ТЕСТИРОВАНИЕ САЙТОВ
Тестирование веб-сайтов: виды и план тестирования
ЭФФЕКТИВНОЕ И ДОСТУПНОЕ РЕШЕНИЕ ДЛЯ ТЕХ, КТО СТРЕМИТСЯ УСКОРИТЬ РАЗВИТИЕ БИЗНЕСАТестирование веб-сайтов: виды и план тестирования ЭФФЕКТИВНОЕ И ДОСТУПНОЕ РЕШЕНИЕ ДЛЯ ТЕХ, КТО СТРЕМИТСЯ УСКОРИТЬ РАЗВИТИЕ БИЗНЕСА
Тестирование или QA (Quality Assurance) — это один из важнейших процессов, который контролирует и определяет качество готового продукта. Он позволяет оценить, отвечает ли функционал целям и задачам ресурса, а также выявить и исправить возможные ошибки.
Основную роль в тестировании сайта играет выбор стратегии и инструментов, которые помогают понять, правильно ли структурирован ресурс, насколько он удобен для пользователя, корректно ли выполняет свои функции и соответствует ли спецификации.

Разработка плана тестирования
Тест-планРазработка плана тестирования Тест-план
Прежде чем перейти к проверке любого веб-ресурса, составляется подробный план тестирования сайта или тест-план сайта. Он включает набор рекомендаций для процесса тестирования, в том числе подходы, цели и задачи, требования к необходимым ресурсам, ограничения и график работ. В документе описываются стратегия, критерии, которые определяют приоритетность тестов, общая концепция и прочие важные нюансы.
План содержит несколько логических частей, которые могут варьировать в зависимости от подхода QA-специалистов:
- Вступление: раздел, в котором даются ответы на вопросы о том, с какой целью проводится тестирование, определяются потребности целевой аудитории и клиента, какое назначение имеет веб-ресурс и т. д.
- Объем работ: включает список компонентов и функций, которые подлежат тестированию, набор инструментов для его реализации.
- Критерии качества и приемки: в этом разделе определяются критерии, по которым будет оцениваться качество продукта, уровень его готовности к релизу и условия завершения проверки.
- Показатели эффективности: пункт содержит перечень ключевых показателей, на которые ориентируются QA-специалисты при тестировании, а также указывается, что необходимо для качественной проверки сайта.
- Оценка рисков: в зависимости от специфики проекта определяются риски. В разделе описываются возможные критические проблемы и меры по их предотвращению.
- Ресурсы: все ресурсы, которые потребуются для корректного тестирования.
- Общая стратегия тестирования и документация: пункт содержит список методов и типов тестирования, а также основные проектные документы.
- График: описывает сроки проведения проверки.
Также план в обязательном порядке включает тестирование сайта на разных мобильных устройствах. Разработка подобного алгоритма имеет ряд преимуществ:
- определяет подход к тестированию сайта, описывает методики и стратегию, которым необходимо следовать;
- содержит данные об области тестирования и задачах продукта;
- помогает определить сроки проверки;
- закрепляет роли и обязанности каждого члена QA-команды.
Виды тестирования сайта
AVADA-MEDIAВиды тестирования сайта AVADA-MEDIA
Чаще всего применяются следующие способы, виды и методы тестирования сайта, которые зависят от функций, назначения и требований к ресурсу:
Функциональное тестирование сайта
Это один из базовых методов тестирования, который подразумевает проверку функциональных возможностей площадки в соответствии с ее спецификацией. В первую очередь проверке подлежат:
- навигация;
- гиперссылки, нерабочие ссылки;
- основные функции ресурса;
- скорость, с которой сайт подгружает файлы;
- формы аутентификация и пользовательские формы (комментарии, обратная связь и пр.);
- установленные счетчики;
- корректность функции поиска.
Весь контент, размещенный на сайте, сверяется с тем, что предоставил заказчик. Особое внимание уделяется работе системных процессов, которые обеспечивают качество работы ресурса.
Тестирование юзабилити сайта
На втором этапе тестировщики проверяют, насколько площадка удобна для пользователя, приносит ли она положительный опыт взаимодействия и легко ли найти на ней определенную информацию. Оценивается навигация, а также определяются лишние или ненужные компоненты.
В чек-лист тестирования сайта входят следующие пункты:
- проверка навигации;
- тестирование контента;
- тестирование общего удобства использования (насколько понятна структура ресурса).
Основная задача проверки юзабилити сайта — создать условия для быстрого и комфортного выполнения желаемых действий.
