В цифру сегодня переводят все – не только данные и документы, но и, что не менее важно, – сервисы, услуги, коммуникацию и бизнес-процессы. Автоматизируются маркетинговые стратегии и модели управления персоналом, логистика и менеджмент проектов, продажи, финансовый учет, вопросы безопасности и многое-многое другое. Цифровая трансформация – это не просто отказ от бумажных документов и создание корпоративных сайтов. Это внедрение и разработка системных программных решений, которые, конечно же, нуждаются в грамотном тестировании ПО.
Успешная коммерческая компания невозможна без интегральных цифровых решений. Для ведения бухгалтерии нужна удобная база данных по типу 1С, повышение продаж и автоматизацию взаимодействий с клиентами невозможно представить без CRM-системы, для наполнения корпоративных сайтов и блогов используют CMS-системы управления контентом, контроль за грузоперевозками и автотранспортом осуществляют с помощью GPS-трекинга и приложений на его основе.
Цифровая трансформация вытесняет все больше устаревших аналоговых возможностей и функций. Удаленная работа, интернет-продажи, онлайновое общение – все эти возможности требуют надежных, безопасных и технически грамотных решений, связанных с разработкой программного обеспечения.
К тому же, требования и условия бизнес-процессов непрерывно меняются.
Система автомобильной навигации или бухгалтерское ПО требует учета изменения инфраструктуры и соответствующего законодательства. Операционные системы мобильных и десктопных приложений обновляются изначальными поставщиками. Базы данных с документами меняют архитектуру и наполнение. На смену стационарным компьютерам и ноутбукам с десктопными программами приходят смартфоны с мобильными приложениями
Цифровая трансформация и разработка программного обеспечения – это не статичная ситуация, а динамичный изменяющийся процесс, который выполняется живыми людьми – программистами, системными архитекторами, тестировщиками. Тестирование ПО – это такая же важная часть цифровой трансформации, как и разработка программ.
Все люди – и заказчики, и менеджеры проектов, и программисты – совершают ошибки, и задача тестирования ПО исправить их и добиться правильной работы программы в соответствии с требованиями заказчика. Главное правило тестирования ПО гласит: «Чем раньше мы начнем тестирование программы и найдем ошибку, тем меньше средств нужно будет потратить на ее устранение».

Ошибки, связанные с разработкой программного обеспечения, могут иметь разный характер и нести разные последствия. Случайно набранный символ в программном коде может, например:
А неправильно составленное техническое задание и ошибка документе может в принципе исключить вероятность правильной реализации цифрового проекта в соответствии с требованиями заказчика.
Именно поэтому тестирование ПО – неотъемлемая часть разработки цифровых решений, начиная с написания ТЗ и прототипирования. Серьезные программные проекты обязательно имеют выделенную команду тестировщиков, задача которой контролировать качество цифровых услуг. Их работа начинается с тестирования документации и заканчивается приемочным тестированием продукта.

Тестированию подвергаются все цифровые проекты – и веб-сайты, и приложения, и отдельные модули или библиотеки систем. Выполняют тестирование ПО в ручном или автоматическом режиме, добиваясь правильного выполнения всех предусмотренных тестовых случаев. Тестирование ПО может включать, но не ограничиваться следующими задачами.
Мы в любом случае тестируем свои разработки во время написания программного кода и перед сдачей финального релиза, но без проблем выполняем тестирование ПО на заказ. Некоторые заказчики считают, что способны сами выполнить финальное тестирование ПО и даже готовы отказаться от тестирования ПО в процессе разработки ради сокращения бюджета.
Но в этом случае нужно понимать, что за тестирование ПО все равно придется заплатить.
Только оформлено это будет в формате технической поддержки и исправления проекта после финального выпуска.
