Інтерактивні сайти стали одним із головних трендів у веб-розробці за останні роки. Причому тут справа не стільки в естетиці та візуальній привабливості, а в конкретних результатах, яких вони допомагають досягати бізнесу.
Згідно з даними Content Marketing Institute, використання інтерактивного контенту збільшує конверсію веб-ресурсу до 2-3 разів, а аналітики з Forrester дійшли висновку, що користувачі, які взаємодіють з інтерактивними елементами, залишають сайт на 60% рідше.
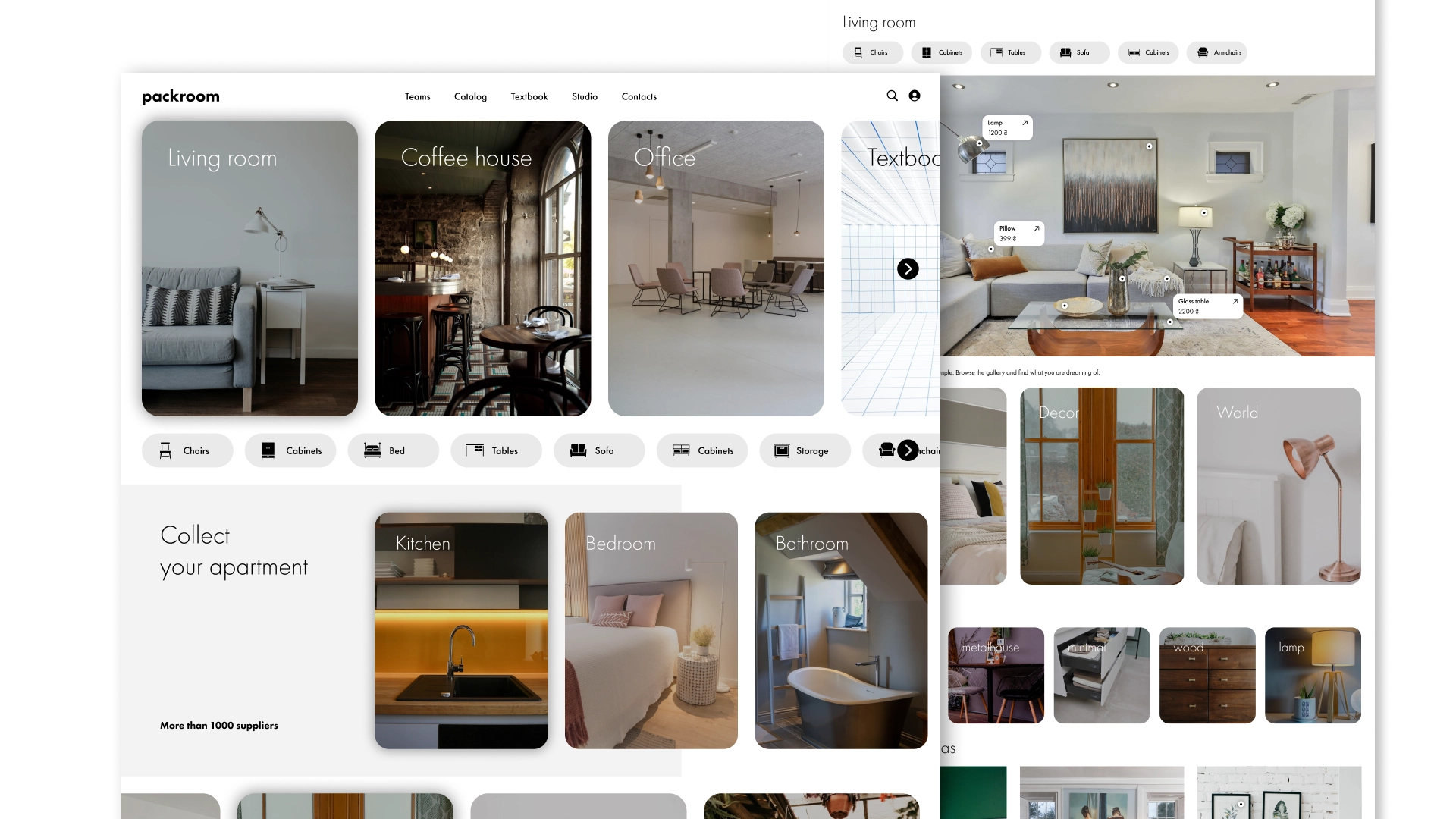
Це свідчить про те, що статичні сайти поступово зміщуються на другий план, адже відвідувачі надають перевагу більш захопливому і глибокому досвіду взаємодії з брендами.