Нагрузочное тестирование (тестирование производительности сайта)
Оценка производительности и времени отклика сайта при различных нагрузках позволяет проверить функциональность системы. Проверке подлежат скорость ответа ресурса на запросы юзеров, оперативность и стабильность работы.
В чек-лист такого тестирования обычно включают:
- стресс-тестирование сайта, которое определяет поведение ресурса в условиях повышенной нагрузки;
- проверку скорости работы площадки при одновременном пребывании на ней большого количества посетителей;
- тест на скорость загрузки сайта;
- выявление пиковой нагрузки.
Тестирование безопасности сайта
Проверка безопасности обеспечивает надежность ресурса. Она заключается в тестировании сайта на уязвимость к хакерским атакам и использованию утилит.
Обязательной проверке на этом этапе подлежат:
- функция безопасности SSL;
- возможность несанкционированного доступа к защищенным страницам;
- правильная работа капчи;
- сетевая инфраструктура;
- загрузка файлов с ограниченным доступом без разрешения.
Тестирование пользовательского интерфейса
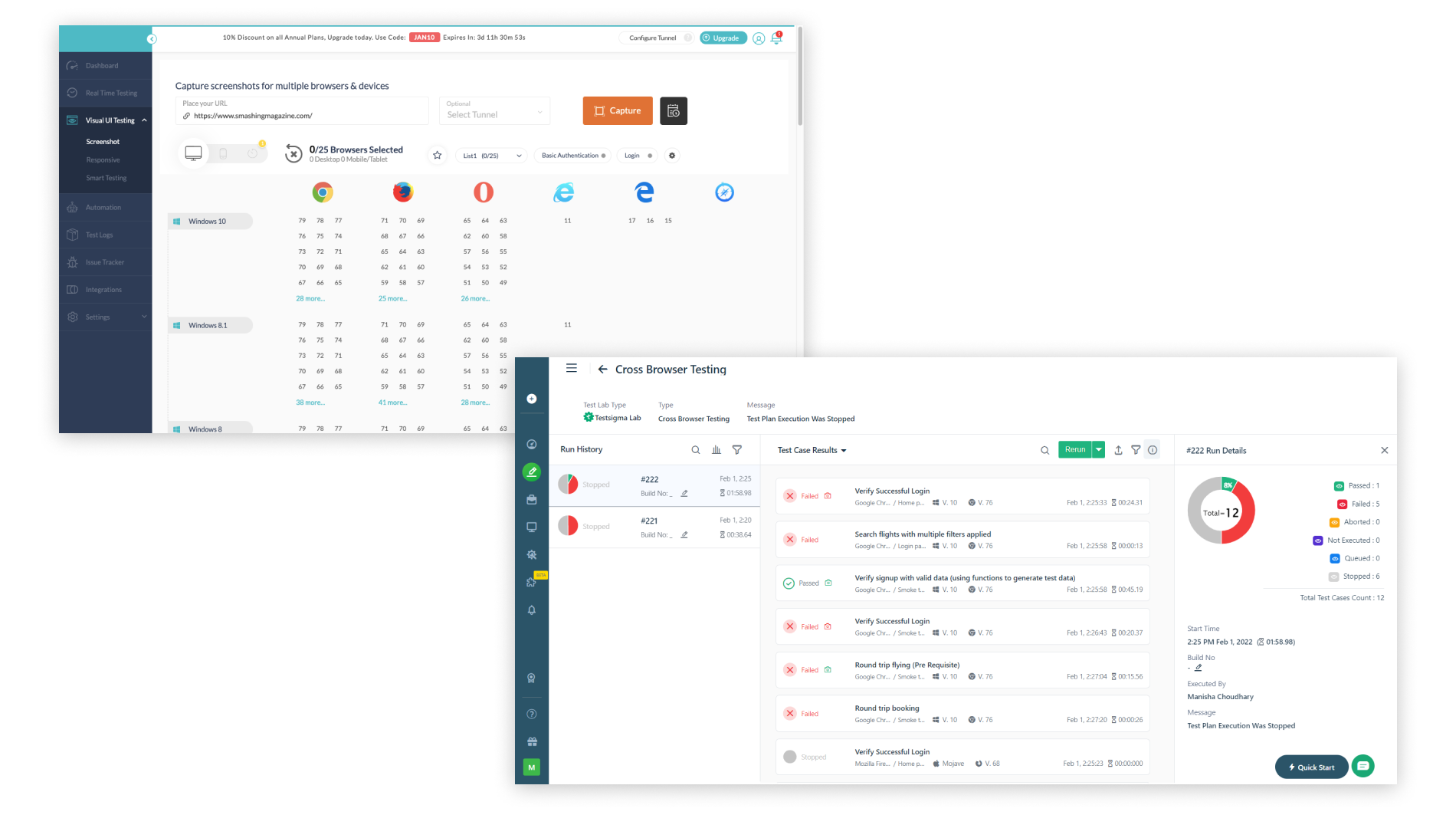
Задача UI-теста заключается в проверке площадки на соответствие всем стандартам графических интерфейсов. Она включает тест сайта на разных разрешениях и устройствах, а также совместимость со всеми браузерами (кроссбраузерность), мультиязычность, мультивалютность и т. д.
