.com.ua
6. The User confirms that by giving Consent, he acts freely, by his will and in his interest.
7. This Consent is valid indefinitely until the termination of the processing of personal data for the reasons specified in clause 5 of this document.
Send CV
Contact us in any convenient way for you:
+ 38 (097) 036 29 32