У цій статті ми розповідаємо як створити інтерактивний сайт з нуля і ділимося технологіями, які наші фахівці використовують у роботі. Також ви дізнаєтеся, які конкретно переваги може отримати бізнес з таких онлайн-ресурсів.

Почнемо з того, що інтерактивний сайт – це веб-ресурс, який дає відвідувачам можливість у реальному часі взаємодіяти з контентом або окремими елементами без оновлення сторінки. Це дає змогу створити унікальний користувацький досвід, що запам’ятовується, підвищує залученість аудиторії та стимулює збільшення продажів.
Якщо ж порівнювати інтерактивні ресурси зі статичними, то можна виділити низку особливостей, які роблять їх більш адаптивними і привабливими для сучасного користувача:

Розробка інтерактивних web сайтів дає компанії кілька значних переваг:

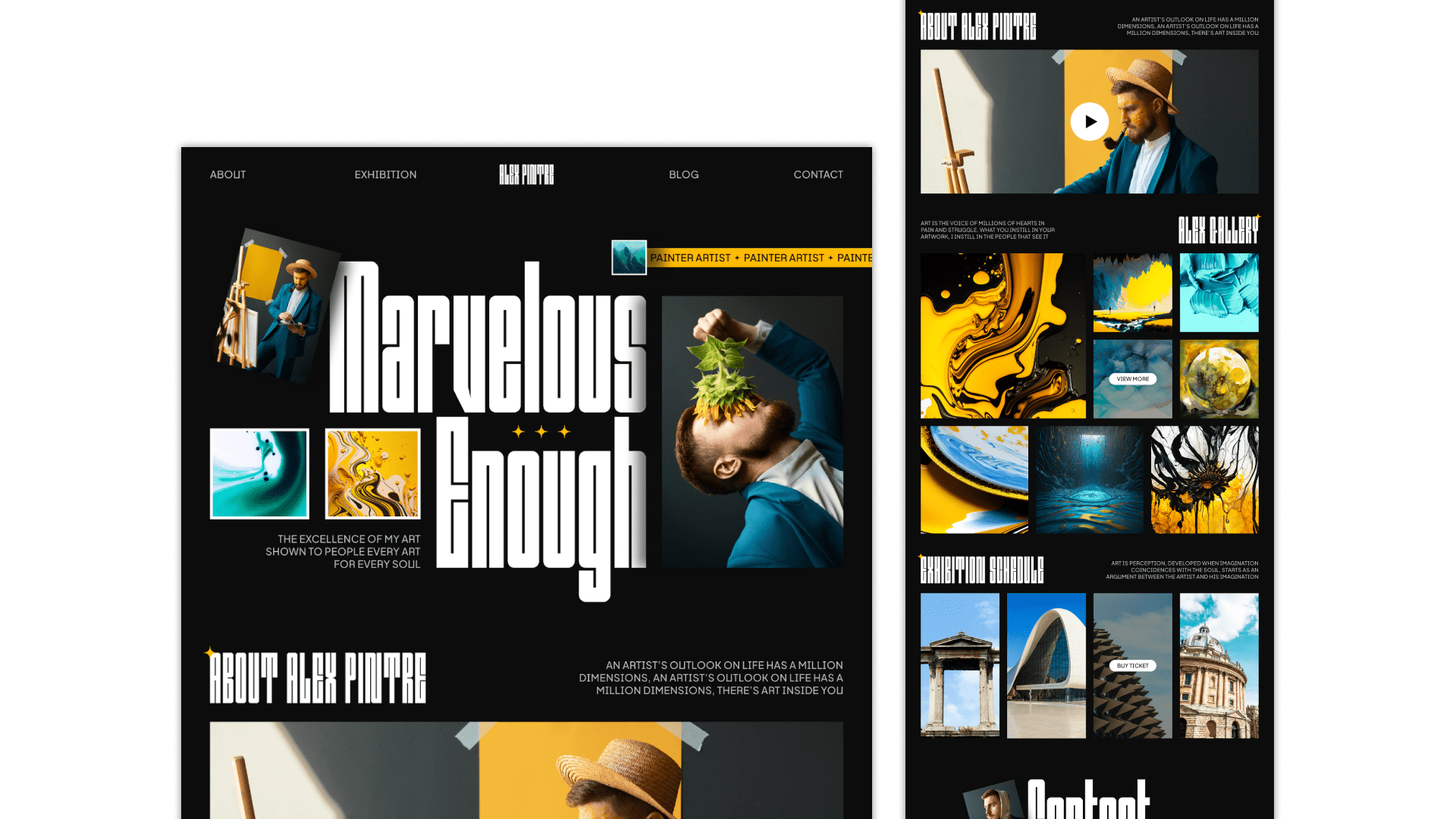