Тестирование мобильной версии сайта
Это отдельный тип проверки ресурса, который позволяет понять, насколько удобно просматривать сайт на мобильном устройстве. Для этого используются эмуляторы, различные устройства, инструменты и сервисы (например, iPad Peek). Помимо отображения, тест мобильной версии сайта включает работу с метриками, которые используются поисковыми системами для ранжирования.
Помимо перечисленных видов проверки, опционально применяются: тест сайта на адаптивность, модульное, интеграционное и регрессионное тестирование.
Автоматизированное и ручное тестирование сайта
AVADA-MEDIAАвтоматизированное и ручное тестирование сайта AVADA-MEDIA
Существует два вида тестирования любого ресурса, вне зависимости от его функций и задач: ручное и автоматизированное. В первом случае проверкой качества занимается непосредственно тестировщик (моделирует действия пользователей на площадке), во втором — специальные программы (инструменты автоматизации), специалист только обрабатывает и анализирует результаты их работы. Оба вида проверки имеют свои особенности и преимущества.
Достоинства ручного тестирования:
- QA-инженер самостоятельно оценивает площадку, выполняя роль обычного посетителя. Таким образом он может составить максимально полное представление о функционале и возможных ошибках.
- Помимо функциональных возможностей проверяется дизайн ресурса, а также удобство его использования, что затруднительно для программы.
- Благодаря участию человека возможна реализация нетипичных сценариев, которые с большей вероятностью выявят баги. Их проверка обойдется дешевле, чем при автоматизации.
- Тестировщик может проверять незначительные изменения сразу же после их внедрения.
Достоинства автоматического тестирования:
- Главное преимущество программ — исключение человеческого фактора. Они эффективно работают в любое время, не могут допустить ошибку по невнимательности или от усталости.
- Высокая скорость — ручное тестирование занимает больше времени, по сравнению с автоматическим. Программа за секунды справится с задачей, для которой специалисту понадобится час.
- Автоматическое составление отчетов по итогам работы.
- Автотесты позволяют QA-инженерам параллельно заниматься другими важными делами. Кроме того, они могут проводиться в нерабочее время, если в этом возникнет необходимость (по заранее написанным сценариям).
Как правило, оба вида проверки дополняют друг друга и используются вместе.
Преимущества тестирования web-сайтов в компании AVADA MEDIA
AVADA MEDIAПреимущества тестирования web-сайтов в компании AVADA MEDIA AVADA MEDIA
Команда AVADA MEDIA предлагает услуги разработки и профессионального A/B-тестирование сайтов, как вручную, так и с помощью эффективных инструментов автоматизации. Наши специалисты проводят всестороннюю проверку ресурса, чтобы определить, соответствует ли разрабатываемый продукт требованиям заказчика и целевой аудитории. Для этого QA-инженеры разрабатывают стратегию, выбирают методы и инструменты автоматизации, составляют подробный тест-план.
Компания AVADA MEDIA использует в работе проверенные алгоритмы, чек-листы и сервисы, которые помогают максимально быстро и качественно справиться с задачей любой сложности. После завершения тестирования наши специалисты составляют развернутый отчет со списком предложений и рекомендаций по улучшению сайта, а также предлагают пути его дальнейшего развития.
Свежие работы
Создаем космические проектыСвежие работы
Лучшим подтверждением нашей квалификации и профессионализма являются истории успеха наших клиентов и различия в их бизнесе до и после сотрудничества с нами.
Наши клиенты
Что о нас говорятНаши клиенты Что о нас говорят
Успешные проекты создаются только командой
Наша командаУспешные проекты
создаются только командой Наша команда












Свяжитесь с экспертами
Появились вопросы?Свяжитесь с экспертами Появились вопросы?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua