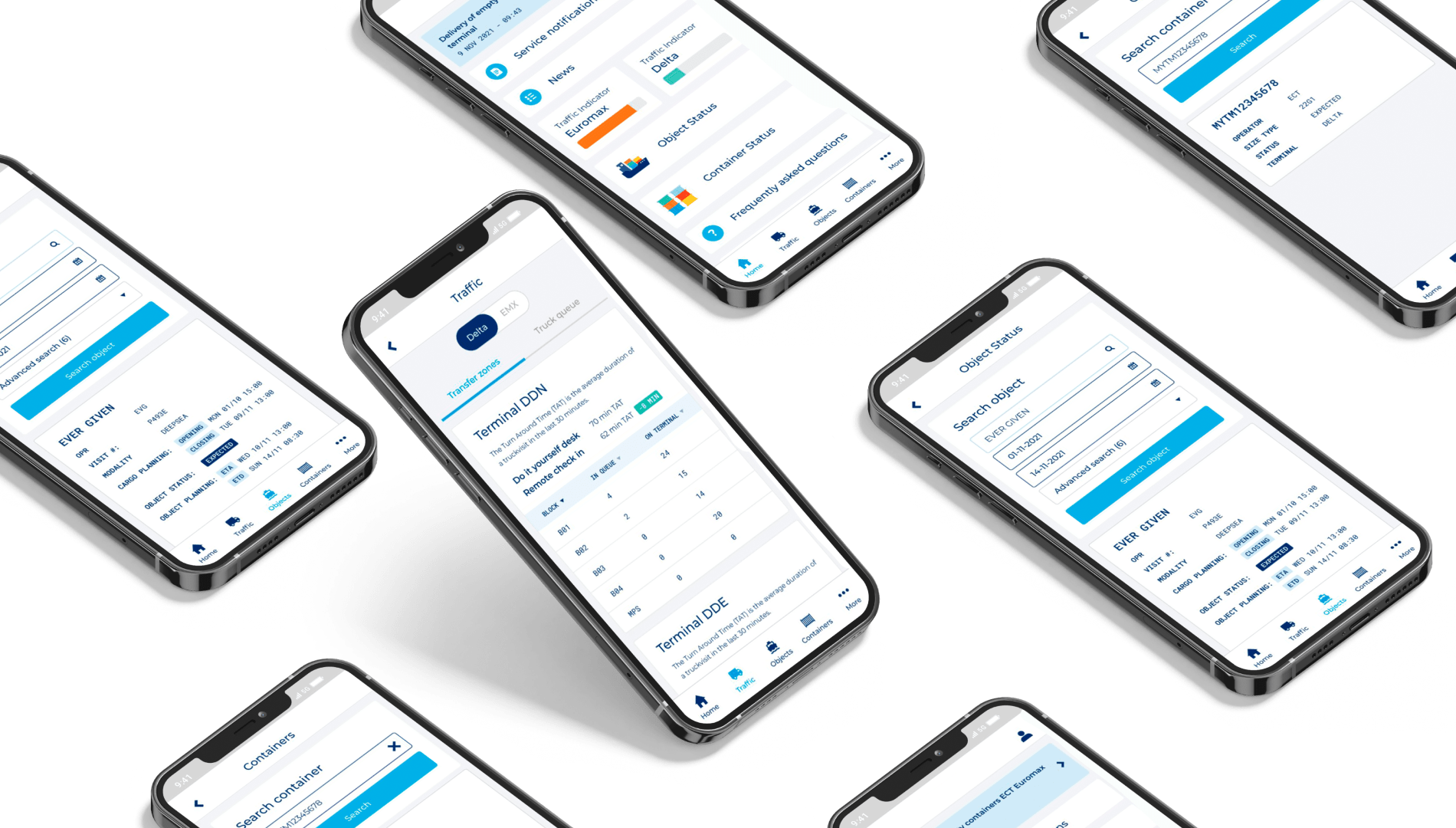
Также наши QA-специалисты выполняют тестирование мобильных приложений
определяет, насколько правильно и полно цифровой сервис выполняет возложенные на него (в техническом задании) функции.
например кроссплатформенное или кроссбраузерное тестирование, выполняют для проверки работы сервисов (сайтов, мобильных программ и т.д.) на устройствах разных разработчиков или в среде разных программ. Цифровое решение должно одинаково качественно исполняться под управлением основных операционных систем, в разных версиях веб-браузеров и с разными драйверами оборудования.
проводят для проверки правильности перевода и адаптации локальных версий сайтов и приложений в соответствии, например, с языковыми особенностями, спецификой национального законодательства или особенностями местной кодировки символов.
или тестирование производительности позволяет определить, насколько стабильно и надежно работает цифровое решение в условиях увеличения нагрузок – роста количества пользователей, объема передаваемой информации, интенсивности запросов.
или тестирование удобства пользования дает возможность оценить, насколько удобно и эргономично программное решение. Ведь в зависимости от дизайна, особенностей навигации и оформления цифрового сервиса одну и ту же функциональность можно реализовать с разной степенью приспособленности к использованию.
необходимо для определения степени защиты ресурса или сервиса от атак хакеров, взломов, вирусов, утечек конфиденциальной информации и личных данных.
Наши работы
Свяжитесь с экспертами Появились вопросы?
Пользователь, оформляя заявку на сайте https://avada-media.ua/ (далее – Сайт), соглашается с условиями настоящего Согласия на обработку персональных данных (далее — Согласие) в соответствии с Законом Украины «Про захист персональних даних». Принятием (акцептом) оферты Согласия является отправка заявки с Сайта или заказ у Оператора по телефонам Сайта.
Пользователь дает свое согласие на обработку своих персональных данных со следующими условиями:
Отправить резюме
Свяжитесь с нами любым удобным для Вас способом:
+ 38 (097) 036 29 32