2D configurators are a powerful tool for businesses that want to give their customers the ability to personalize their products online. This allows users to create unique configurations using various options and settings, allowing them to see what their final product will look like.
In this guide, we will describe in general terms how a 2D configurator is created. Let’s start with setting the task and planning functions, then we will move on to choosing the technologies and tools that will be needed to create the configurator, and we will also describe the stages of designing and implementing the functionality.
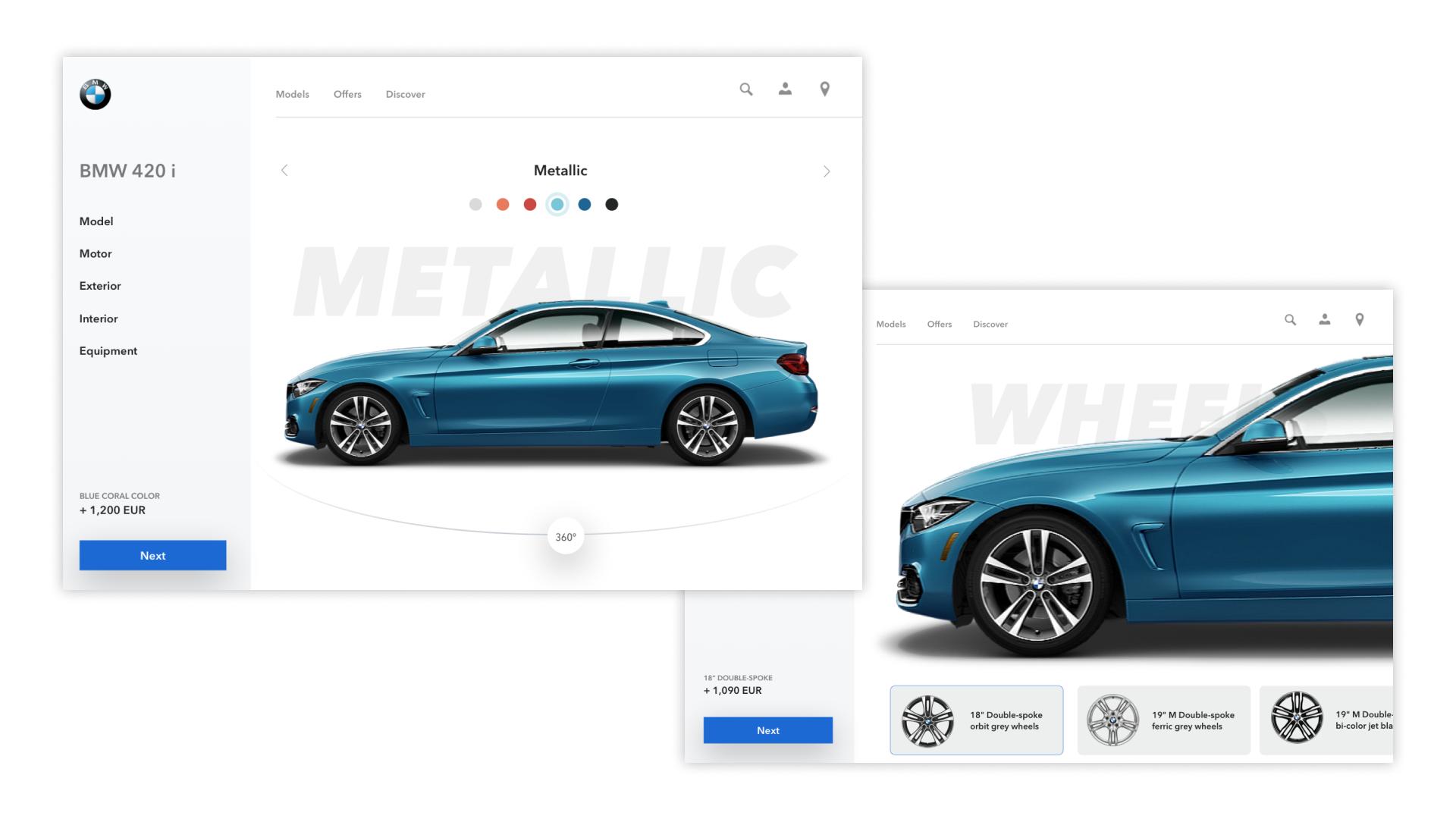
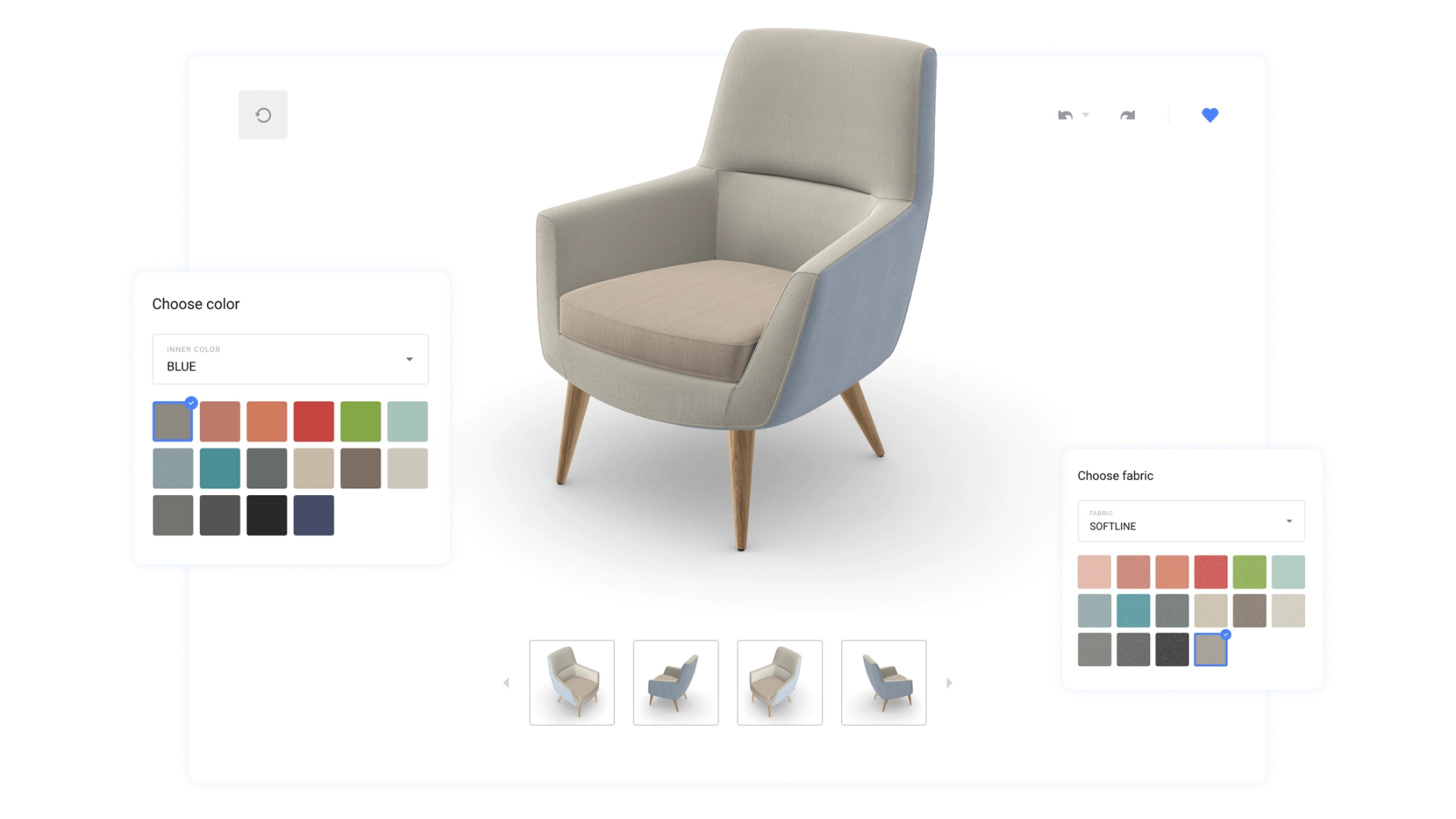
Such web tools allow users to create objects (windows, doors, clothing, furniture, interior and exterior items, souvenirs, and so on) according to their individual requirements and preferences. They can choose materials, colors, shapes, sizes and designs to get the perfect product that is right for their needs.
When using 2D configurators, you can see the changes they make in real time. They can change their sizes and shapes, as well as change materials and colors. This allows users to easily customize objects and get an accurate idea of how they will look in real life.

2D configurators can be used in almost all areas of retail and production, for example:
The ultimate goal of any project is to achieve success in its implementation. To do this, it is necessary to analyze all the requirements for the project and develop an effective strategy for its implementation.
Below are the key stages of the project, from requirements analysis and interface design, to launch and support. Each stage is important and must be carried out with maximum efficiency:
The first step in creating a 2D configurator is to define the requirements. The team must agree with the client what items will be customizable and what options and settings will be available for customization. It is also required to take into account which models and textures are already available, and which are still to be developed.