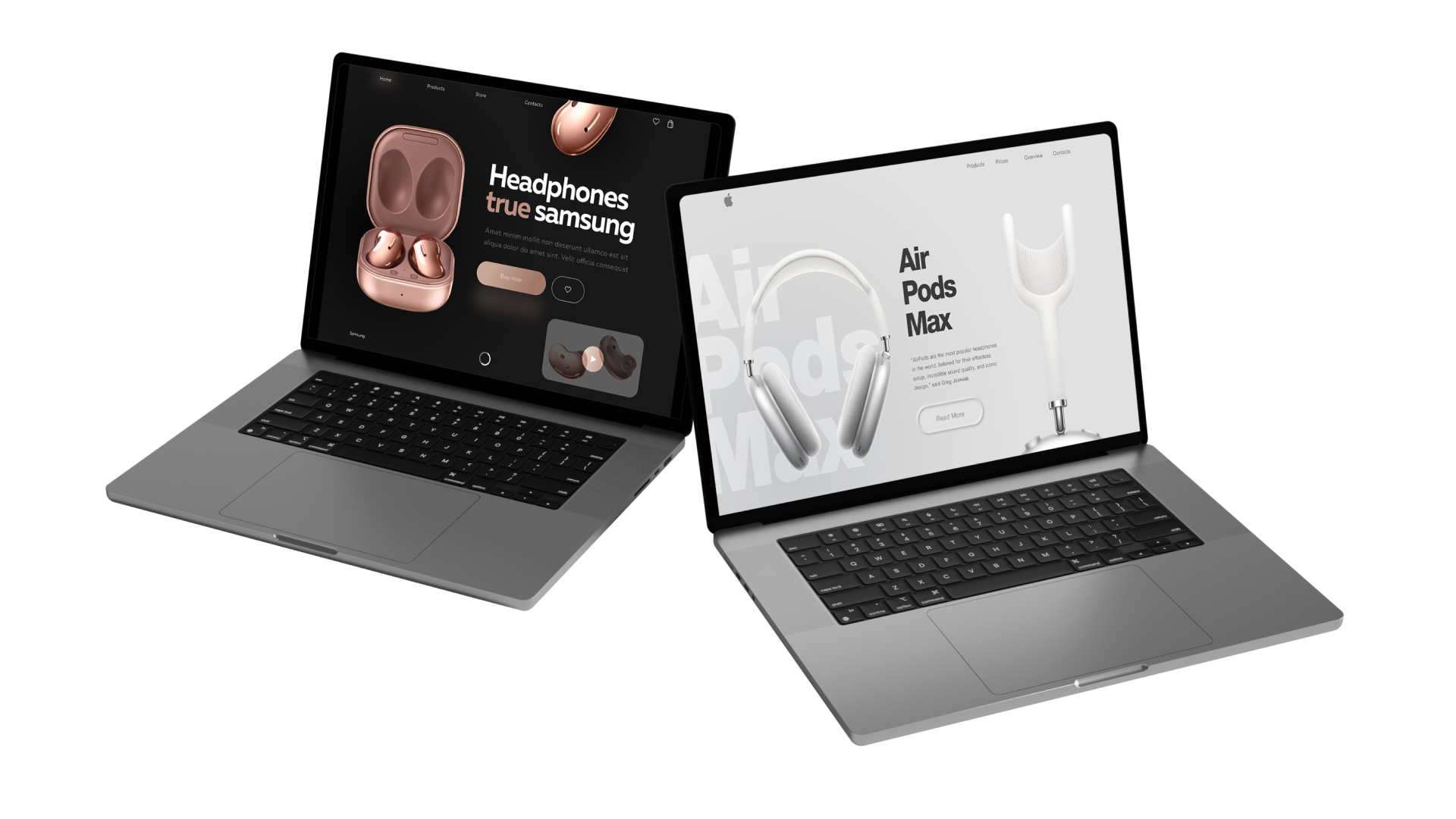
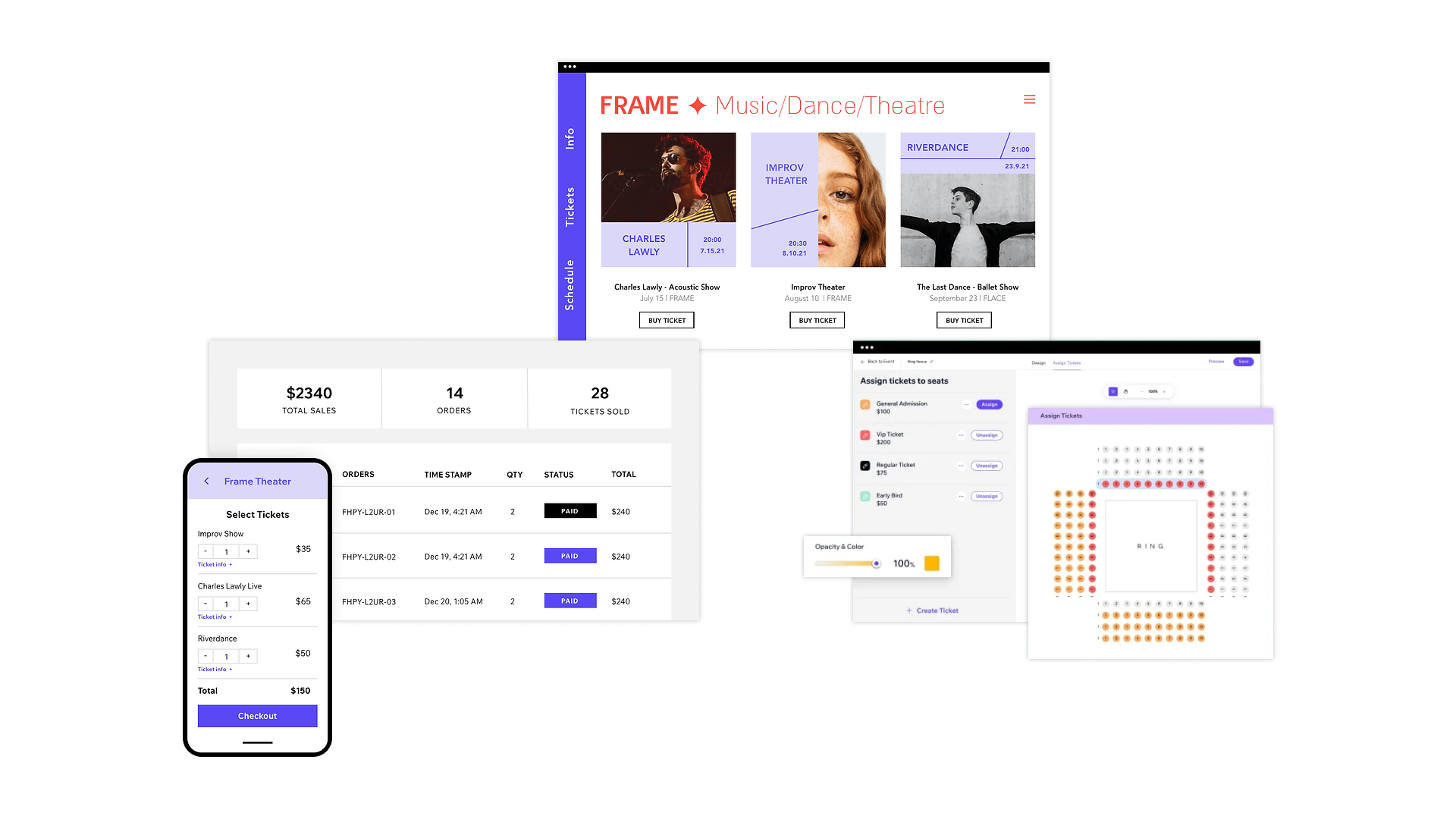
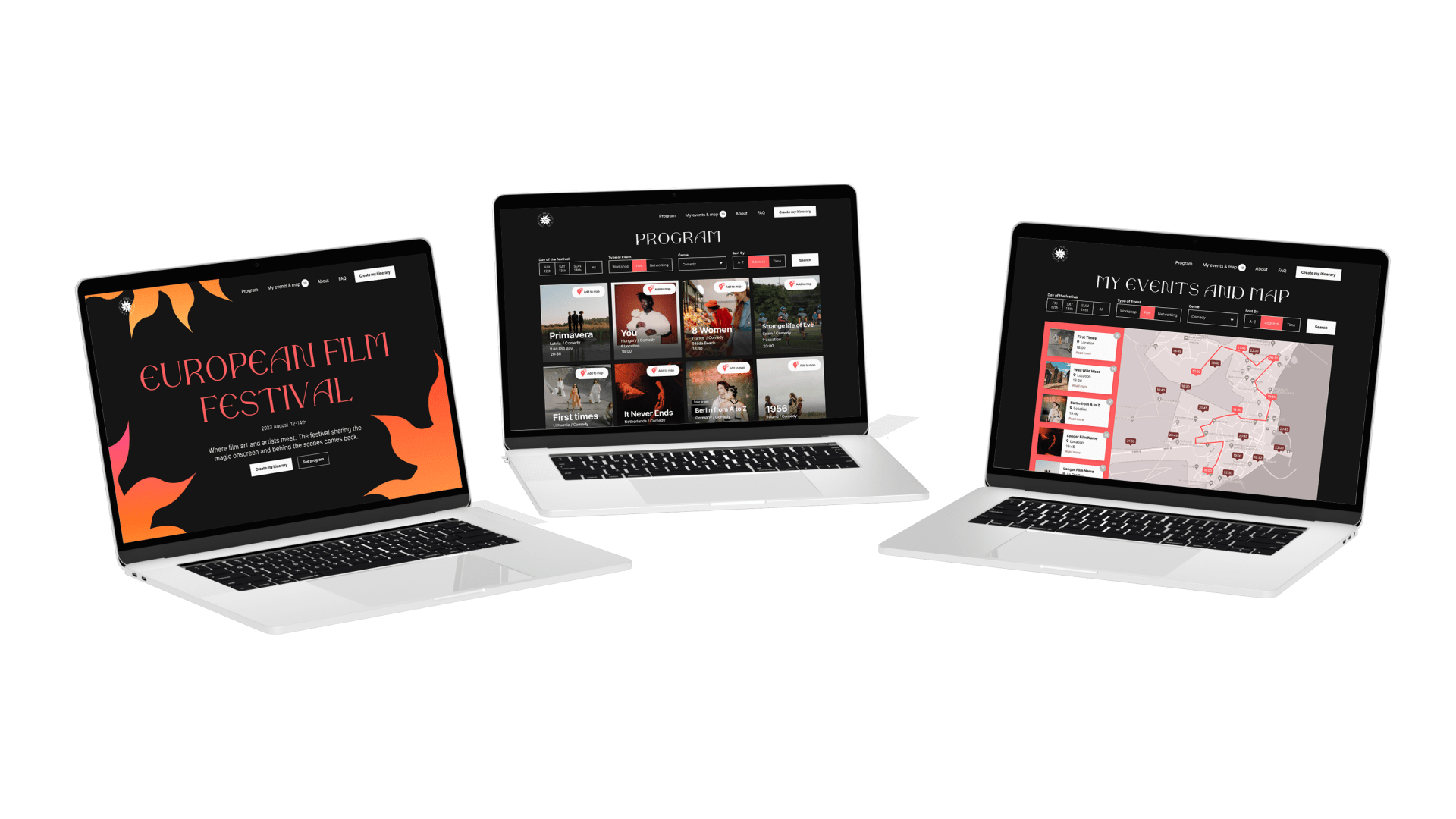
Статичні сайти поступово відходять у минуле, тож сьогодні можна знайти доволі багато ресурсів, які успішно використовують інтерактив для підвищення залученості користувачів і поліпшення клієнтського досвіду. Ми ж пропонуємо розглянути найцікавіші кейси, з яких ви зможете почерпнути ідеї для свого проєкту:
Створення інтерактивного веб-сайту зазвичай триває кілька місяців і складається з 7 послідовних кроків. Причому незалежно від того, виконуєте ви розробку силами своєї внутрішньої команди чи залучаєте зовнішніх фахівців на аутсорсі, цей процес виглядатиме приблизно однаково:
Якщо говорити про інтерактивні елементи, то вони впроваджуються на сайт у два етапи. Спочатку вони закладаються і проєктуються в процесі прототипування. У