Минимализм
МИНИМАЛИЗМ
СТИЛЬ WEB-ДИЗАЙНАМИНИМАЛИЗМ СТИЛЬ WEB-ДИЗАЙНА
Лучшим примером сайта в стиле минимализм является стартовая страница поисковой системы Google: полное отсутствие фонов, лишних деталей, все внимание посетителя с первого взгляда концентрируется на самых важных элементах, но, при этом сайт не выглядит пустым. Именно в этом и заключается главный нюанс данного стиля: необходимо точно уловить грань между свободным пространством и пустотой.
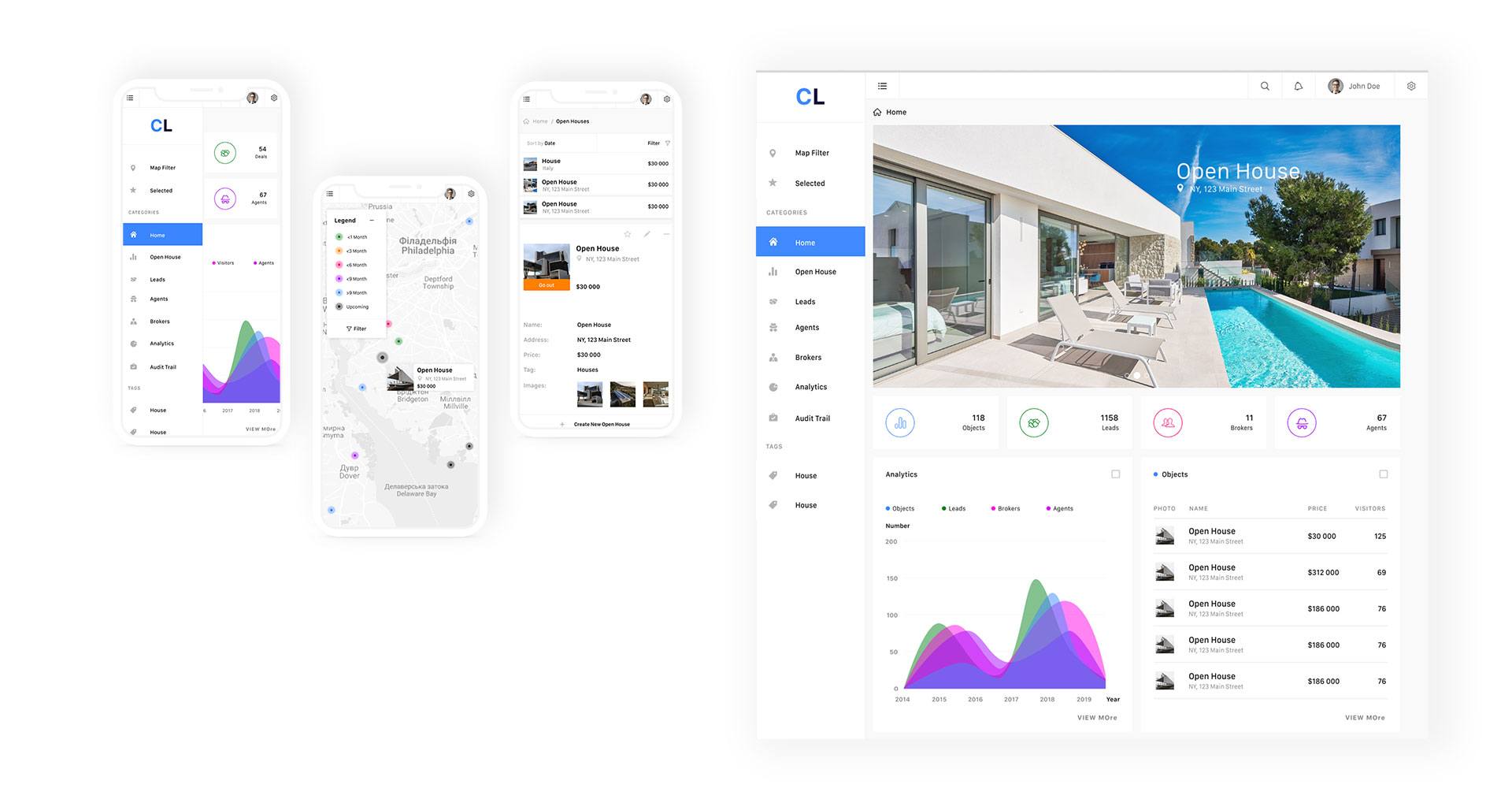
Таким образом, данное направление диктует достаточно строгие каноны построения сайта. Необходимо отказаться от всего лишнего: анимации, большого количества фонов и текстур, слишком широкой цветовой палитры и тому подобное. Даже информацию стоит сократить до минимума, а функциональность упростить до предела юзабилити. Своеобразной классикой в минимализме является сочетание белого, серого и черного цветов, которые можно разбавить яркими вкраплениями другого контрастного цвета в навигационной панели или меню сайта. Также, допускается использование изображений, но здесь опять же необходимо избегать излишества.

Стоит отметить, что несмотря на несколько скудный выбор цветовых решений, даже такая монохромная палитра оставляет достаточно широкий простор для воображения и позволяет добиться потрясающих результатов. Так, оставляя белое пространство вокруг какого-либо элемента дизайна (изображения, логотипа, слогана и тому подобное) можно не только выделить его, но и подчеркнуть его значимость в общей картине страницы. Серый фон зачастую используется для выделения информационного элемента (текстового описания и так далее).
Помимо этого, невзирая на то, что минимализм не рекомендует применять большое количество фонов, можно выбрать один тонкий и ненавязчивый фоновый узор, который должен повторяться на всех страницах сайта. Также, необычайно интересно смотрится какое-либо активное (по размеру, форме, месту расположения или цвету) изображение, которое придаст проекту свежести и внесет некоторую пикантность и остроту. Однако, необходимо помнить о том, что чем ярче или больше изображения, тем меньшее количество их можно размещать на одной странице.

