Кращим прикладом сайту в стилі мінімалізм є стартова сторінка пошукової системи Google: повна відсутність фонів, зайвих деталей, вся увага відвідувача з першого погляду концентрується на найважливіших елементах, але, при цьому сайт не виглядає порожнім. Саме в цьому і полягає головний нюанс даного стилю: необхідно точно вловити грань між вільним простором і порожнечею.
Таким чином, даний напрямок диктує досить суворі канони побудови сайту. Необхідно відмовитися від усього зайвого: анімації, великої кількості фонів і текстур, занадто широкої кольорової палітри тощо. Навіть інформацію варто скоротити до мінімуму, а функціональність спростити до межі юзабіліті. Своєрідною класикою в мінімалізмі є поєднання білого, сірого і чорного кольорів, які можна розбавити яскравими вкрапленнями іншого контрастного кольору в навігаційної панелі або меню сайту. Також, допускається використання зображень, але тут знову ж необхідно уникати надмірності.
Варто відзначити, що незважаючи на дещо мізерний вибір колірних рішень, навіть така монохромна палітра залишає досить широкий простір для уяви і дозволяє досягти приголомшливих результатів. Так, залишаючи білий простір навколо будь-якого елемента дизайну (зображення, логотипу, слогана тощо) можна не тільки виділити його, а й підкреслити його значущість у загальній картині сторінки. Сірий фон часто використовується для виділення інформаційного елемента (текстового опису тощо).
Крім цього, незважаючи на те, що мінімалізм не рекомендує застосовувати велику кількість фонів, можна вибрати один тонкий і ненав’язливий фоновий візерунок, який повинен повторюватися на всіх сторінках сайту. Також надзвичайно цікаво виглядає якесь активне (за розміром, формою, місцем розташування або кольором) зображення, яке додасть проекту свіжості і внесе деяку пікантність і гостроту. Однак, необхідно пам’ятати про те, що чим яскравіше або більше зображення, тим менше їх можна розміщувати на одній сторінці.
Окремо варто розповісти про меню та навігаційну панель сайту. Так само, як і решта сторінок, меню має бути максимально простим та лаконічним. Необхідно уникати зайвої інформації, надто довгих списків чи назв. В ідеалі меню має складатися з 3-5 пунктів.
З точки зору оформлення, тут варто утриматися від використання яскравих кольорів або незвичайного шрифту, але якщо інша сторінка витримана в одній кольоровій гамі і не містить великих і помітних зображень, допускається виділення будь-яким яскравим, контрастним кольором для того, щоб відвідувачам було простіше зорієнтуватися.
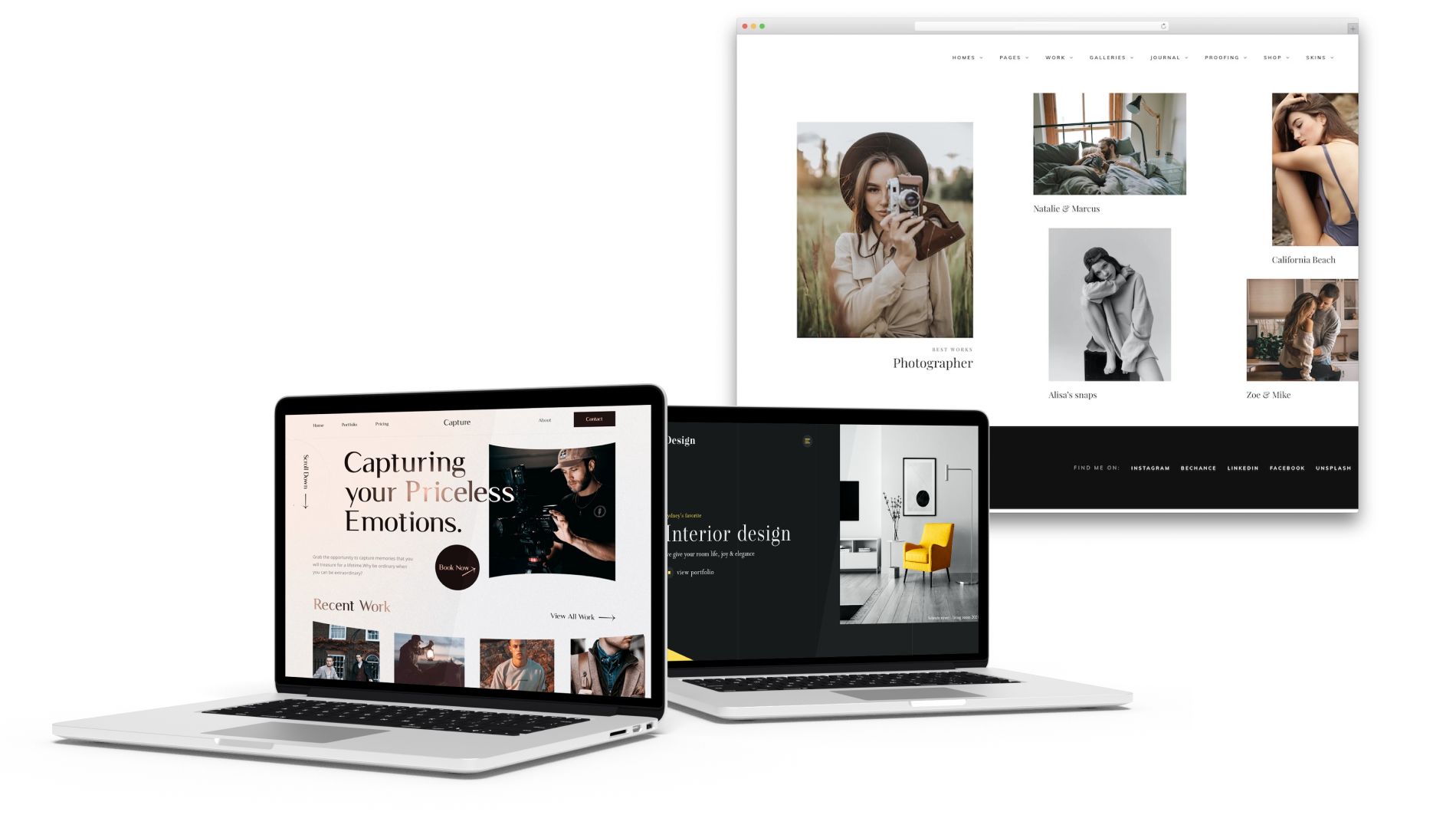
Найбільшою популярністю сайти в стилі мінімалізм користуються у дизайнерів та фотографів, проте не обмежуються лише цими сферами.
Варто пам’ятати про те, що завданням проєкту в даному стилі є не донесення максимальної кількості інформації, а створення іміджу та легкої впізнаваності бренду. Як правило, такі сайти розробляють для індивідуальних замовників, сфера діяльності яких має досить вузьку спрямованість.
ДИВІТЬСЯ БІЛЬШЕ ЦІКАВИХ РОБІТ В НАШОМУ ПОРТФОЛІО

Зв'яжіться з експертами З'явилися питання?
Користувач, оформляючи заявку на сайті https://avada-media.ua/ (далі – Сайт), погоджується з умовами цієї Згоди на обробку персональних даних (далі – Згода) відповідно до Закону України “Про захист персональних даних”. Прийняттям (акцептом) оферти Згоди є відправка заявки з Сайту або замовлення у Оператора за телефонами Сайту.
Користувач дає свою згоду на обробку своїх персональних даних з наступними умовами:
Надіслати резюме
Зв’яжіться з нами будь-яким зручним для вас способом:
+ 38 (097) 036 29 32