цей момент визначається їхня функціональність, розташування і логіка взаємодії з користувачем. Інтеграція у фінальний дизайн і код відбувається трохи пізніше, коли вже сформовано загальну структуру, візуальну концепцію і технічну базу сайту.
Такий підхід мінімізує ризик помилок, підвищує цілісність користувацького досвіду і робить сайт інтуїтивно зрозумілим і зручним для взаємодії.

Звісно, перетворити наявний сайт на інтерактивний можливо без необхідності створювати новий ресурс з нуля. Однак успішний перехід вимагає аналізу поточного стану веб-сайту, ретельного планування та використання сучасних технологій. Ось основні кроки, які ми робимо для реалізації такого завдання:

Щоб надихнутися можливостями інтерактивності пропонуємо розглянути, які варіанти інтерактивних рішень ми можемо інтегрувати на ваш сайт:

Як ми вже говорили, для додавання на сайт інтерактивності необхідні сучасні технології, які забезпечують високу продуктивність, візуальну привабливість і зручність роботи. Для прикладу давайте розглянемо, які інструменти використовують в роботі експерти AVADA MEDIA:
Інтерактивні сайти стали важливим інструментом для компаній, які прагнуть виділитися на ринку і створити міцний зв’язок зі своєю аудиторією. Вони пропонують відвідувачам не просто можливість перегляду сторінок, а формують захопливий досвід, який робить взаємодію з брендом цікавішою, більш запам’ятовуваною та ефективною. В результаті, впровадження інтерактиву дозволяє бізнесу підвищити конверсію і продажу, зміцнити лояльність клієнтів і сприяє поліпшенню позицій ресурсу в пошуковій видачі.
У компанії AVADA MEDIA ми володіємо досвідом і експертизою для створення сучасних інтерактивних веб-сайтів, адаптованих під унікальні потреби вашого бізнесу. Від концепції до запуску – наші фахівці допоможуть на кожному етапі втілити ваші ідеї в життя і забезпечать бездоганну якість результату.
Заповніть форму і приступимо до обговорення вашого проєкту!
Зв'яжіться з експертами З'явилися питання?
Створено AVADA-MEDIA™
Користувач, оформляючи заявку на сайті https://avada-media.ua/ (далі – Сайт), погоджується з умовами цієї Згоди на обробку персональних даних (далі – Згода) відповідно до Закону України “Про захист персональних даних”. Прийняттям (акцептом) оферти Згоди є відправка заявки з Сайту або замовлення у Оператора за телефонами Сайту.
Користувач дає свою згоду на обробку своїх персональних даних з наступними умовами:
Надіслати резюме
Зв’яжіться з нами будь-яким зручним для вас способом:
+ 38 (097) 036 29 32