меню и навигационная панель
меню и навигационная панель
Отдельно стоит рассказать о меню и навигационной панели сайте. Так же, как и остальная страница, меню должно быть максимально простым и лаконичным. Необходимо избегать излишней информации, слишком длинных списков или названий. В идеале, меню должно состоять из 3-5 пунктов.
С точки зрения оформления, здесь стоит воздержаться от использования ярких цветов или необычного шрифта, но, если остальная страница выдержана в одной цветовой гамме и не содержит больших и броских изображений, допускается выделение каким-либо ярким, контрастным цветом для того, чтобы посетителям было проще сориентироваться.
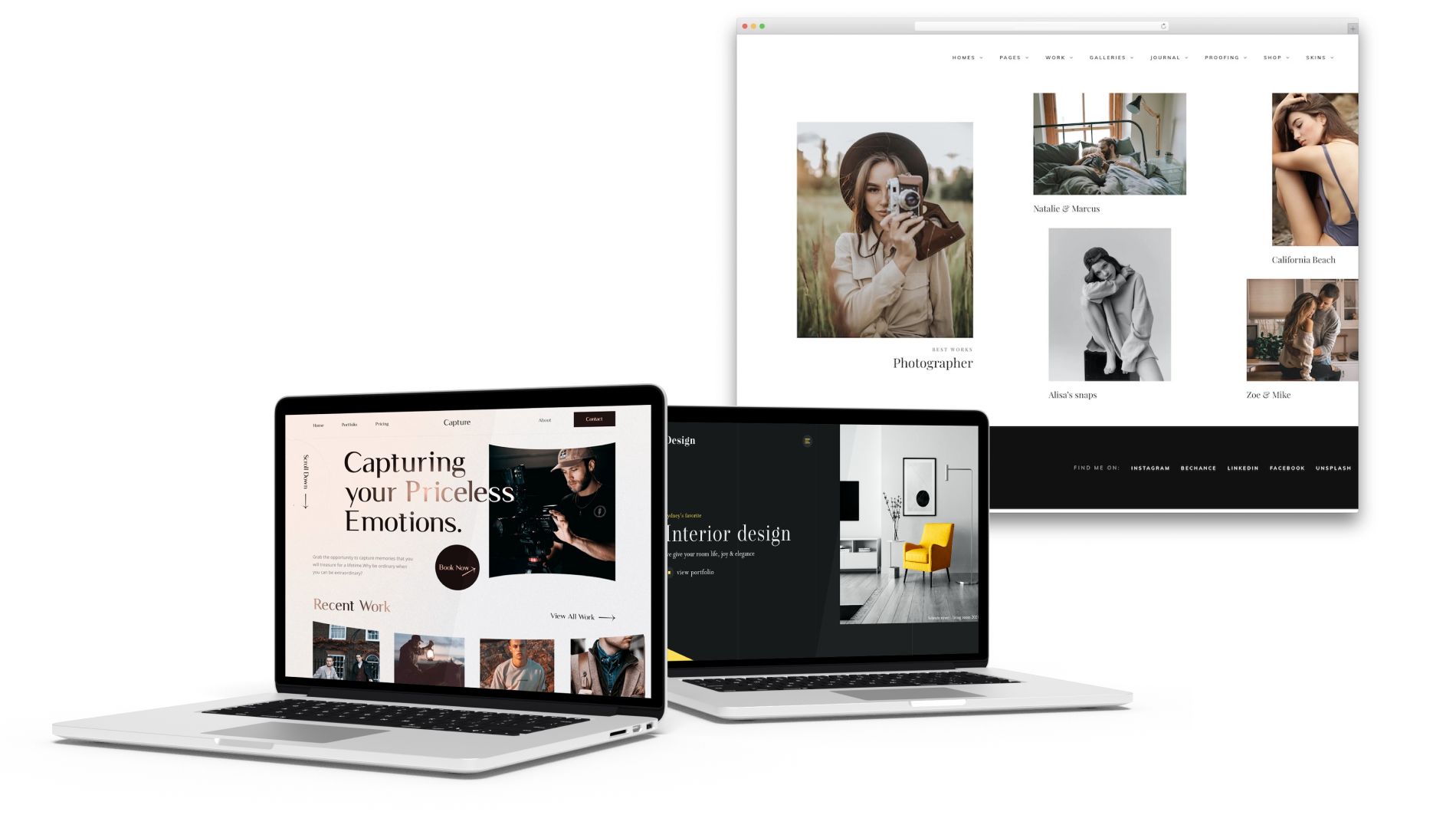
Наибольшей популярностью сайты в стиле минимализм пользуются у дизайнеров и фотографов, однако, не ограничиваются лишь этими сферами.
Стоит помнить о том, что задачей проекта в данном стиле является не донесение максимального количества информации, а создание имиджа и легкой узнаваемости бренда. Как правило, подобные сайты разрабатывают для индивидуальных заказчиков, сфера деятельности которых имеет достаточно узкую направленность.
СМОТРИТЕ БОЛЬШЕ ИНТЕРЕСНЫХ РАБОТ В НАШЕМ ПОРТФОЛИО

Свяжитесь с экспертами
Появились вопросы?Свяжитесь с экспертами Появились вопросы?
-
Телефон:+ 38 (097) 036 29 32
-
E-mail:info@avada-media.com.ua