This stage includes creating a mockup. A mockup is a visual interface model that is used to represent the concept, design, and functionality of a future product. It is created using special software tools.
The interface should be intuitive and easy to use. It should also allow the user to easily select options and parameters to customize the product. In addition to the mockup, at this stage, technical documentation and video explanations on the functions of the future product are also being created.
Taken together, this is the complete terms of reference for the project. After creating the TOR, you can most accurately estimate the time and cost of development.
The next step is to create 2D product models and textures that will be used in the configurator. 2D models must be created taking into account all the parameters that the user can configure. Textures should be created considering all possible color and material options. To do this, you need to involve an artist-designer.
If there is a design and a clear technical task, Frontend and Backend developers are involved in the development. To create the interface itself, a front-end specialist (or specialists) is connected, and after that, the back-end developer develops the logic embedded in the TOR and connects all the created front-elements with the server.

After the configurator has been developed, it must pass mandatory testing for errors and compliance of the functionality with the terms of reference. QA specialists should test it on various devices, operating systems, browsers to make sure it works correctly. It also performs load testing and security testing (Security Scanning).
After successful testing and debugging, the configurator can be launched into production. The role of the expert is to ensure that it is maintained and updated so that it continues to work correctly and meet the needs of users.
To take into account all the technical and visual proposals, Project-manager constantly maintains contact with the client, development and design teams.
The project is created by the sprint method and is constantly tested for bugs and errors. And after fixing all the problems, the platform successfully goes into production. In this way, we create a quality product and help the business grow.
In this guide, we described in detail what the 2D configurator consists of, and also described the stages of its creation and operation. Now let’s talk about the technical aspects:
The front part of the configurator can be created using standard HTML/CSS/JavaScript technologies or reactive technologies (Vue.js, React.js).
When choosing a technology for the backend, it is taken into account where the configurator will be used. If the tool is an independent system that is not embedded anywhere, then the choice of language for the server part can be any Python, PHP or Java (and their frameworks). If the configurator is built into a website or some kind of web system, then both front and back will need to be written using the same technologies.
Configurators can become very complex and scalable, especially if the user can change many settings. Therefore, it is important to optimize the code and use modern technologies such as asynchronous programming and cloud computing.
It’s also important to consider performance limitations, especially when used on mobile devices.
The configurator can interact with other systems, for example, from a CMS site or a CRM system. To do this, you must use the API or other integration tools.
By integrating the 2D configurator into a website or other web system, you simplify the process of choosing a product, thanks to a simple and convenient procedure for selecting and visualizing according to the specified parameters. This greatly affects the overall impression and improves the quality of feedback.
The Avada Media team creates 2D configurators tailored to individual needs and priorities, and uses the rich experience of its specialists to find the best technical solutions. At the stage of discussion and analysis, you will receive an expert assessment of the project and recommendations for its optimization and development.
Our works
Contact the experts Have a question?
Developed by AVADA-MEDIA™
The user, filling out an application on the website https://avada-media.ua/ (hereinafter referred to as the Site), agrees to the terms of this Consent for the processing of personal data (hereinafter referred to as the Consent) in accordance with the Law of Ukraine “On the collection of personal data”. Acceptance of the offer of the Consent is the sending of an application from the Site or an order from the Operator by telephone of the Site.
The user gives his consent to the processing of his personal data with the following conditions:
1. This Consent is given to the processing of personal data both without and using automation tools.
2. Consent applies to the following information: name, phone, email.
3. Consent to the processing of personal data is given in order to provide the User with an answer to the application, further conclude and fulfill obligations under the contracts, provide customer support, inform about services that, in the opinion of the Operator, may be of interest to the User, conduct surveys and market research.
4. The User grants the Operator the right to carry out the following actions (operations) with personal data: collection, recording, systematization, accumulation, storage, clarification (updating, changing), use, depersonalization, blocking, deletion and destruction, transfer to third parties, with the consent of the subject of personal data and compliance with measures to protect personal data from unauthorized access.
5. Personal data is processed by the Operator until all necessary procedures are completed. Also, processing can be stopped at the request of the User by e-mail: info@avada-media.com.ua
6. The User confirms that by giving Consent, he acts freely, by his will and in his interest.
7. This Consent is valid indefinitely until the termination of the processing of personal data for the reasons specified in clause 5 of this document.
Send CV
Contact us in any convenient way for you:
+ 38 (097) 036 29 32